Wix 프로 갤러리: 더보기 버튼 활성화 및 사용자 지정하기
4 분
페이지 메뉴
- 더보기 버튼 활성화하기
- 더보기 버튼 사용자 지정하기
- Wix 에디터에서 구축된 프로 갤러리의 더보기 버튼 문제 해결하기
사이트 방문자가 사이트에 액세스 시 보게 되는 콘텐츠의 양을 최소화할 수 있도록 갤러리에 더 보기 버튼을 추가하세요. 버튼 추가 시에는 방문자가 클릭 한 번으로 모든 이미지를 로딩할 수 있도록 할지, 또는 섹션별로 모든 이미지를 로딩할 수 있도록 할지 여부를 선택할 수 있습니다.
버튼의 텍스트, 글꼴, 색상 등을 사용자 지정해 사이트 디자인의 나머지 부분을 보완할 수 있습니다.
참고:
세로 스크롤이 있는 레이아웃에만 더보기 버튼을 추가할 수 있습니다. 섬네일, 슬라이더, 슬라이드 쇼 및 단 레이아웃에는 더보기 버튼을 추가할 수 없습니다.

더보기 버튼 활성화하기
방문자가 클릭 한 번으로 또는 모든 이미지를 불러오거나 섹션별로 불러올 수 있도록 갤러리에 더보기 버튼을 추가합니다. 각 섹션은 원본 갤러리와 크기가 동일합니다. 즉, 원본 갤러리 보기에 4개의 이미지가 표시되는 경우 방문자가 이후에 불러오는 각 섹션에도 4개의 이미지가 표시됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭합니다.
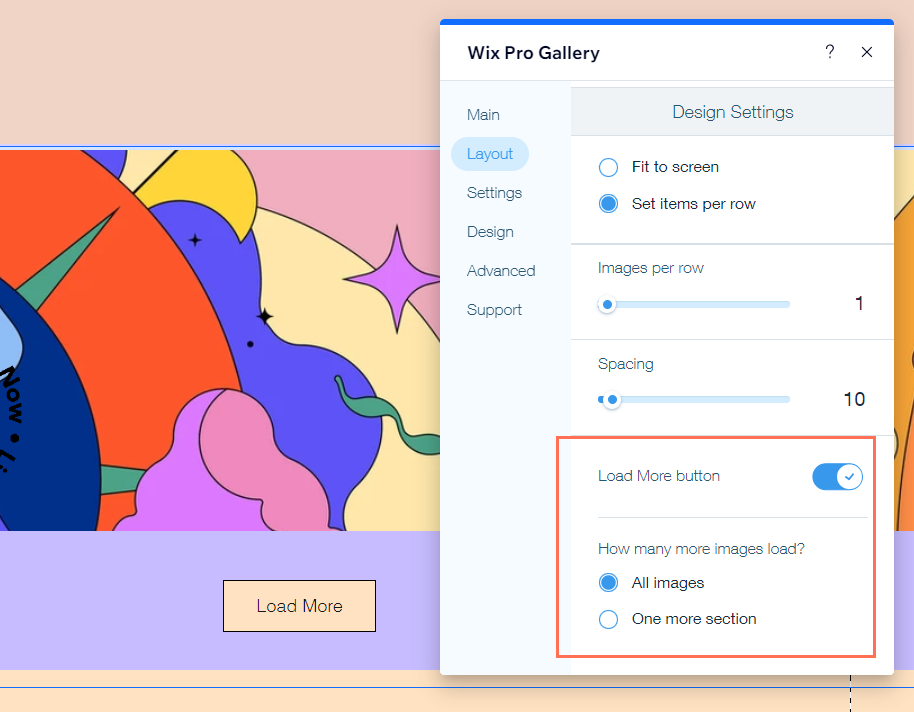
- 더보기 버튼 버튼을 활성화합니다.
- 추가 표시할 이미지 수에서 옵션을 선택합니다.
- 전체 이미지: 전체 이미지를 불러옵니다.
- 섹션 1개: 갤러리의 다음 섹션을 불러옵니다.

