Wix 에디터: 모바일 사이트 섹션 관리하기
4 분
페이지 메뉴
- 모바일 사이트에서 섹션 비공개하기
- 모바일 사이트 섹션 재배열하기
- 섹션에 스크롤 효과 추가하기
- 섹션 모양 구분선 사용자 지정하기
사이트는 콘텐츠가 깔끔하고 구조적으로 표시되도록 섹션으로 나뉩니다. 섹션을 사용하면 페이지와 요소를 쉽게 정렬할 수도 있습니다.
모바일 사이트의 섹션을 관리해 깔끔한 레이아웃을 유지하고 모바일 방문자에게 원활한 경험을 제공하세요.
모바일 사이트에서 섹션 비공개하기
방문자에게 맞춤화하기 위해 사이트의 모바일 버전에서 섹션을 쉽게 비공개할 수 있습니다. 이는 데스크톱 사이트에 영향을 미치지 않으며, 필요에 따라 언제든지 섹션을 다시 표시할 수 있습니다.
섹션을 비공개하려면:
- 모바일 에디터에서 섹션을 클릭합니다.
- 비공개
아이콘을 클릭합니다.

비공개 처리된 섹션을 공개하려면:
- 모바일 에디터 왼쪽에서 모바일 사이트에서 비공개된 요소
아이콘을 클릭합니다.
- 해당 섹션 옆의 표시를 클릭합니다.

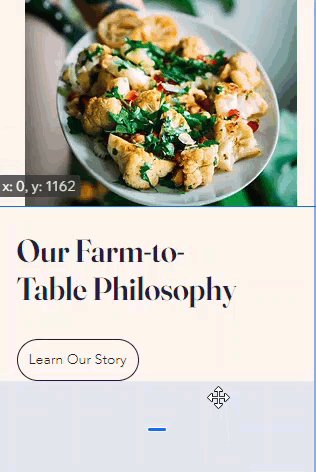
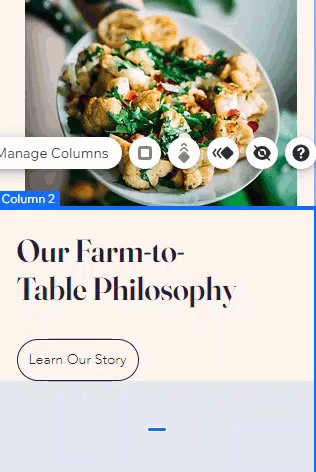
모바일 사이트 섹션 재배열하기
섹션을 이동해 모바일 사이트에 정보가 표시되는 순서를 간소화하세요. 이는 지도나 회사 전화번호 등과 같이 사이트의 모바일 버전에서 다른 콘텐츠를 강조하려는 경우 특히 유용합니다.
섹션을 재정렬하려면:
- 에디터 상단 툴바에서 줌아웃
아이콘을 클릭합니다.
- 섹션을 클릭한 후 화살표 중 하나를 클릭합니다.
- 섹션을 아래로 이동
: 선택한 섹션을 그 아래 섹션 하단으로 이동합니다.
- 섹션을 위로 이동
: 선택한 섹션을 그 위 섹션 상단으로 이동합니다.
- 섹션을 아래로 이동

- (선택사항): 섹션 하단을 클릭하고 끌어 섹션 사이에 간격을 추가하거나 섹션과 해당 요소를 함께 이동할 수 있습니다.

