Wix 양식: 사이트 양식 디자인하기
4 분
방문자의 경험에 개성을 더할 수 있도록 양식을 디자인하세요. 배경 색상을 사용자 지정하고 버튼 텍스트를 변경하거나 음영과 테두리를 조정해 양식을 생동감 있게 만들 수 있습니다.

이전 Wix 양식을 사용하고 있는지 새 Wix 양식을 사용하고 있는지 어떻게 알 수 있나요?
이 도움말은 이전 및 새 Wix 양식의 차이점을 이해하는 데 도움이 됩니다.
데스크톱에서 사이트 양식 디자인하기
간편하게 고급 스타일 옵션을 사용해 데스크톱에서 양식이 표시되는 방식을 디자인하세요.
데스크톱에서 사이트 양식을 디자인하려면:
새 양식
이전 양식
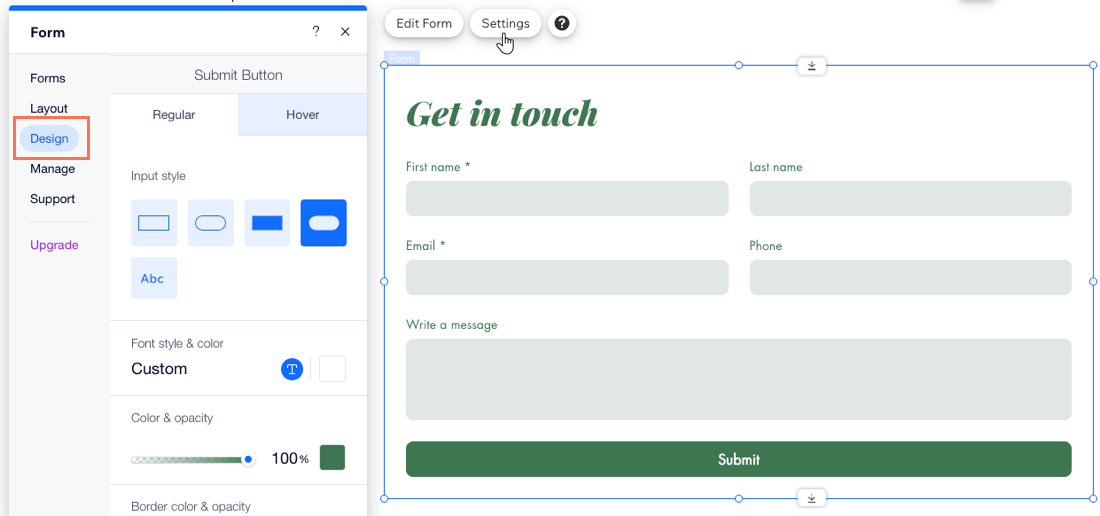
- 페이지에서 해당 양식을 클릭합니다.
- 설정을 클릭합니다.
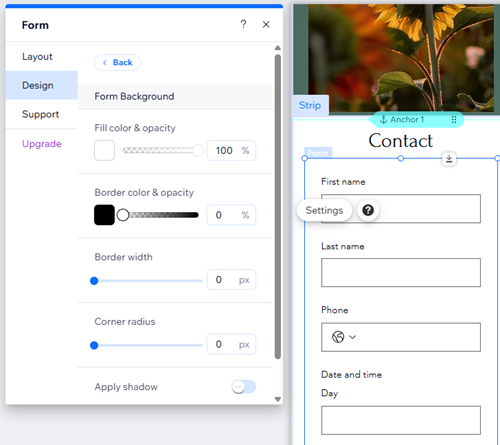
- 디자인 탭을 클릭합니다.
- 사용 가능한 옵션을 사용해 양식 디자인을 사용자 지정합니다.
- 양식 배경: 양식 배경 색상과 테두리 색상 및 두께를 선택합니다.
- 양식 입력란: 양식 입력란 스타일을 선택하고 색상, 투명도, 글꼴 등을 사용자 지정합니다.
도움말: 기본, 마우스오버, 오류 등 입력란이 다양한 상태로 표시되는 방식을 디자인할 수 있습니다. - 머리글 및 단락: 양식 텍스트의 글꼴과 색상을 선택합니다.
- 버튼: 마우스오버 시 표시되는 방식을 포함해 양식 버튼(예: 제출 버튼, 뒤로 버튼 등)을 디자인합니다.

참고:
드롭다운 메뉴 및 캘린더 드롭다운 입력란의 색상은 양식의 디자인 설정에 설정된 입력란 색상과 일치합니다. 이러한 드롭다운의 투명도는 항상 100%이며 변경할 수 없습니다.
도움말:
다단계 양식을 추가해 방문자가 관리하기 쉬운 섹션으로 나눌 수 있습니다.
모바일에서 사이트 양식 디자인하기
모바일 화면에 맞춰 양식을 디자인해 보기 좋고 완벽하게 작동하도록 하세요.
모바일에서 사이트 양식을 디자인하려면:
새 양식
이전 양식
- 모바일 에디터(Wix 에디터) 또는 모바일 중단점(Studio 에디터)으로 이동합니다.
- 해당 양식을 클릭합니다.
- 설정을 클릭합니다.
- 디자인을 클릭합니다.
- 사용 가능한 옵션을 사용해 양식 디자인을 사용자 지정합니다.
- 양식 배경: 양식 배경 색상과 테두리 색상 및 두께를 선택합니다.
- 양식 입력란: 양식 입력란 스타일을 선택하고 투명도, 글꼴, 글꼴 크기 등을 사용자 지정합니다.
도움말: 기본, 마우스오버, 오류 등 입력란이 다양한 상태로 표시되는 방식을 디자인할 수 있습니다. - 머리글 및 단락: 양식 텍스트의 글꼴과 색상을 선택합니다.
- 버튼: 마우스오버 시 표시되는 방식을 포함해 양식 버튼(예: 제출 버튼, 뒤로 버튼 등)을 디자인합니다.

도움말:
양식 작성 도구를 사용해 모바일 기기에 대한 입력란 위치를 편집할 수 있습니다.
다음 단계:
방문자가 양식을 작성하면 알림을 받을 사용자를 선택합니다. 양식 제출 시 이메일 받은 편지함으로 바로 전송되도록 설정하는 등 다양한 기능을 활용할 수 있습니다.