더보기 버튼 사용자 지정하기
사이트 디자인의 나머지 부분에 맞게 더보기 버튼의 텍스트, 글꼴, 색상 등을 사용자 지정합니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 버튼 탭을 클릭합니다.
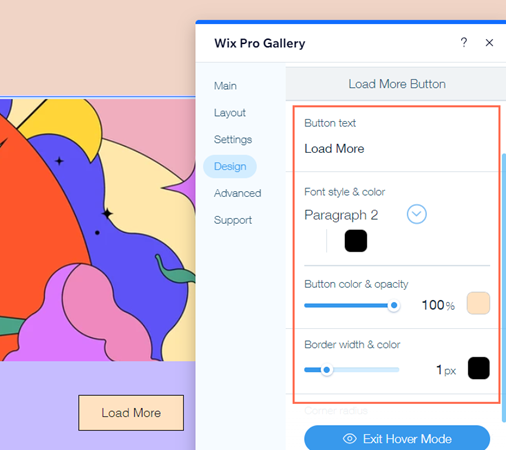
- 다음 옵션을 사용해 더보기 버튼을 사용자 지정합니다.
- 버튼 텍스트: 버튼 텍스트 입력란을 클릭해 버튼에 표시되는 텍스트를 변경합니다.
- 글꼴 및 색상: 드롭다운을 클릭해 버튼의 글꼴, 텍스트 크기 등을 조정합니다. 색상 상자를 클릭하고 색상을 선택합니다.
- 버튼 색상 및 투명도: 슬라이더를 끌어 버튼의 투명도를 조정하고 색상 상자를 클릭해 색상을 선택합니다.
