Wix 블로그: 게시물 목록 추가 및 설정하기
7 분
페이지 메뉴
- 1 단계 | 사이트에 게시물 목록 요소 추가하기
- 2 단계 | 설정 조정하기
- 3 단계 | 표시 콘텐츠 편집하기
- 4 단계 | 레이아웃 변경하기
- 5 단계 | 디자인 사용자 지정하기
- 자주 묻는 질문
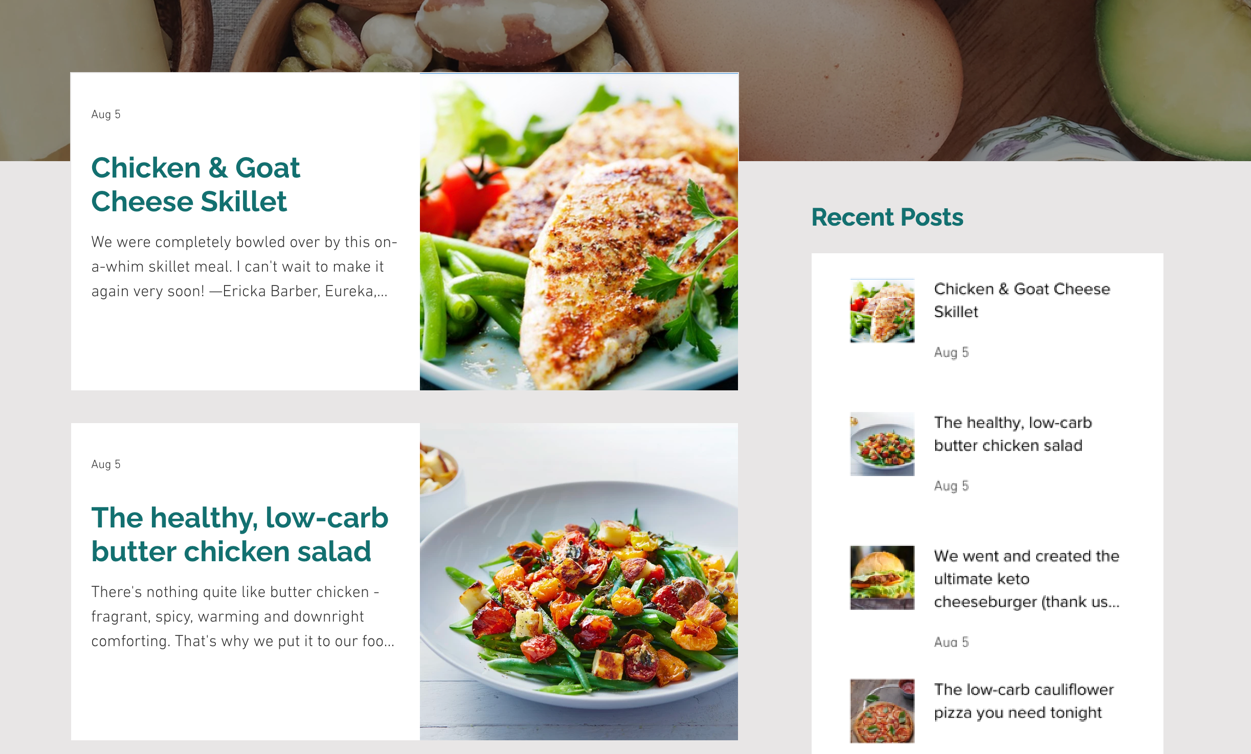
게시물 목록 요소는 방문자에게 사이트의 다른 영역에 있는 일부 블로그 게시물의 스니펫을 제공할 수 있는 좋은 방법입니다. 게시물 목록 요소는 완전히 사용자 지정할 수 있습니다. 다양한 레이아웃 중 선택하고 사이트에 맞게 편집 및 표시할 수 있습니다.

