Wix Bookings: 주간 일정 사용자 지정하기
3 분 분량
주간 일정을 브랜드와 잘 어울리고 고객이 필요한 정보를 쉽게 찾을 수 있도록 디자인하세요. 레이아웃, 텍스트, 버튼과 같은 요소를 사용자 지정할 수 있습니다.
다음 도움말을 참고하세요.
주간 일정의 레이아웃 조정하기
고객의 요구에 맞춰 주간 일정의 레이아웃을 조정하세요. 일정 내 메인 요소의 정렬을 설정하세요. 또한, 요소 사이의 여백을 조정해 정보가 고객이게 더욱 명확히 표시되도록 설정할 수 있습니다.
주간 일정의 레이아웃을 조정하려면:
- 에디터 내 주간 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
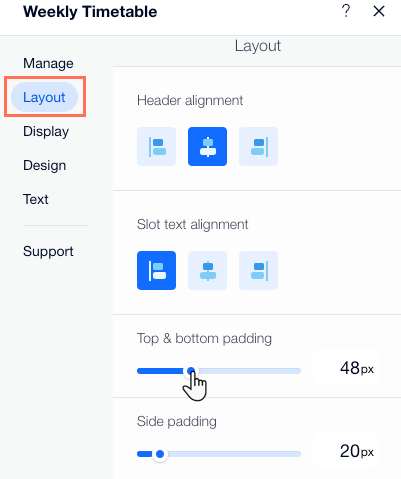
- 레이아웃 탭을 클릭합니다.
- 조정할 항목을 선택합니다.
- 제공되는 서식 옵션을 사용해 머리글과 시간대 텍스트의 정렬을 조정할 수 있습니다.
- 슬라이더를 사용해 주간 일정 내 요소의 여백을 조정할 수 있습니다.

주간 일정 디자인하기
주간 일정을 가독성이 좋고 브랜드와 잘 어울리도록 배경과 디자인을 사용자 지정하세요.예를 들어 배경 색상과 이미지를 설정할 수 있으며, 일정에 테두리를 추가하고 모서리를 둥글게 만들 수 있습니다.
주간 일정의 디자인을 사용자 지정하려면:
- 에디터 내 주간 일정 요소를 클릭합니다.
- 디자인을 클릭합니다.
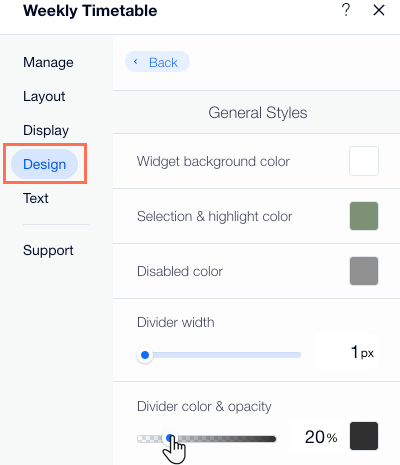
- 스타일을 클릭한 후 다음의 옵션 중에서 선택합니다.
- 위젯 배경 색상: 상자를 클릭해 배경의 색상을 선택합니다.
- 선택 및 강조 색상: 상자를 클릭해 버튼의 선택 또는 강조 색상을 선택합니다.
- 비활성화된 색상: 상자를 클릭해 고객이 예약할 수 없는 클래스의 색상을 선택합니다.
도움말: 주간 일정의 색상과 대조되는 색상을 선택해 명확하고 가독성이 높게 설정하세요. - 슬라이더를 사용해 구분선의 폭, 투명도, 색상 및 모서리 반경을 조정합니다.
- 슬라이더를 사용해 시간대의 배경 색상, 테두리 폭, 테두리 투명도 및 색상을 조정합니다.
- 표 스타일: 슬라이더를 사용해 각 항목의 투명도를 조정합니다. 색상 상자를 클릭해 시간대의 배경 색상과 테두리의 투명도 및 색상을 조정합니다.