- 테두리 두께 및 색상: 슬라이더를 끌어 버튼의 테두리 두께를 조정하고 색상 상자를 클릭해 테두리 색상을 변경합니다.
- 모서리 반경: 슬라이더를 끌어 버튼의 모서리 반경을 조정합니다.

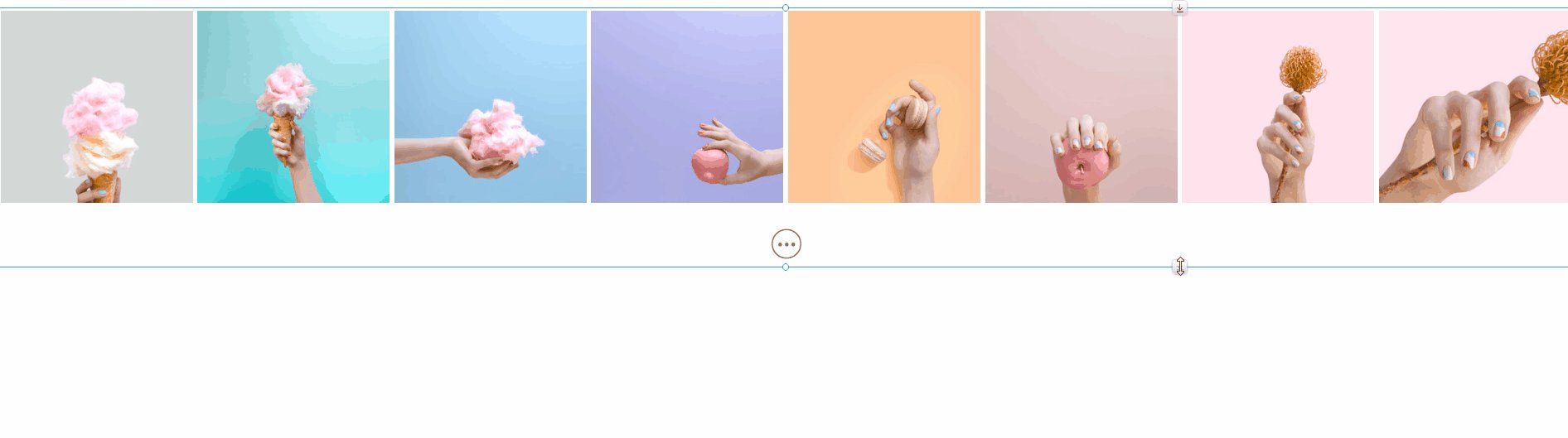
도움말:
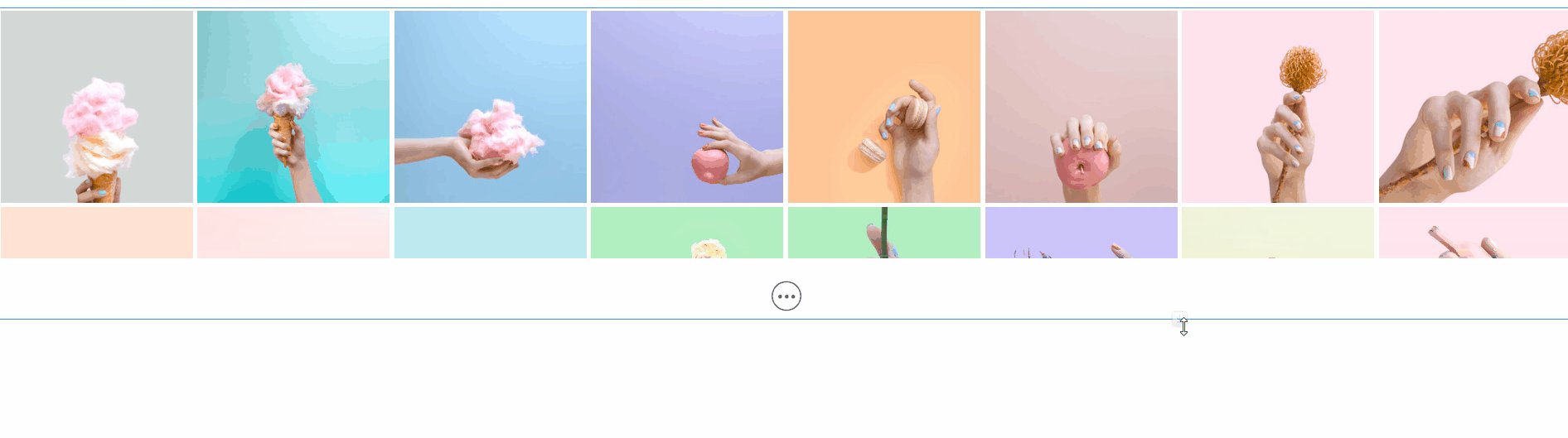
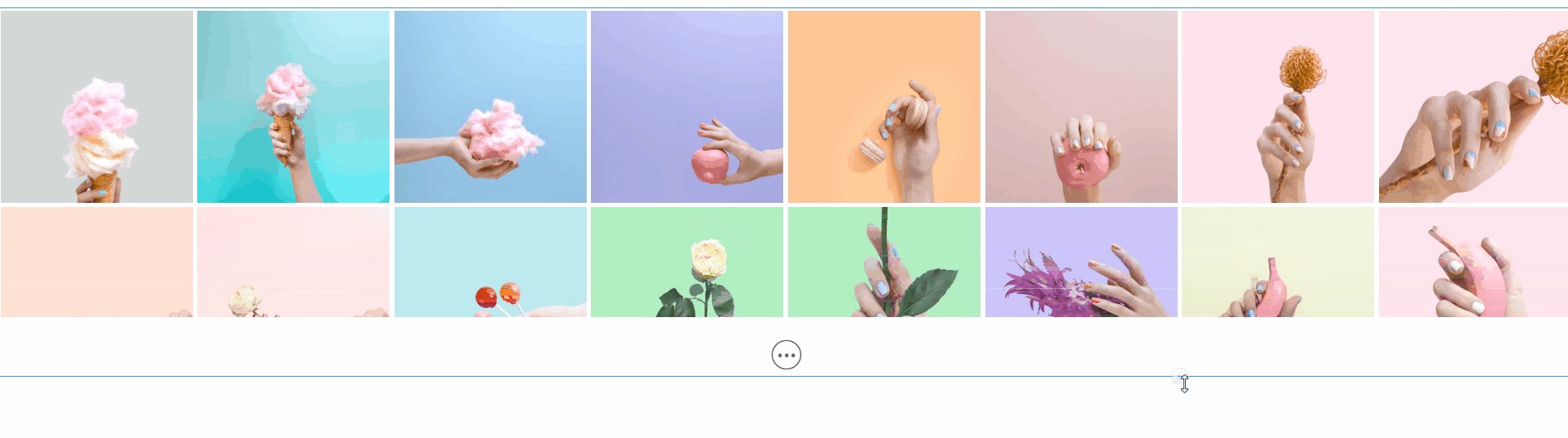
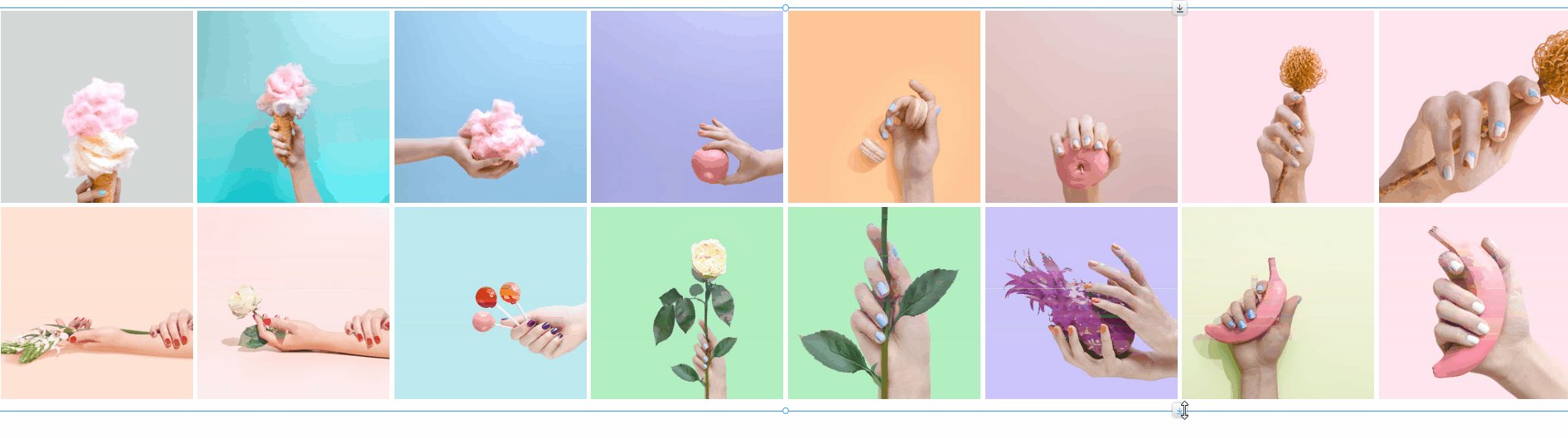
이미지 행이 1개만 표시되는 경우 갤러리의 하단 핸들을 끌어 크기를 늘리면 됩니다.

Wix 에디터에서 구축된 프로 갤러리의 더보기 버튼 문제 해결하기
Wix 에디터로 구축된 갤러리에서 더보기 버튼이 활성화된 경우, 특정 레이아웃에서 일부 문제가 발생할 수 있습니다. 발생하는 문제에 따라 다양한 해결 방법을 사용할 수 있습니다.
Studio 에디터에서 프로 갤러리를 구축한 경우, Studio 관련 가이드라인에 따라 반응성과 관련된 문제를 해결하세요.
아래 옵션을 클릭해 Wix 에디터에서 더보기 버튼과 관련된 일반적인 문제를 해결하는 방법을 확인하세요.
더보기 버튼이 "섹션 1개"를 열도록 설정된 경우 높이가 다른 이미지가 잘립니다.
갤러리가 전체 너비로 설정된 경우 이미지의 마지막 행이 잘립니다(그리드 레이아웃).
다음 섹션 하단의 이미지가 잘립니다(모자이크 및 콜라주 레이아웃).