1 단계 | 사이트에 게시물 목록 요소 추가하기
사이트에 게시물 목록 요소를 추가하면 원하는 위치에 블로그 게시물을 정확하게 표시할 수 있습니다. 홈페이지, 랜딩 페이지, 포트폴리오 등 요소를 사용하면 방문자가 콘텐츠를 쉽게 탐색할 수 있습니다.
도움말:
게시물 목록을 추가하고자 하는 페이지에 있는지 확인하세요. 게시물 목록은 원하는 만큼 페이지에 추가할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
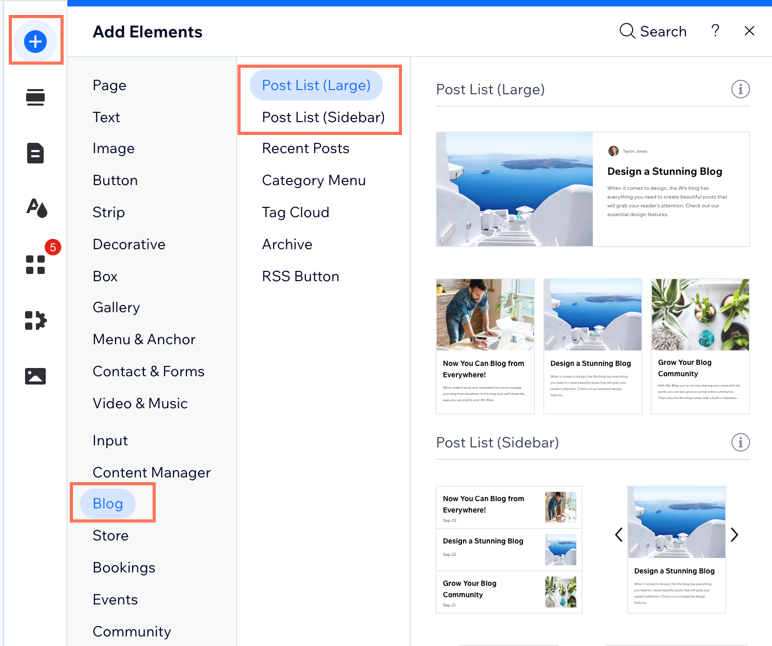
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 블로그를 클릭합니다.
- 원하는 게시물 목록을 클릭하거나 페이지로 끌어다 놓습니다.

2 단계 | 설정 조정하기
사이트에 게시물 목록을 추가한 후에는 필요에 맞게 일부 설정을 변경할 수 있습니다. 게시물을 표시할 카테고리와 목록에 표시할 게시물 수를 선택하세요.
Wix 에디터
Studio 에디터
- 에디터에서 게시물 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
- 설정 탭을 클릭합니다.
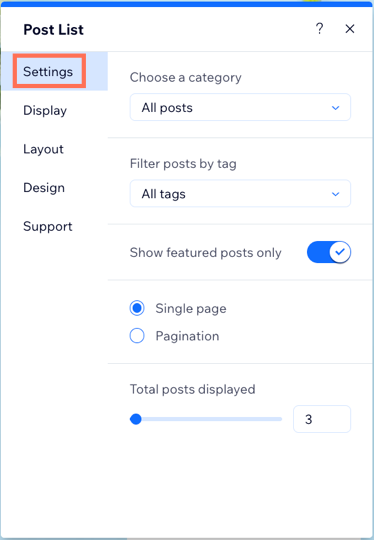
- 게시물 목록 요소를 설정합니다.
- 카테고리 선택: 드롭다운을 클릭해 게시물 목록에 표시하고자 하는 블로그 카테고리를 선택합니다.
- 태그 필터: 드롭다운을 클릭해 게시물을 태그별로 게시물을 필터합니다.
- 추천 게시물만 표시: 버튼을 클릭해 표시할 게시물 유형을 선택합니다.
- 활성: 게시물 목록에는 추천 게시물만 표시합니다.
- 비활성: 게시물 목록은 추천 게시물만이 아닌 전체 게시물을 표시합니다.
- 게시물 표시 방법 선택: 게시물이 표시되는 방식을 선택합니다.
- 단일 페이지: 아래의 표시된 총 게시물 수 슬라이더를 드래그해 게시물 목록에 표시할 총 게시물 수를 선택합니다.
- 페이지 번호: 아래의 페이지당 게시물 슬라이더를 드래그해 게시물 목록에 페이지당 표시되는 게시물 수를 선택합니다.

3 단계 | 표시 콘텐츠 편집하기
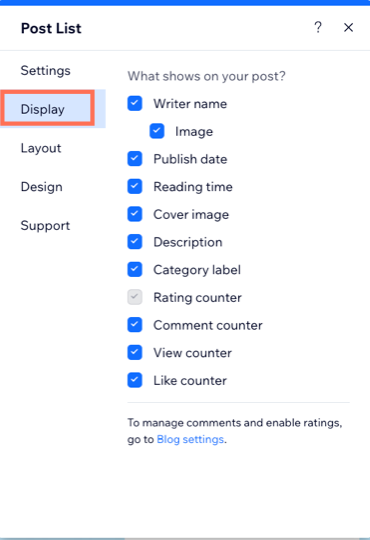
게시물 목록에 표시할 추가 아이콘 및 정보를 선택합니다. 예를 들어, 각 게시물에 작성자 이름을 표시하거나 게시물의 "좋아요" 수를 식별하는 좋아요 카운터를 활성화할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 게시물 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
- 표시 탭을 클릭합니다.
- 피드에 표시할 각 아이템 옆 체크 상자를 선택합니다.