주간 일정 텍스트의 디자인 사용자 지정하기
주간 일정 내의 모든 텍스트를 사이트의 디자인과 어울리게 사용자 지정하세요. 텍스트를 굵게 만들고, 크기 및 색상을 조정하고, 글꼴을 변경하는 등의 작업을 할 수 있습니다.
일정표의 텍스트 디자인을 조정하려면:
- 에디터 내 주간 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
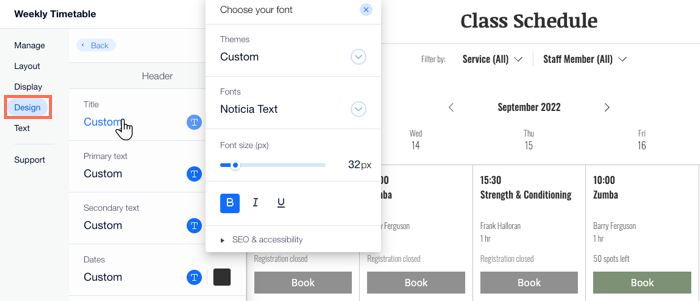
- 디자인 탭을 클릭합니다.
- 텍스트를 클릭합니다.
- 제공되는 서식 옵션을 사용해 텍스트를 디자인합니다. (예: 색상, 크기, 글꼴)

주간 일정의 텍스트 콘텐츠 사용자 지정하기
주간 일정에 표시되는 텍스트를 편집할 수 있습니다. 이는 서비스, 담당자, 예약 가능 시간을 설명할 때 유용합니다. 또한 예약 및 대기자 등록 버튼에 표시할 콜 투 액션을 선택하세요.
주간 일정의 텍스트를 업데이트하려면:
- 에디터 내 주간 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
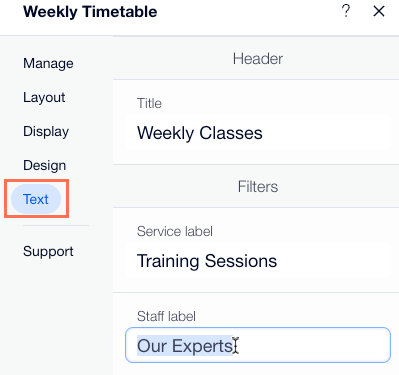
- 텍스트 탭을 클릭합니다.
- 제공되는 옵션을 클릭해 편집합니다.

페이지 버튼 디자인하기
콜 투 액션 버튼으로 고객이 예약을 하거나 클래스에 대한 중요한 정보를 찾을 수 있습니다.
주간 일정의 버튼을 사용자 지정하려면:
- 에디터 내 주간 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 버튼을 클릭합니다.
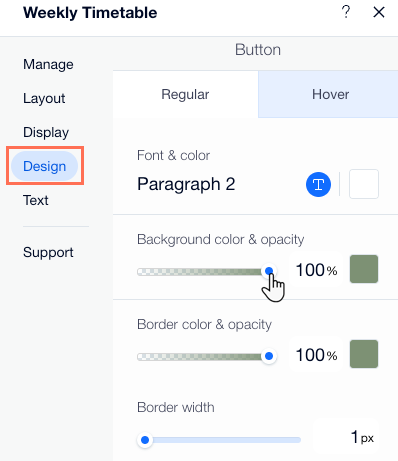
- 사용자 지정할 버튼 상태를 선택합니다.
- 기본: 방문자가 버튼에 마우스오버하기 전에 표시되는 방식입니다. 제공되는 서식 옵션을 사용해 텍스트를 디자인합니다. (예: 색상, 크기, 글꼴)
- 마우스오버: 방문자가 버튼에 마우스오버 시 표시되는 방식입니다. 제공되는 서식 옵션을 사용해 텍스트를 디자인합니다. (예: 색상, 크기, 글꼴)

도움이 되었나요?
|