Wix 앱: 색상 대비 검사 도구
3 분
페이지 메뉴
- 사이트에 색상 대비 검사 도구 추가하기
- 자주 묻는 질문
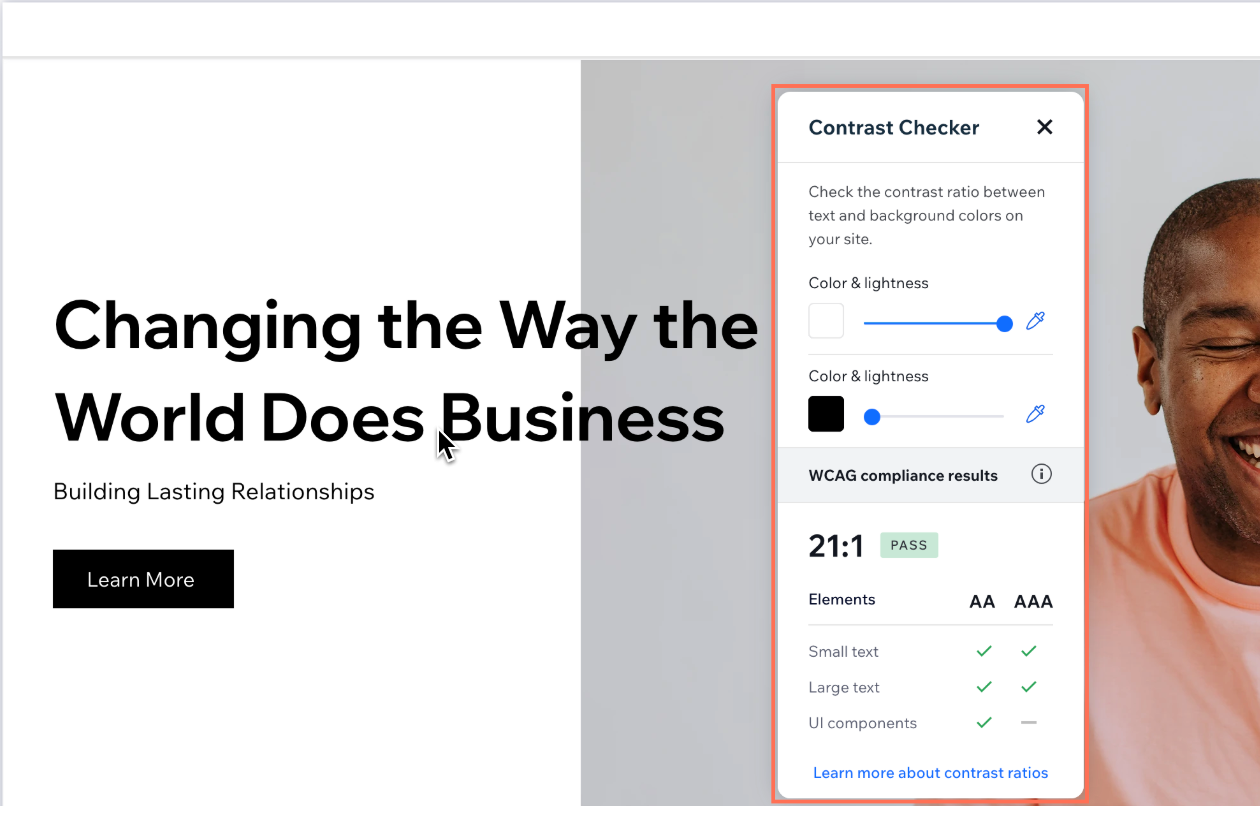
Wix 색상 대비 검사 도구는 두 색상 간의 대비 수준을 확인할 수 있는 추가 기능입니다. 사이트의 색상을 특정 표준과 대조함으로써 사이트 접근성을 향상시킬 수 있습니다.
색상 대비 검사 도구는 WCAG(웹 콘텐츠 접근성 가이드라인)의 권장 지침을 따릅니다. 이러한 명암비 가이드라인은 두 색상이 충분히 차별화되도록 하는 것을 목표로 합니다. 예를 들어, 텍스트 색상과 텍스트가 있는 배경의 색상을 비교할 수 있습니다.

사이트에 색상 대비 검사 도구 추가하기
시작하려면, 에디터에 Wix 색상 대비 검사 도구를 추가하세요. 추가한 후에는 에디터의 도구에서 언제든지 열 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
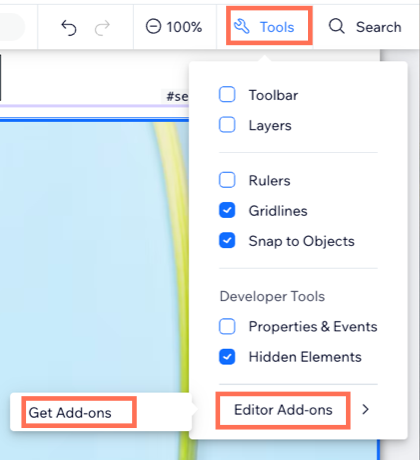
- 오른쪽 상단에서 도구를 클릭합니다.
- 에디터 추가 기능을 클릭합니다.
- 추가 기능 설정을 클릭합니다.
- 색상 대비 검사 도구에 마우스오버한 후 추가를 클릭합니다.

자주 묻는 질문
아래 질문을 클릭해 Wix 색상 대비 검사 도구에 대한 자세한 내용을 확인하세요.
'AA'와 'AAA' 표준의 차이점은 무엇인가요?
두 색상 간의 명암비는 어떻게 확인하나요?
명암비란 무엇이며 어떻게 결정되나요?
권장 지침은 무엇인가요?
요소가 가이드라인을 충족하지 않으면 어떻게 되나요?