도움말:
섹션 내에서 요소의 위치를 변경할 때 그리드라인을 사용하면 간격을 균일하게 유지하는 데 도움이 됩니다.
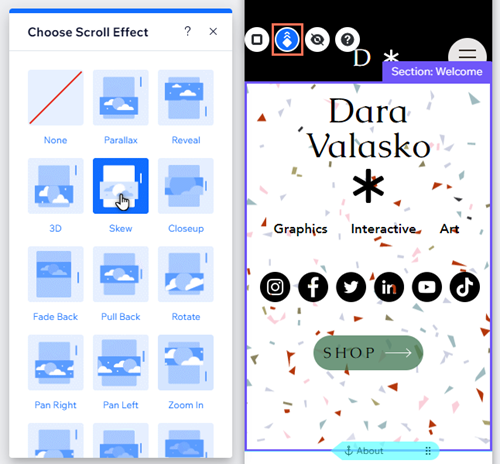
섹션에 스크롤 효과 추가하기
섹션 배경에 멋진 스크롤 효과를 추가해 사이트를 방문하는 모바일 방문자에게 시선을 사로잡는 경험을 제공하세요. 배경 유형(색상, 이미지 또는 동영상)에 따라 다양한 효과 중 선택해 모바일 사이트에 개성을 더할 수 있습니다.
섹션 배경에 스크롤 효과를 추가하려면:
- 모바일 에디터에서 섹션을 클릭합니다.
- 애니메이션
아이콘을 클릭합니다.
- 선택한 스크롤 효과를 선택합니다.

다음을 참고하세요.
표시되는 효과 옵션은 섹션의 배경 유형에 따라 다릅니다. 모바일 사이트의 스크롤 효과에 대한 자세한 도움말을 확인하세요.
섹션 모양 구분선 사용자 지정하기
모양 구분선은 섹션 콘텐츠를 구성하는 데 사용하는 그래픽 모양입니다. 데스크톱 에디터에서 섹션에 모양 구분선을 추가하면 자동으로 모바일 사이트에도 적용됩니다.
필요에 따라 구분선을 조정 및 사용자 지정하거나 모바일 사이트에서 숨길 수 있습니다. 이는 데스크톱 사이트에는 영향을 미치지 않으므로 모바일 방문자의 요구에 가장 적합한 레이아웃을 생성할 수 있습니다.
모바일에서 모양 구분선을 조정하려면:
- 모바일 에디터에서 섹션을 두 번클 릭합니다.
- 모양 구분선
아이콘을 클릭합니다.
- 구분선을 추가한 위치에 따라 상단 또는 하단 탭을 선택합니다.
- 모바일 사이트의 모양 구분선을 조정하는 방법을 선택합니다.
- 모양 변경: 섹션용으로 새로운 모양을 선택합니다.
- Wix 미디어: 패널에서 새 옵션을 선택하거나, 추가 디자인을 클릭해 Wix 카탈로그에서 옵션을 찾아 선택합니다.
- 고유한 모양 사용: 추가 디자인을 클릭해 미디어 관리자를 연 다음, 미디어 업로드를 선택해 업로드하고 섹션에 고유한 모양을 적용합니다.
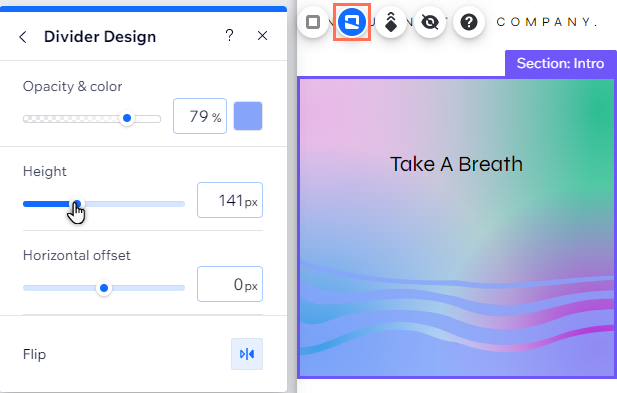
- 디자인 사용자 지정: 디자인 사용자 지정을 클릭해 모바일 사이트에서 구분선 모양을 변경합니다.모바일용 도형 구분선 사용자 지정에 대한 자세한 도움말을 확인하세요.
- 구분선 제거: 패널에서 없음을 클릭해 모바일 사이트 섹션에서 구분선을 제거합니다.
- 모양 변경: 섹션용으로 새로운 모양을 선택합니다.

참고:
모바일에 추가 패널에서는 섹션에 모바일 전용 모양 구분선을 추가할 수 없습니다. 데스크톱 에디터에서 추가한 모양 구분선만 변경하거나 조정할 수 있습니다. 데스크톱에서 모양 구분선을 추가하는 방법에 대한 자세한 도움말을 확인하세요.

