Wix 에디터: 사이드바 메뉴 생성하기
4 분
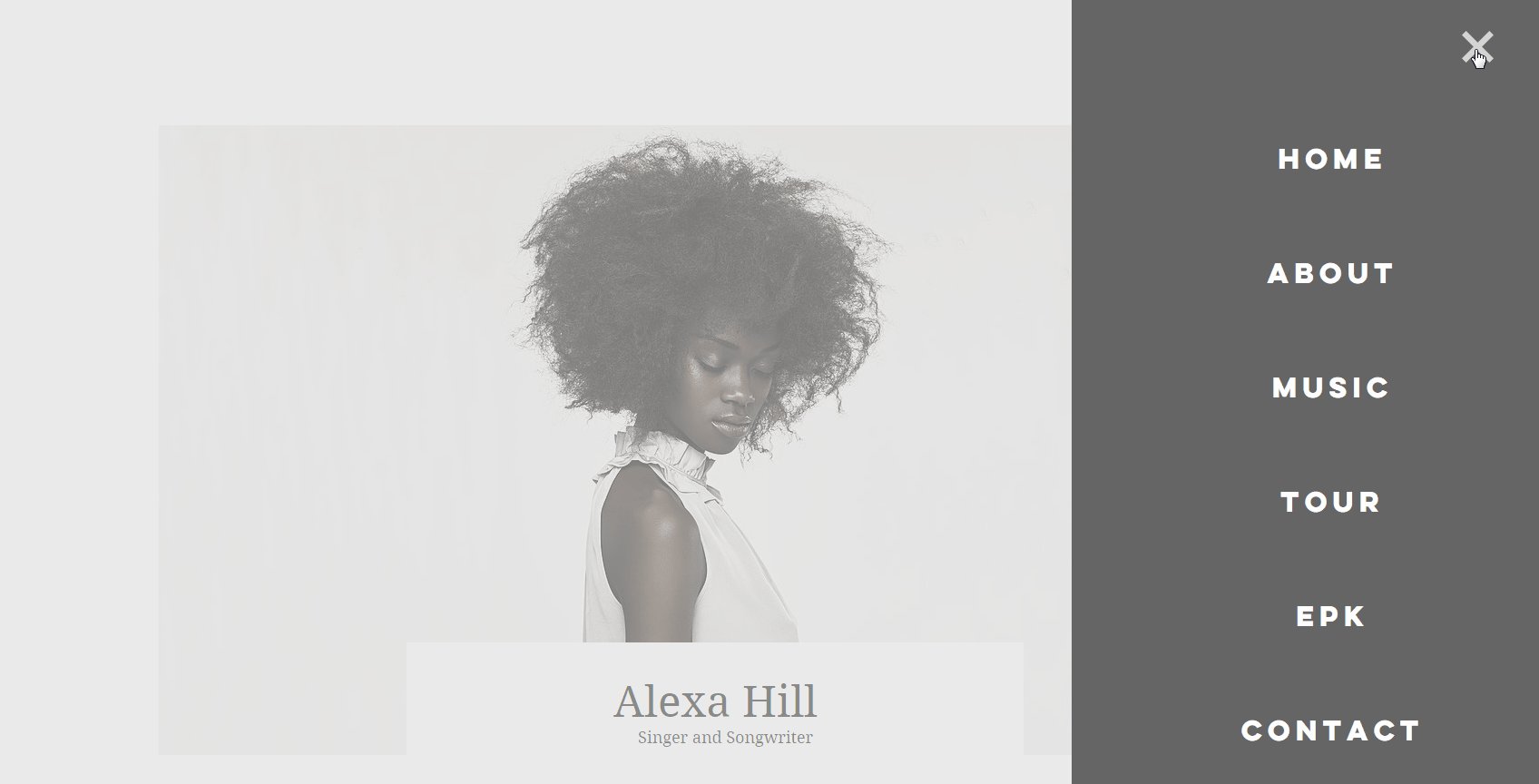
라이트박스 요소를 사용해 멋진 사이드바 메뉴를 만들어 보세요!

