Wix Studio 추가 기능 도구 정보
3 분
페이지 메뉴
- 디자인 가이드
- 이미지 색상 가져오기
- 색각이상 시뮬레이터
- 업무 목록
- 포커스 타이머
- 색상 대비 검사 도구
- 색상 선택
- 키보드 단축키
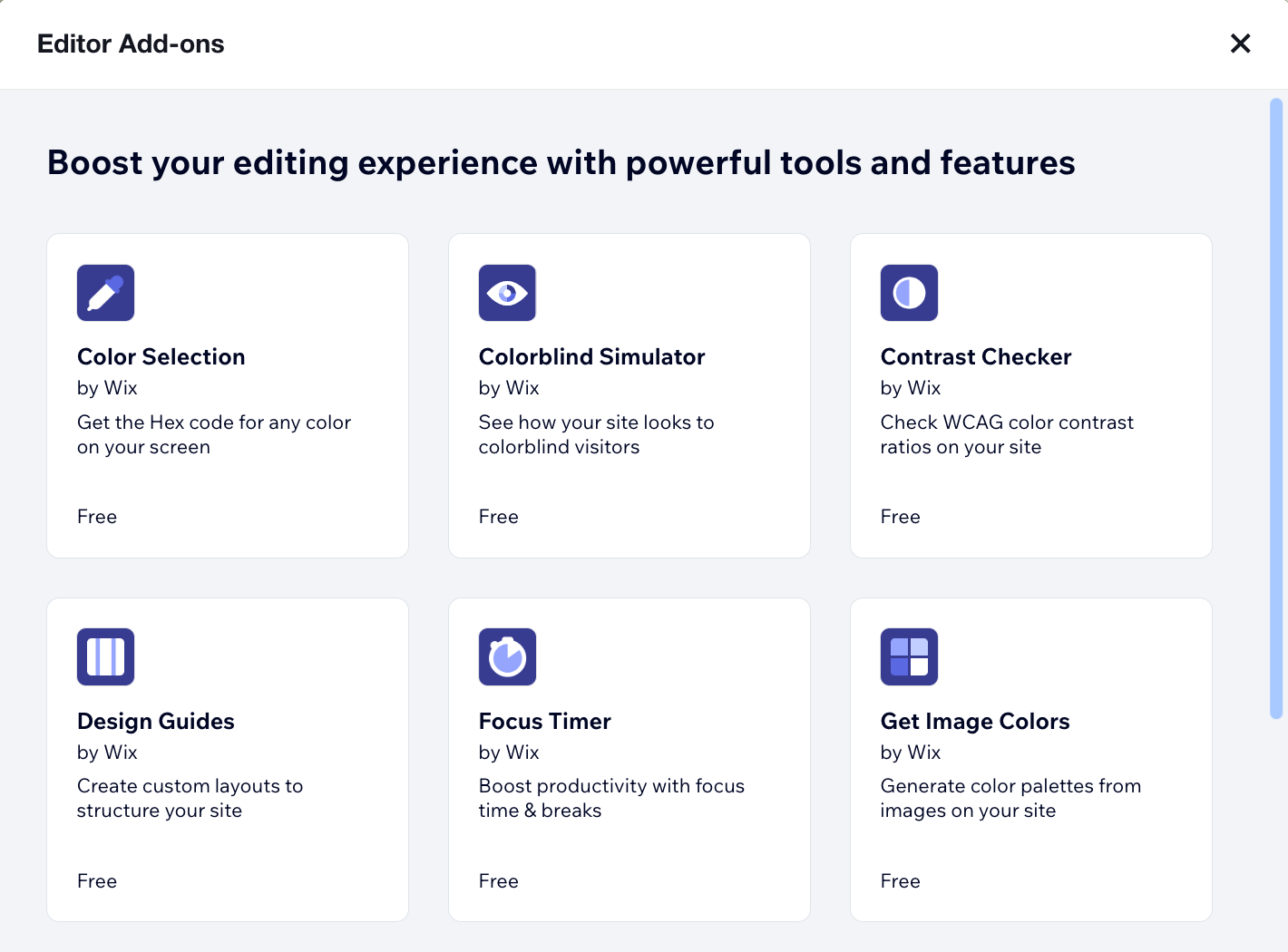
Wix Studio 는 사이트 구축 및 유지 관리에 도움이 될 수 있는 다양한 추가 추가 도구를 제공합니다. 이러한 도구에는 요소를 배치하고 페이지를 구성하는 데 도움이 되는 디자인 가이드 및 색약이 있는 방문자에게 사이트가 어떻게 보이는지 확인하는 색각이상 시뮬레이터 등이 포함됩니다.
각 추가 기능 및 이를 사용해 사이트에 가치를 더하는 방법에 대해 자세히 알아보세요.