4 단계 | 레이아웃 변경하기
블로그 게시물을 강조하고 사이트 디자인과 일치하는 레이아웃을 선택하세요. 선택한 레이아웃에 따라 다양한 옵션으로 설정을 추가로 사용자 지정할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 게시물 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
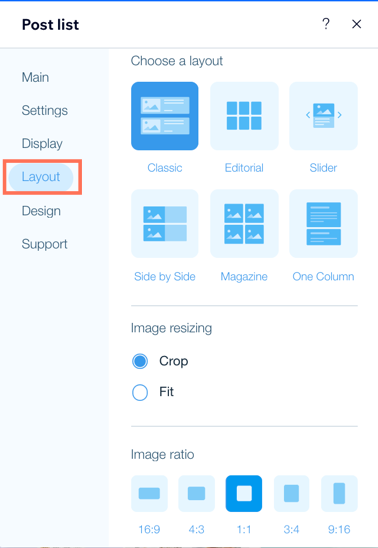
- 레이아웃 탭을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
- 게시물: 나란히 또는 잡지 등 게시물 레이아웃을 선택합니다. 디자인에 맞게 이미지 크기를 조정(자르기 또는 맞춤)하고, 이미지 비율(예: 16:9, 4:3)을 조정하고, 텍스트를 정렬하는 방법(왼쪽, 가운데, 또는 오른쪽)을 선택합니다.
- 레이아웃 설정: 행당 카드 수를 설정하고, 게시물 크기, 간격 및 높이를 조정해 게시물이 표시되는 방식을 선택합니다. 텍스트 측면 여백을 사용자 지정하고 제목 및 설명에 표시되는 줄 수를 선택해 디자인을 수정합니다.

5 단계 | 디자인 사용자 지정하기
사이트 스타일에 맞게 게시물 목록 디자인을 사용자 지정하세요. 텍스트, 간격, 테두리 등과 같은 개별 요소를 조정해 눈에 띄게 만들 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 게시물 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
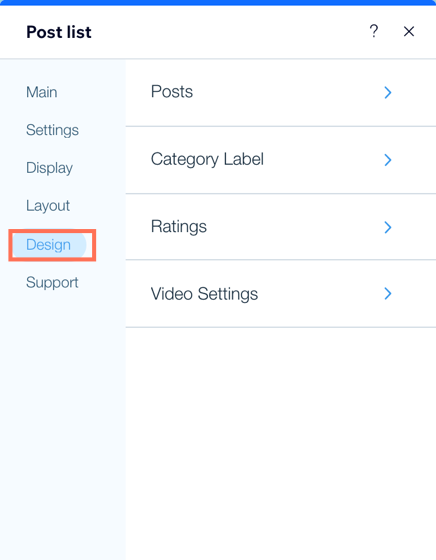
- 디자인 탭을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
- 게시물: 게시물 제목 및 설명의 스타일과 색상을 사용자 지정하거나 마우스오버 시 텍스트 색상을 변경하고, 테두리 및 배경의 투명도와 색상을 사용자 지정합니다.
- 카테고리 라벨: 카테고리 라벨의 레이아웃을 선택하고 카테고리 스타일을 사용자 지정합니다.
- 평점: 각 게시물의 평점을 표시하는 별 색상을 사용자 지정합니다. 평점 표시의 글꼴, 크기 및 색상을 변경하세요.
- 동영상 설정: 게시물 목록에서 동영상이 재생되는 방식을 사용자 지정합니다. 동영상이 마우스오버시 또는 클릭시 재생되도록 설정항지, 자동 재생을 설정할지 여부를 선택하세요. 동영상 재생 속도와 반복 재생 여부 또한 선택할 수 있습니다.

자주 묻는 질문
아래 질문을 클릭해 게시물 목록 요소에 대한 자세한 내용을 확인하세요.
홈페이지에 선택한 블로그 게시물만 표시하려면 어떻게 해야 하나요?
게시물 목록이 올바르게 표시되지 않습니다. 어떻게 해야 하나요?
게시물 목록에 표시되는 게시물 수를 변경할 수 있나요?
모바일용 게시물 목록 레이아웃을 사용자 지정하려면 어떻게 해야 하나요?


 를 클릭합니다.
를 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.