사이드바 메뉴를 생성하려면:
- 사이트에서 기존 메뉴를 삭제합니다.
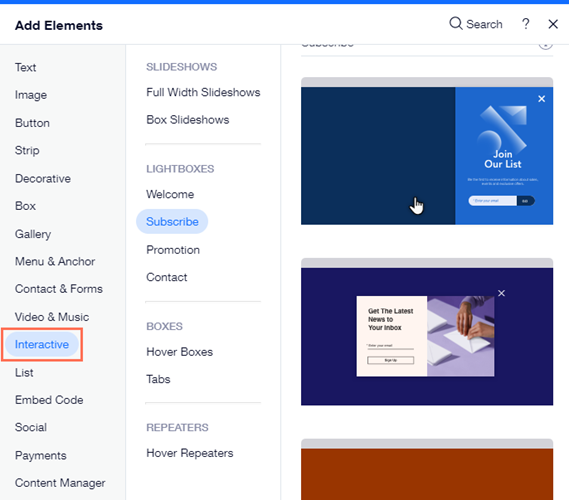
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 인터랙티브를 클릭합니다.
- 아래 그림과 같이 사이드바 사전 설정이 있는 라이트박스를 선택합니다.

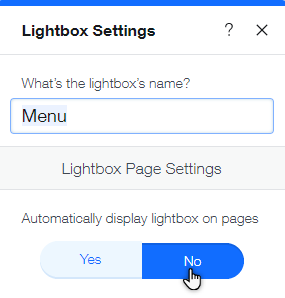
- 라이트박스를 클릭한 후 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
- 라이트박스의 이름을 "사이드바 메뉴"와 같이 알아보기 쉬운 이름으로 바꿉니다.
- 라이트박스 자동 표시에서 OFF를 선택합니다.

- 라이트박스 내부의 모든 요소를 삭제합니다. 'X' 아이콘은 삭제하지 않습니다.
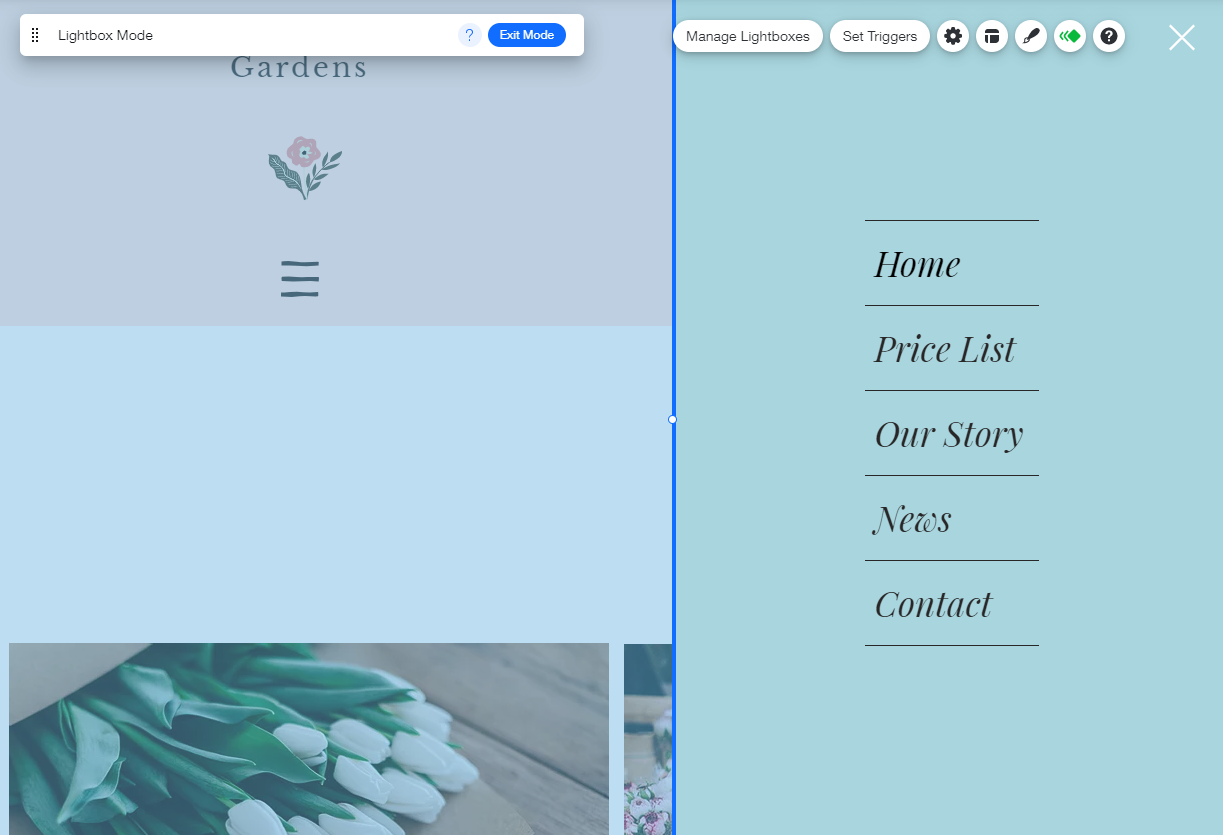
- 라이트박스에 세로 메뉴를 추가합니다.
- 메뉴를 디자인합니다. 메뉴 글꼴은 크고 중앙에 정렬되는 것이 좋습니다.

