Wix 에디터: 모바일 에디터 정보
9 분
페이지 메뉴
- 모바일 에디터 사용하기
- 비공개된 데스크톱 요소
- 모바일 뷰 사용자 지정하기
- 모바일 전용 요소 추가하기
- 모바일 도구
모바일에서도 사이트가 멋지게 표시되길 바란다면, 모바일 에디터를 사용해 완벽하게 기능하고 전문가처럼 보이는 모바일 뷰를 제작하세요.
배경을 변경하고, 데스크톱 콘텐츠를 숨기거나 모바일 전용 요소로 교체할 수 있습니다. 방문자 경험을 더욱 향상시키기 위해 Back to Top 버튼 및 퀵액션바 등과 같은 요소를 추가할 수도 있습니다.

중요!
호환되는 모바일 기기 및 브라우저를 확인하세요.
모바일 에디터 사용하기
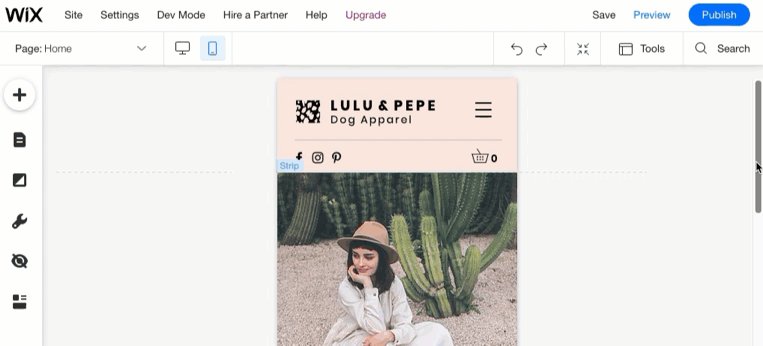
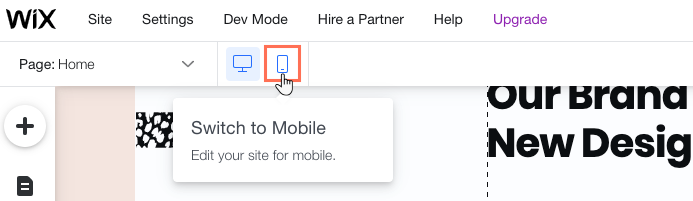
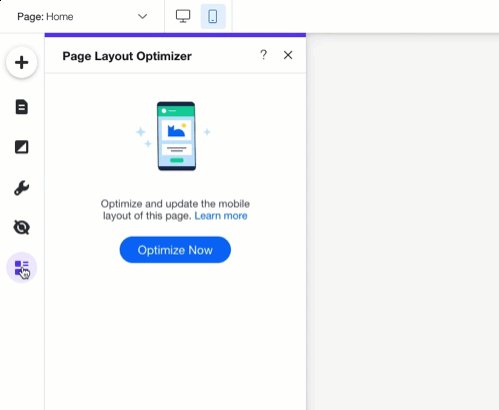
에디터 상단에서 모바일 아이콘을 클릭해 언제든지 모바일 에디터에 액세스할 수 있습니다.
아이콘을 클릭해 언제든지 모바일 에디터에 액세스할 수 있습니다.
 아이콘을 클릭해 언제든지 모바일 에디터에 액세스할 수 있습니다.
아이콘을 클릭해 언제든지 모바일 에디터에 액세스할 수 있습니다.
모바일 뷰는 데스크톱 뷰를 반영하며, 이는 동일한 요소와 콘텐츠가 모두 표시됨을 의미합니다. 글꼴, 이미지 및 요소는 최적의 뷰에 맞게 자동으로 크기가 조정되어 모바일 경험을 고유하게 편집할 시간을 제공합니다.
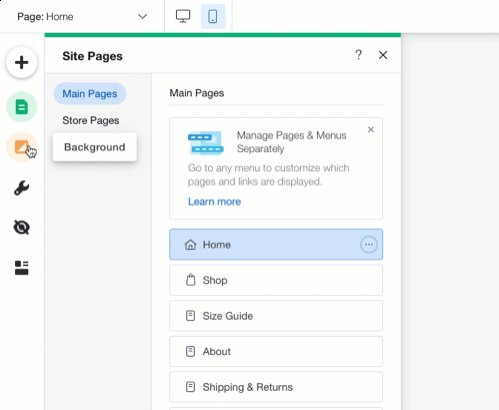
왼쪽 메뉴
에디터의 왼쪽에서는 모바일 친화적 뷰를 사용자 지정하는 데 필요한 도구를 확인할 수 있습니다. 새 요소를 추가하고, 사이트 페이지 간을 탐색하고, 숨겨진 데스크톱 요소에 액세스할 수도 있습니다.

