Wix 프로 갤러리: 슬라이딩 갤러리 사용하기
4 분
페이지 메뉴
- 갤러리 슬라이드 방식
- 갤러리 아이템 탐색하기
- 스크롤 효과
- 자주 묻는 질문
Wix 프로 갤러리를 사용하면 갤러리의 다양한 레이아웃 중에서 선택할 수 있으며, 이러한 레이아웃 중 일부는 갤러리를 슬라이드할 수 있습니다.
슬라이딩 갤러리는 방문자의 관심을 끌 수 있는 독특한 사용자 지정 옵션, 인터랙티브 요소 및 애니메이션 효과 세트를 제공합니다. 일부 옵션에는 갤러리 슬라이드 방식(자동 또는 수동) 조정 및 방문자가 콘텐츠를 탐색할 때 표시되는 재미있는 스크롤 효과 추가가 포함됩니다.
슬라이딩을 사용할 수 있는 갤러리 레이아웃

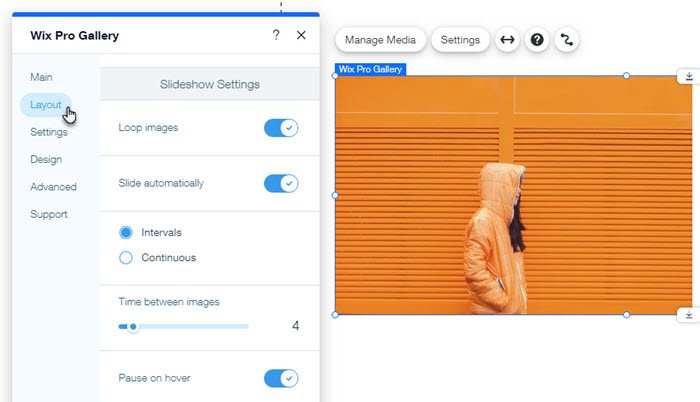
갤러리 슬라이드 방식
방문자가 사이트를 열 때 갤러리가 슬라이드되는 방식을 사용자 지정합니다. 이미지를 반복하도록 설정하거나, 아이템 간에 원하는 시간을 설정해 갤러리가 자동으로 슬라이드되도록 하거나, 사이트 방문자가 결정하도록 할 수 있습니다.
갤러리 슬라이드 방식을 사용자 지정하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭해 다음을 조정합니다.
- 이미지 반복: 방문자가 연속으로 갤러리 아이템을 스크롤할 수 있도록 합니다.
참고: 이미지 반복 설정은 슬라이더, 슬라이드쇼, 섬네일 및 칼럼 레이아웃에서만 사용할 수 있습니다. - 자동 슬라이드: 아이템이 연속 슬라이드쇼로 표시되도록 선택합니다.
- 인터벌 전환: 선택한 시간이 지나면, 갤러리가 다음 아이템으로 이동합니다. 이미지 이동 속도 슬라이더를 끌어 아이템 사이의 시간을 변경하세요.
- 연속 실행: 갤러리가 자동으로 슬라이드됩니다. 슬라이드 속도 슬라이더를 끌어 갤러리 슬라이드 속도를 조정하세요.
- 마우스오버 시 정지: 버튼을 활성화해 방문자가 갤러리 아이템에 마우스오버 시 슬라이드쇼가 정지하도록 합니다.
- 이미지 반복: 방문자가 연속으로 갤러리 아이템을 스크롤할 수 있도록 합니다.

