Wix 에디터: 섹션 정보
3 분
페이지 메뉴
- 콘텐츠 구성 및 분할하기
- 미리 디자인된 섹션으로 시작하기
- 필요에 따라 섹션 디자인하기
- 모바일 화면에 맞게 섹션 조정
섹션은 페이지를 구성하는 빠르고 쉬운 방법입니다. 섹션을 사용해 사이트의 콘텐츠를 구성하고 명확하고 종합적인 디자인을 만들어 보세요. 다양한 레이아웃과 요소를 사용해 미리 디자인된 다양한 섹션이 있으므로 필요에 따라 사용해 시작할 수 있습니다.

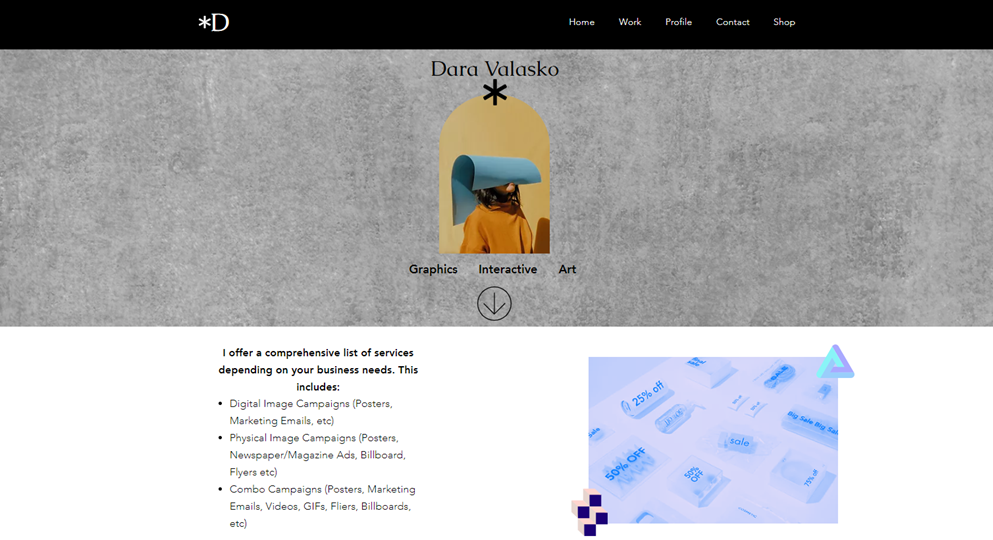
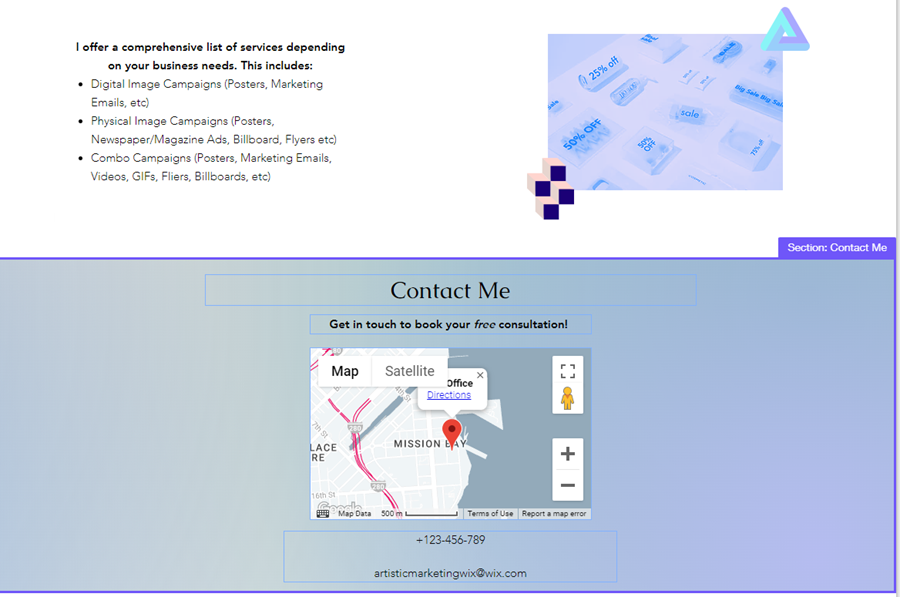
콘텐츠 구성 및 분할하기
섹션은 페이지의 빌딩 블록이며 섹션을 사용해 페이지 콘텐츠를 나누고 구성할 수 있습니다. 예를 들어 회사 서비스 섹션과 문의 정보 섹션이 있을 수 있습니다.

