Wix 에디터: 라이브 사이트에서 가로 스크롤 바 제거하기
1 분
다양한 화면 크기 및 기기에서 사이트를 볼 때 브라우저에 가로 스크롤 바가 표시되고 사이트 가장자리에 큰 여백이 생길 수 있습니다.
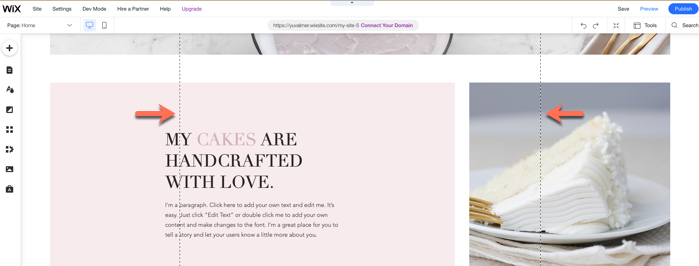
요소가 세로 가이드라인 외부에 배치되었을 때 이러한 현상이 발생합니다.

스트립 및 선 등 전체 너비 요소는 페이지에 따라 크기가 조정되어도 가로 스크롤 바가 생기지 않습니다. 따라서 가능한 한 전체 너비 요소를 사용하거나 가능한 경우 늘이기 기능을 사용하는 것이 좋습니다. 전체 너비 요소 자세히 보기
가로 스크롤 바 및 여백을 제거하려면:
- 레이어 패널을 사용해 가로 스크롤 바가 있는 페이지 요소를 확인합니다. 다음과 같은 요소를 찾아봅니다.
- 전체 너비로 늘어나지 않습니다. 요소를 전체 너비로 늘이기 자세히 보기
- 너비가 980px보다 큽니다.
- 에디터 화면의 가장자리에 위치해 있거나 화면 밖으로 이동합니다. 레이어 패널 자세히 보기
- 요소에 늘이기 기능이 활성화되지 않은 경우, 활성화합니다. 요소에 사용 가능한 늘이기 옵션이 없는 경우, 스트립을 추가하고 요소를 스트립 내부에 배치합니다. 스트립에 요소 추가하기 자세히 보기
- 이미지가 그리드라인 외부에 위치해 있는 경우, 이미지를 스트립 배경으로 추가하는 것이 좋습니다. 스트립 배경에 이미지 추가하기 자세히 보기
- 수동으로 갤러리를 전체 너비로 늘인 경우, 전체 너비 갤러리로 변경하는 것이 좋습니다.