도움말:
사이트와 어울릴 수 있도록 오버레이 및 라이트박스 배경을 사용자 지정하세요. 멋진 효과를 위해 배경을 약간 투명하게 설정할 수도 있습니다.
- 에디터 왼쪽에서 메뉴 및 페이지
를 클릭해 메뉴 버튼을 배치할 페이지를 선택합니다.
- 메뉴 버튼에 대한 모양을 추가합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 장식을 클릭합니다.
- 기본 모양 탭을 클릭합니다.
- 기본 모양에서 더보기를 클릭합니다.
- 검색창에 "메뉴"를 입력란 후 Enter 키를 누릅니다.
- 메뉴 디자인을 선택한 후 페이지에 추가를 클릭합니다.
- 디자인
 아이콘을 클릭해 메뉴 버튼을 디자인합니다.
아이콘을 클릭해 메뉴 버튼을 디자인합니다.
- 에디터 왼쪽에서 요소 추가
도움말:
나만의 메뉴 버튼을 디자인할 수도 있습니다. 텍스트 버튼, 아이콘 버튼 또는 다른 모양으로 자유롭게 디자인할 수 있습니다. 아래에서 예시를 확인하세요.

- 사이트에서 눈에 잘 띄는 위치에 메뉴 버튼을 배치합니다. 머리글에 배치하거나 위치 고정 기능을 사용해 사이트 상단에 고정할 수도 있습니다. 메뉴 버튼이 머리글에 배치되지 않은 경우, 모든 페이지에 표시되도록 설정하세요.
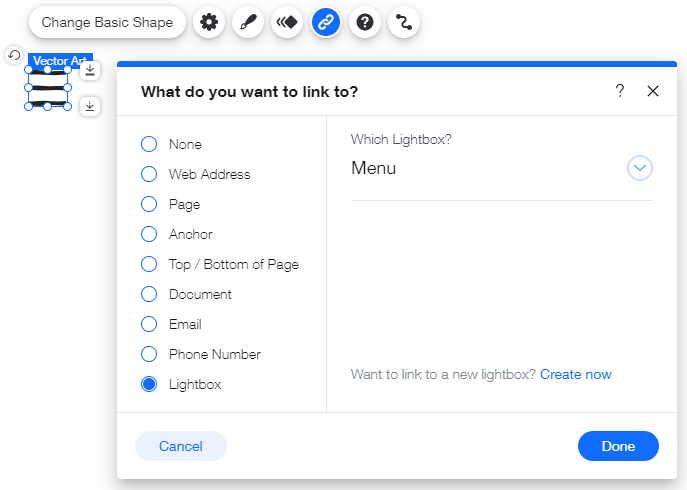
- 메뉴 버튼을 클릭한 후 링크
 아이콘을 클릭합니다. 라이트박스를 선택한 후 드롭다운 메뉴에서 라이트박스를 선택하고 완료를 클릭합니다.
아이콘을 클릭합니다. 라이트박스를 선택한 후 드롭다운 메뉴에서 라이트박스를 선택하고 완료를 클릭합니다.

- 사이트를 미리보기해 라이트박스가 작동하는지 확인합니다.
- 모바일 에디터에 액세스합니다.
- 라이트박스에 연결된 메뉴 버튼을 클릭한 후 비공개
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

중요!
모바일 사이트의 버튼이나 링크에서 라이트박스 메뉴에 액세스할 수 없는지 확인하세요. 사이드바 사전 설정이 있는 일반 모바일 메뉴를 사용해야 합니다.