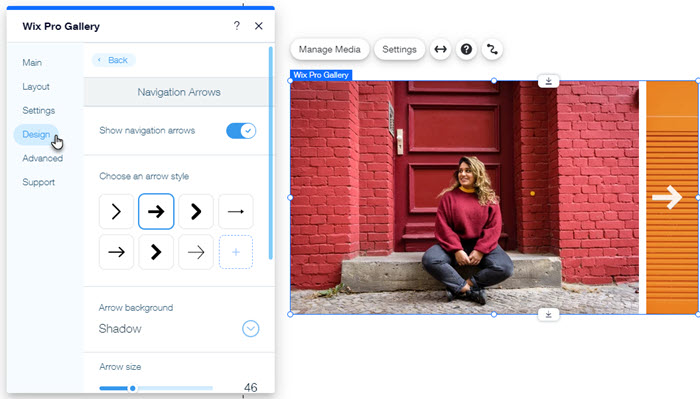
갤러리 아이템 탐색하기
프로 갤러리에 탐색 화살표를 표시해 방문자가 자신의 속도로 갤러리를 탐색할 수 있도록 하세요. 화살표를 사용자 지정해 사이트 스타일을 보완할 수 있습니다. 사용 가능한 사용자 지정 옵션은 선택한 갤러리 레이아웃에 따라 다를 수 있습니다.
갤러리의 탐색 화살표를 사용자 지정하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 탐색 화살표를 클릭합니다.
- 탐색 화살표 표시 버튼을 활성화합니다.
- 다음 옵션을 사용해 화살표를 사용자 지정합니다.
- 화살표 스타일: 화살표 디자인을 선택하거나 추가
 아이콘을 클릭해 나만의 디자인을 업로드합니다.
아이콘을 클릭해 나만의 디자인을 업로드합니다. - 화살표 배경: 드롭다운을 클릭해 옵션을 선택합니다.
- 음영: 화살표 주위에 약간의 그림자를 추가합니다.
- 상자: 화살표 주위에 상자를 추가합니다. 색상 상자를 클릭해 색상을 변경하고 관련 슬라이더를 끌어 투명도 및 모서리 반경을 조정하세요.
- 없음: 화살표에 배경이 추가되지 않습니다.
- 화살표 크기: 슬라이더를 끌어 탐색 화살표 크기를 늘리거나 줄입니다.
- 화살표 색상: 색상 상자를 클릭해 탐색 화살표 색상을 선택합니다. 사이트 색상에서 선택하거나 색상을 추가하세요.
- 화살표 위치: 관련 체크 상자를 선택해 갤러리 안쪽 또는 바깥쪽에 화살표를 표시합니다. 참고: 갤러리 안쪽에 탐색 화살표를 표시할 경우 갤러리 아이템의 일부가 가릴 수 있습니다.
- 화살표 중심 기준: 갤러리에서 화살표의 중심이 될 부분을 갤러리 , 이미지 또는 텍스트 중에서 선택합니다.
- 가로 여백: 슬라이더를 끌어 화살표와 갤러리 테두리 사이의 간격을 조정합니다.
- 화살표 스타일: 화살표 디자인을 선택하거나 추가

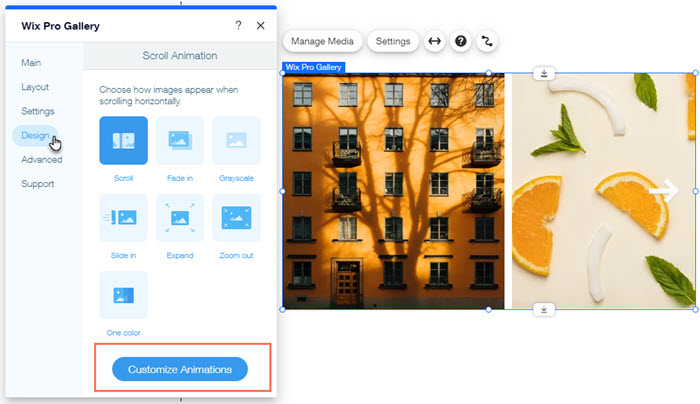
스크롤 효과
갤러리 아이템 슬라이드 시 멋진 시각 효과를 추가해 보세요. 효과를 추가하면 한 갤러리 아이템에서 다음 갤러리 아이템으로 원활하게 흘러갑니다. 예를 들어 이미지가 페이드인, 축소 또는 슬라이드업으로 표시되게 만들 수 있습니다.
스크롤 효과를 설정하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 스크롤 효과를 클릭합니다.
- 방문자가 갤러리를 스크롤할 때 나타나는 효과를 선택합니다.
- 효과 없음: 스크롤 시 효과가 적용되지 않습니다.
- 페이드인: 스크롤 시 이미지가 점차 나타납니다.
- 흑백 디자인: 스크롤 시 이미지가 흑백이 됩니다.
- 슬라이드업: 스크롤 시 이미지가 위로 올라갑니다.
- 확대: 스크롤 시 이미지가 확대됩니다.
- 축소: 스크롤 시 이미지가 축소됩니다.
- 줌아웃하기: 스크롤 시 이미지가 줌아웃됩니다.
- 원컬러: 스크롤 시 이미지에 단색이 적용됩니다.
- 애니메이션 효과 설정을 클릭합니다.
참고: 애니메니션 설정 사용자 지정은 가로 스크롤이 있는 레이아웃에서만 사용할 수 있습니다. - 애니메이션 설정을 편집합니다.
- 전환 스타일: 드롭다운을 클릭해 갤러리 아이템에 대한 모션 효과를 적용합니다. 이 효과는 방문자가 한 아이템에서 다음 아이템으로 이동하며 스크롤할 때 적용됩니다.
- 지속 시간: 슬라이더를 끌어 애니메이션이 지속되는 시간을 조정합니다.

자주 묻는 질문
아래 질문을 클릭해 슬라이딩 갤러리에 대해 자세히 알아보세요.
슬라이드쇼 및 섬네일 레이아웃에서는 어떤 애니메이션을 사용할 수 있나요?
슬라이드쇼 레이아웃 사용 시 갤러리 아래에 여백이 생깁니다. 어떻게 해결할 수 있나요?