디자인 가이드
Wix 디자인 가이드를 사용하면 Studio 에디터에서 행, 열 또는 셀을 만들어 사이트를 보다 체계적으로 구성하고 디자인할 수 있습니다.
가이드라인은 색상이 있는 그리드로 표시되며 라이브 사이트에서는 표시되지 않습니다. 디자인 가이드의 목적은 사이트에 요소 배치 시 안내하고, 모든 것이 올바르게 정렬되어 있는지 확인하는 것입니다.

사이트에 Wix 디자인 가이드를 추가하는 방법을 확인하세요.
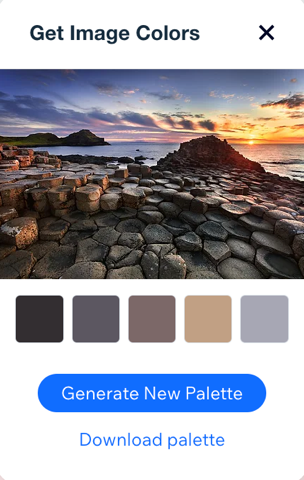
이미지 색상 가져오기
이미지 색상 가져오기 추가 기능을 사용해 사이트의 이미지에서 고유한 색상 팔레트를 만들 수 있습니다. 이미지 색상 가져오기 추가 기능을 사용하면 총 5가지 색상을 샘플링해 나만의 색상 팔레트로 변환할 수 있습니다. 색상을 샘플링한 후에는 사이트의 모든 요소에 추가할 수 있습니다.