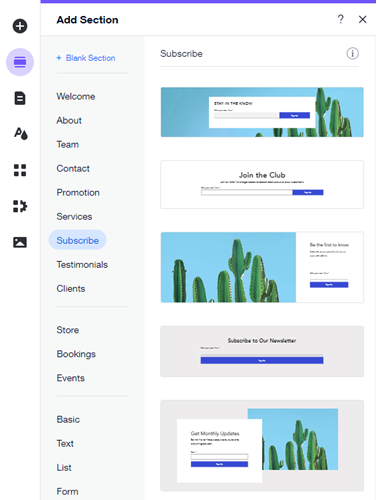
미리 디자인된 섹션으로 시작하기
에디터에서 빈 섹션을 추가해 처음부터 시작하거나 미리 디자인된 섹션 중에서 선택할 수 있습니다. 섹션은 주제(예: 프로모션, 팀, 목록 등)별로 구성되어 있으며 시작하는 데 도움이 되는 엄선된 요소가 포함되어 있습니다.

빈 섹션 또는 미리 디자인된 섹션 중에서 무엇을 선택하든 섹션의 의도에 맞게 필요한 모든 요소를 추가하고 사용자 지정할 수 있습니다.

알고 계시나요?
방문자가 휴대기기로 사이트를 볼 때 섹션은 방문자 브라우저의 전체 너비에 걸쳐 있으며 그룹화를 유지합니다.
필요에 따라 섹션 디자인하기
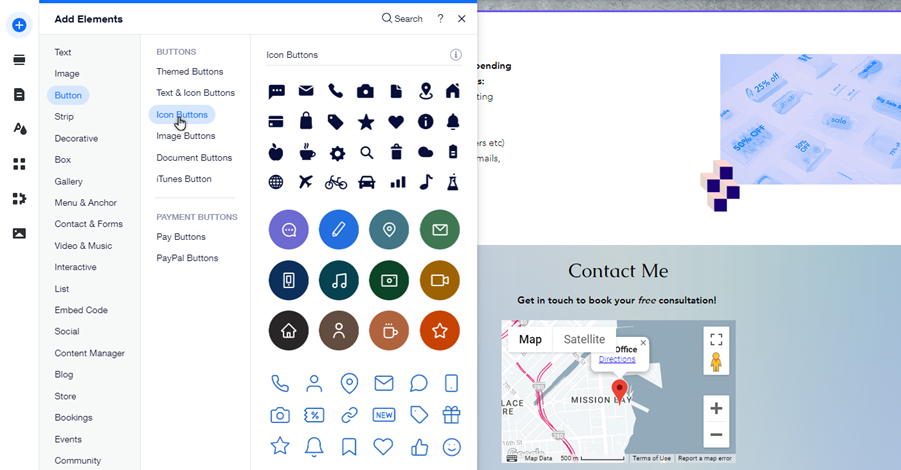
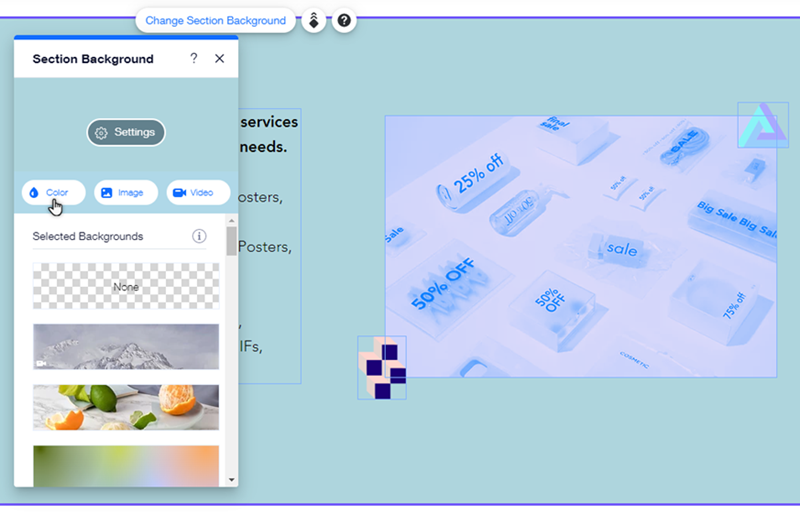
빈 섹션 또는 미리 디자인된 섹션 중에서 무엇을 사이트에 추가하든 모든 섹션을 사용자 지정할 수 있습니다. 배경과 크기를 선택해 원하는 디자인으로 만들고 스크롤 효과를 추가해 독특하고 눈길을 끄는 콘텐츠를 추가해 보세요. 섹션 사용자 지정에 대한 자세한 도움말을 확인하세요.