비공개된 데스크톱 요소
사용자의 편의를 위해 Wix는 데스크톱 사이트의 콘텐츠를 사용해 모바일 친화적 버전의 사이트를 자동으로 생성합니다.이 과정에서 모바일에 최적화되지 않은 요소는 자동으로 비공개 처리됩니다. (예: 마우스오버 상호작용, 타사 앱 등)
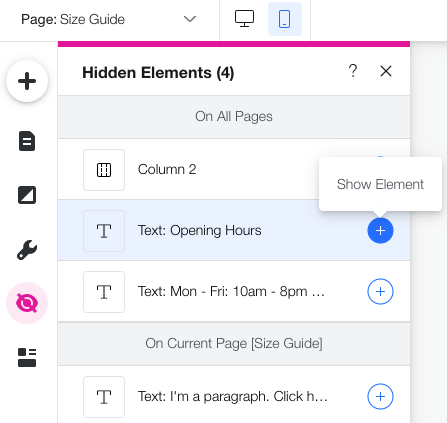
에디터 왼쪽에서 비공개 요소 아이콘을 클릭해 비공개된 요소를 확인하세요. 모바일에 표시하고 싶지 않은 추가 요소가 있는 경우, 원하는 대로 비공개 또는 공개할 수 있습니다.
아이콘을 클릭해 비공개된 요소를 확인하세요. 모바일에 표시하고 싶지 않은 추가 요소가 있는 경우, 원하는 대로 비공개 또는 공개할 수 있습니다.
 아이콘을 클릭해 비공개된 요소를 확인하세요. 모바일에 표시하고 싶지 않은 추가 요소가 있는 경우, 원하는 대로 비공개 또는 공개할 수 있습니다.
아이콘을 클릭해 비공개된 요소를 확인하세요. 모바일에 표시하고 싶지 않은 추가 요소가 있는 경우, 원하는 대로 비공개 또는 공개할 수 있습니다.지침 보기

모바일 뷰 사용자 지정하기
모바일 에디터는 사이트를 모바일에 맞게 조정하면서 창작의 자유를 마음껏 누릴 수 있도록 합니다. 약간의 편집을 통해 동일한 느낌을 유지하거나 모바일 전용으로 다른 느낌을 낼 수도 있습니다. 모바일에서 디자인을 변경해도 데스크톱 버전에는 영향을 미치지 않습니다.
아래를 클릭해 지침을 확인하세요.
모바일 텍스트 크기 변경하기
요소에 애니메이션 추가하기
모바일 메뉴 사용자 지정하기
페이지 섹션 순서 변경하기
페이지 배경 변경하기
모바일 전용 요소 추가하기
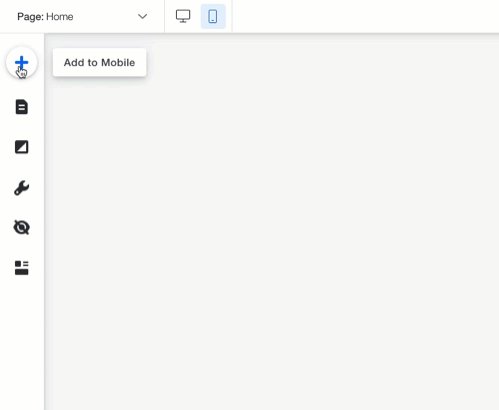
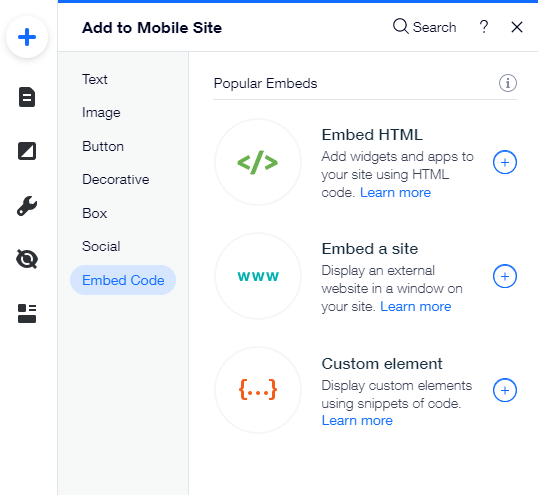
모바일 에디터는 모바일 뷰에 필요한 만큼 요소를 추가할 수 있도록 합니다. 이러한 요소는 모바일에 완전히 최적화되어 있으므로 크기 조정에 대해 걱정할 필요가 없습니다. 추가 패널에서 텍스트, 이미지, 버튼 등을 추가하고 코드를 삽입할 수 있습니다.

