Wix 앱: 디자인 가이드
2 분
페이지 메뉴
- 사이트에 Wix 디자인 가이드 추가하기
- 디자인 가이드 설정 사용자 지정하기
Wix 디자인 가이드 추가 기능을 사용하면 Studio 에디터에서 단, 행 또는 셀을 만들어 사이트를 보다 체계적으로 구성하고 디자인할 수 있습니다.
가이드라인은 에디터에서 색상 그리드로 표시되며, 라이브 사이트에서는 표시되지 않습니다. 디자인 가이드의 목적은 사이트에 요소 배치 시 안내하고, 모든 것이 올바르게 정렬되어 있는지 확인하는 것입니다.
Wix 디자인 가이드는 Wix Studio 에디터에서만 사용할 수 있습니다.

사이트에 Wix 디자인 가이드 추가하기
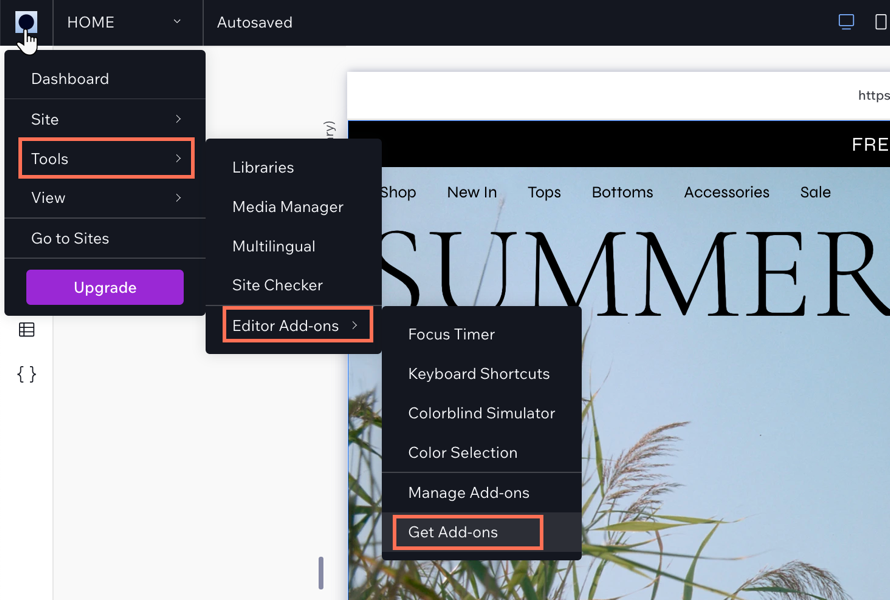
Studio 에디터의 도구에서 Wix 디자인 가이드 추가 기능을 추가하세요.
Wix 디자인 가이드를 추가하려면:
- 왼쪽 상단에서 Wix Studio
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 도구를 클릭합니다.
- 에디터 추가 기능을 클릭합니다.
- 추가 기능 설정을 클릭합니다.
- 디자인 가이드를 클릭합니다.

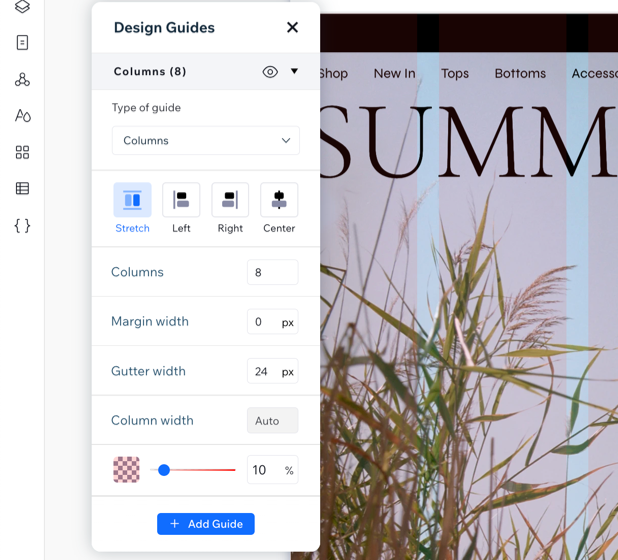
디자인 가이드 설정 사용자 지정하기
그리드를 사용자 지정해 원하는 레이아웃을 얻으세요. 그리드의 단 또는 행 수를 변경하고 크기와 간격 등을 변경할 수 있습니다. 설정은 선택한 그리드 유형에 따라 변경됩니다.
설정을 사용자 지정하려면:
- 왼쪽 상단에서 Wix Studio
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 도구를 클릭합니다.
- 에디터 추가 기능을 클릭합니다.
- 디자인 가이드를 클릭합니다.
- 드롭다운
 아이콘을 클릭해 설정을 표시합니다.
아이콘을 클릭해 설정을 표시합니다. - 사용자 지정하고자 하는 항목을 선택합니다.
- 가이드 유형: 드롭다운
 아이콘을 클릭해 가이드를 선택합니다.
아이콘을 클릭해 가이드를 선택합니다. - 정렬: 정렬을 늘이기, 왼쪽, 오른쪽, 가운데 중 하나로 설정합니다.
- 단: 가이드라인에 필요한 단 수를 입력합니다.
- 여백 너비: 여백의 너비를 설정합니다.
- 세로줄 간격: 세로줄의 간격을 설정합니다. 이는 단 사이의 간격입니다.
- 단 너비: 정렬에 따라 단 너비가 자동으로 설정될 수 있습니다.
- 투명도 및 색상: 단의 색상을 설정하고 투명도를 조정합니다.
- 가이드 유형: 드롭다운
- (선택사항): 가이드 추가를 클릭해 사이트에 새 가이드를 추가합니다.
참고: 이렇게 하면 가이드라인이 겹쳐져 편집 시 분홍색 선이 더 잘 보일 수 있습니다.