사이트에 이미지 색상 가져오기 추가 기능을 추가하는 방법을 확인하세요.
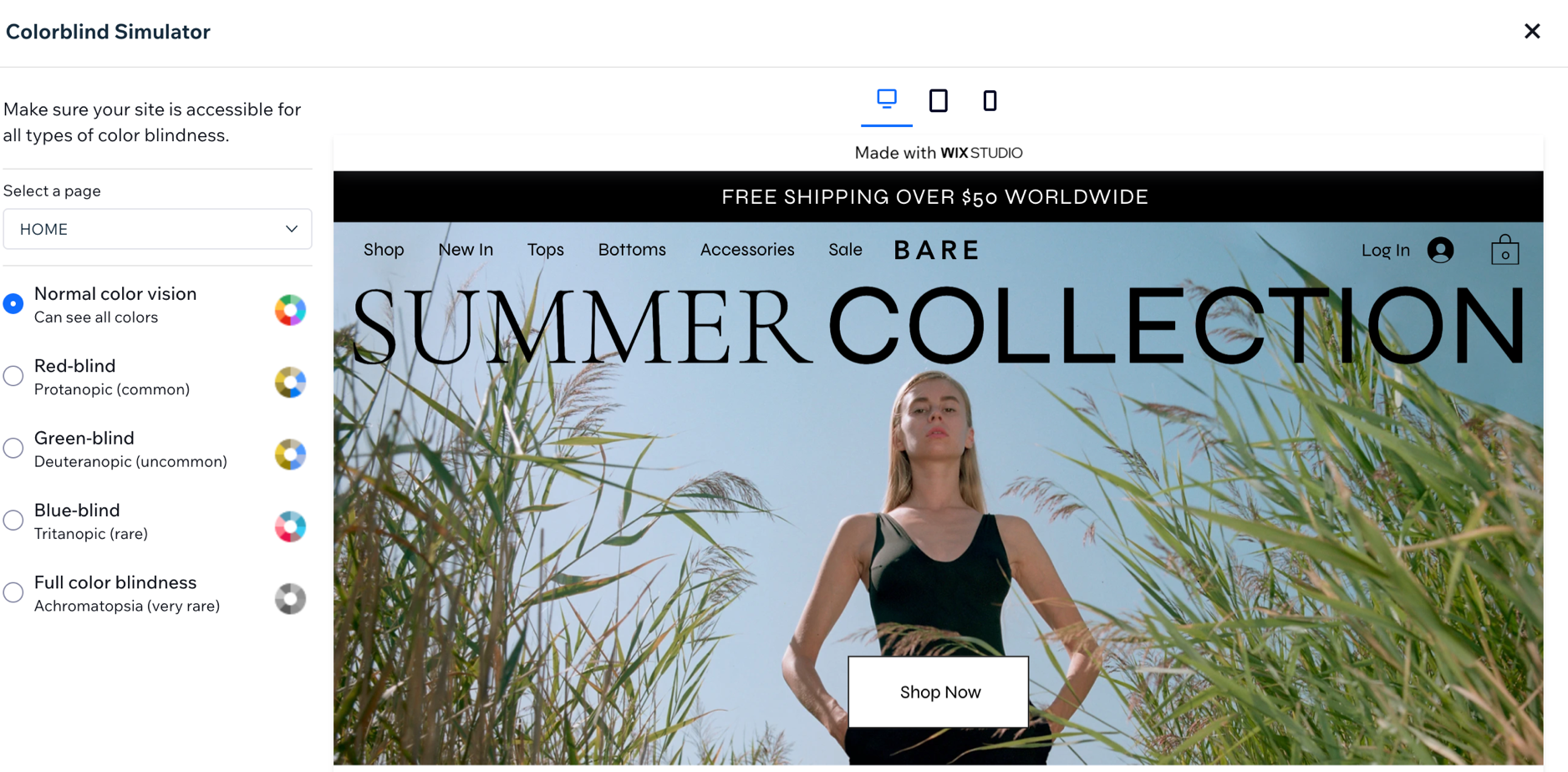
색각이상 시뮬레이터
Wix 색각이상 시뮬레이터는 다양한 유형의 색각이상이 있는 사이트 방문자에게 사이트 디자인이 어떻게 보이는지 확인할 수 있는 추가 기능입니다.

사이트에 색각이상 시뮬레이터를 추가하는 방법을 확인하세요.
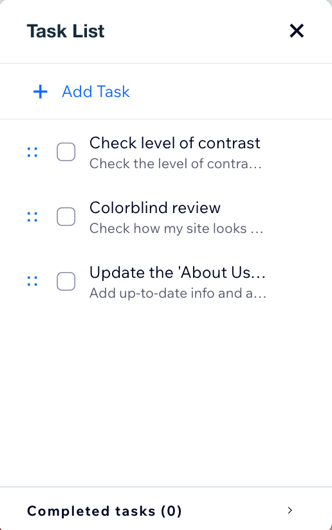
업무 목록
Wix 업무 목록 앱은 Studio 에디터에서 완료해야 할 업무 목록을 설정하고 모니터링할 수 있도록 하는 추가 기능입니다. 자신 또는 동료만을 위해 사이트에 통합된 할일 목록이라고 생각하면 됩니다.

사이트에 업무 목록 추가 기능을 추가하는 방법을 확인하세요.
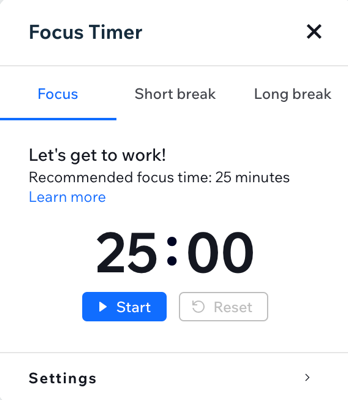
포커스 타이머
Wix 포커스 타이머는 시간 관리에 도움이 되는 추가 기능입니다. 타이머는 근무 시간을 포커스 시간 간격으로 나눈 후, 짧고 긴 휴식 시간으로 나누어 생산성과 효율성을 극대화하도록 설계되었습니다.