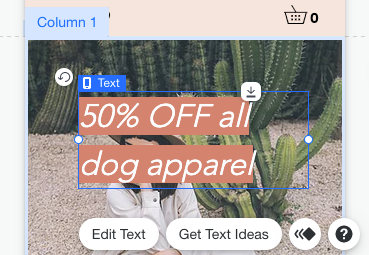
모바일에 추가한 요소는 사이트의 데스크톱 버전에는 표시되지 않습니다. 모바일 전용 요소에는  아이콘이 표시되어 어떤 아이콘이 어떤 위치에 표시되는지 쉽게 이해할 수 있습니다.
아이콘이 표시되어 어떤 아이콘이 어떤 위치에 표시되는지 쉽게 이해할 수 있습니다.
 아이콘이 표시되어 어떤 아이콘이 어떤 위치에 표시되는지 쉽게 이해할 수 있습니다.
아이콘이 표시되어 어떤 아이콘이 어떤 위치에 표시되는지 쉽게 이해할 수 있습니다.
도움말:
모바일 전용 요소는 데스크톱 에디터에 붙여넣을 수 없습니다. 추가 패널을 사용해 데스크톱 에디터에 요소를 추가할 수 있습니다.
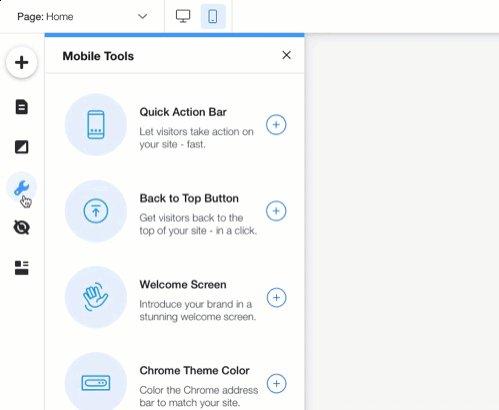
모바일 도구
모바일 도구 패널은 방문자의 참여도를 높이고 사이트 탐색을 더 쉽게 만드는 유용한 기능을 제공합니다.
지침 보기
데스크톱 버전을 유지하고 싶다면:
언제든지 사이트의 모바일 최적화 뷰를 비활성화할 수 있습니다.


 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.

 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭해 디자인을 조정하거나 다른 사전 설정을 선택합니다. 메뉴가 축소 또는 확장 상태일 때 아이콘을 다르게 디자인할 수 있습니다.
아이콘을 클릭해 디자인을 조정하거나 다른 사전 설정을 선택합니다. 메뉴가 축소 또는 확장 상태일 때 아이콘을 다르게 디자인할 수 있습니다. 아이콘을 클릭해 메뉴 위치를 고정합니다. 이는 메뉴 아이콘이 항상 상단에 있도록 페이지에 아이콘을 고정합니다.
아이콘을 클릭해 메뉴 위치를 고정합니다. 이는 메뉴 아이콘이 항상 상단에 있도록 페이지에 아이콘을 고정합니다. 아이콘을 클릭해 메뉴가 오른쪽, 왼쪽, 또는 전체 화면에 열리는지 여부를 선택합니다.
아이콘을 클릭해 메뉴가 오른쪽, 왼쪽, 또는 전체 화면에 열리는지 여부를 선택합니다.
 또는 아래로 이동
또는 아래로 이동 아이콘을 클릭합니다.
아이콘을 클릭합니다. 
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.