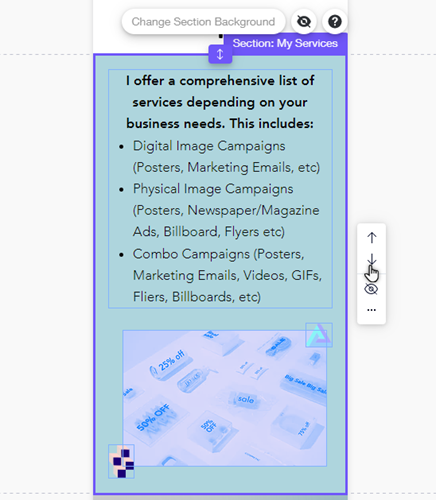
모바일 화면에 맞게 섹션 조정
데스크톱에서 추가한 섹션은 자동으로 모바일 사이트에도 나타납니다. 그러나 모바일 사이트에 표시되는 순서를 변경하거나 특정 섹션을 비공개 처리할 수도 있습니다. 이러한 변경 사항은 사이트의 데스크톱 버전에 영향을 미치지 않습니다.
모바일에서 섹션을 재정렬하면 방문자가 가장 먼저 보게 되는 정보를 조정하고 사용자 지정할 수 있습니다. 예를 들어, 회사 전화번호가 있는 섹션을 홈페이지 상단으로 이동해 강조할 수 있습니다.
모바일에서 섹션에 방문자와 관련이 없는 정보가 있는 경우 완전히 비공개 처리할 수 있으며 원하는 경우 해당 섹션을 쉽게 다시 표시할 수 있습니다. 모바일 사이트의 섹션에 대한 자세한 도움말을 확인하세요.

시작할 준비가 되었다면:
에디터 왼쪽에서 섹션 추가 를 클릭해 사이트에 섹션을 추가하고 설정합니다. 섹션 추가에 대한 자세한 도움말을 확인하세요.
를 클릭해 사이트에 섹션을 추가하고 설정합니다. 섹션 추가에 대한 자세한 도움말을 확인하세요.
 를 클릭해 사이트에 섹션을 추가하고 설정합니다. 섹션 추가에 대한 자세한 도움말을 확인하세요.
를 클릭해 사이트에 섹션을 추가하고 설정합니다. 섹션 추가에 대한 자세한 도움말을 확인하세요.