Wix 포커스 타이머 추가 기능을 추가하는 방법을 확인하세요.
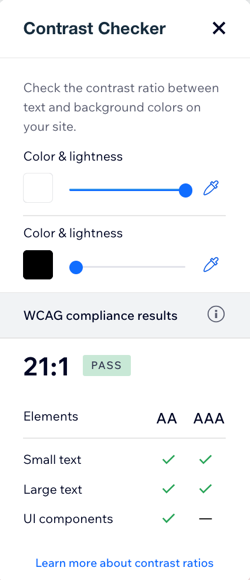
색상 대비 검사 도구
Wix 색상 대비 검사 도구는 두 색상 간의 대비 수준을 확인할 수 있는 추가 기능입니다. 사이트의 색상을 특정 표준과 대조함으로써 사이트 접근성을 향상시킬 수 있습니다.

Wix 색상 대비 검사 도구 추가 기능을 추가하는 방법을 확인하세요.
색상 선택
Wix 색상 선택 추가 기능을 사용하면 사이트 또는 기기의 어디에서나 색상을 샘플링하고 HEX 코드(예: #b0c8d9)를 사이트의 다른 요소에 추가할 수 있습니다.

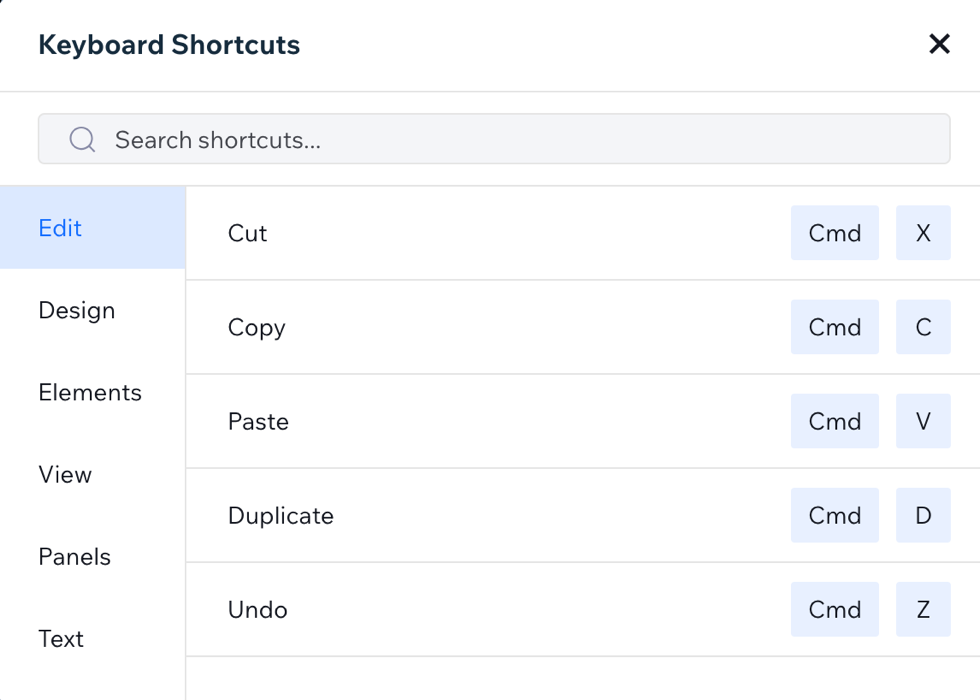
키보드 단축키
Wix 키보드 단축키 추가 기능을 추가하면 사이트를 편집하고 디자인하는 데 도움이 되는 다양한 단축키를 활용할 수 있습니다. 예를 들어, Cmd + C / Ctrl + C는 사이트에서 요소를 복사하는 데 사용하는 단축키입니다.