Wix 에디터: 고급 메뉴 정보
3 분
페이지 메뉴
- 페이지별로 여러 메뉴 추가하기
- 하위 탐색 기능을 활용해 메뉴 아이템 구성하기
- 추가 콘텐츠 표시하기
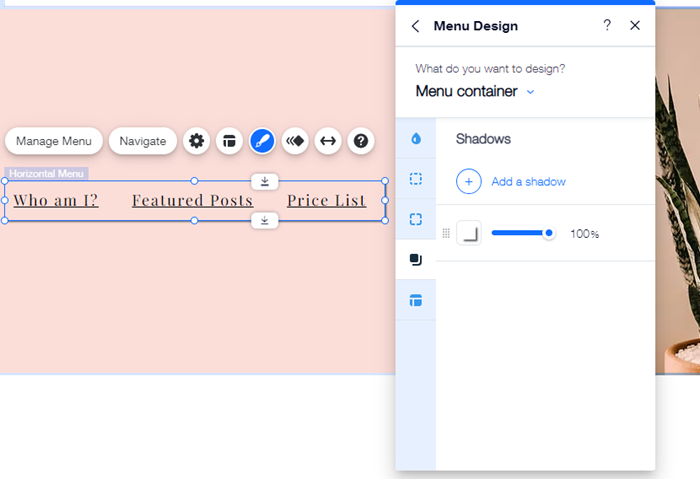
- 메뉴의 모든 부분 디자인하기
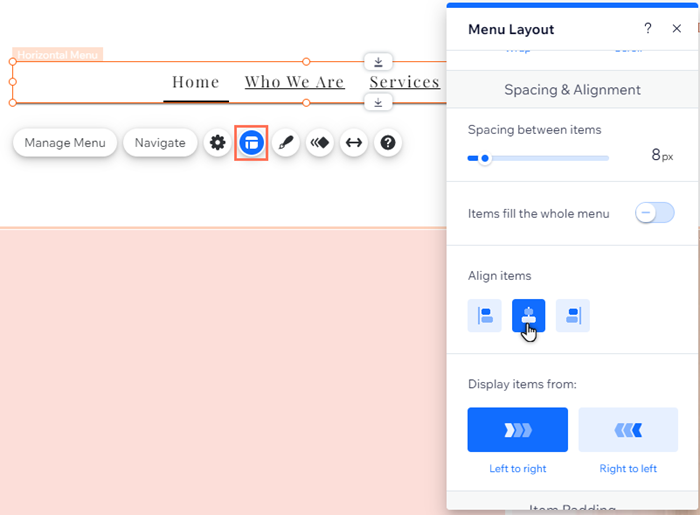
- 레이아웃 설정하기
- 자주 묻는 질문
고급 메뉴를 사용하면 방문자에게 원하는 콘텐츠를 원하는 위치에서 보여줄 수 있습니다. 사이트의 영역별로 서로 다른 메뉴를 만들고 여러 수준의 탐색을 통해 사이트를 체계적으로 유지하세요. 고급 메뉴의 모든 부분을 내 스타일에 맞게 디자인할 수 있습니다.

페이지별로 여러 메뉴 추가하기
고급 메뉴를 사용해 방문자를 사이트의 여러 영역 및 페이지에서 관련 콘텐츠 및 정보로 안내하세요. 필요한 만큼 별도의 메뉴를 추가하고 개별적으로 사용자 지정 및 관리할 수 있습니다.
예를 들어, 방문자를 페이지 및 앵커로 안내하는 메뉴를 머리글에 표시하고 연락처 정보 및 추가 링크로 연결되는 메뉴를 바닥글에 표시할 수 있습니다. 여러 고급 메뉴를 추가 및 설정하는 방법을 확인하세요.

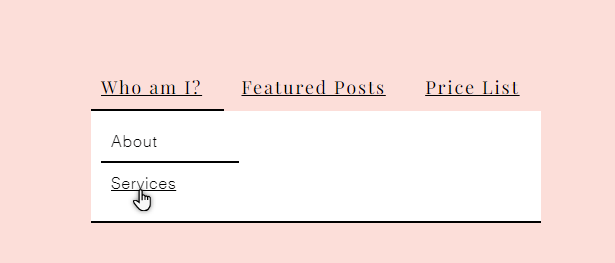
하위 탐색 기능을 활용해 메뉴 아이템 구성하기
사이트에 많은 페이지, 앵커 및 섹션이 있는 경우, 방문자가 이를 쉽게 찾을 수 있도록 하는 것이 중요합니다. 고급 메뉴에서는 하위 메뉴를 추가해 방문자가 마우스오버해 클릭할 수 있는 드롭다운 폴더를 생성할 수 있습니다.
하위 메뉴 뿐만 아니라 고급 메뉴에도 하위 하위 아이템을 표시할 수 있는 기능이 있습니다. 이는 하위 메뉴 내의 하위 메뉴이며 콘텐츠를 논리적인 순서 또는 그룹으로 표시하는 좋은 방법입니다. 하위-하위 아이템을 추가하는 방법에 대한 도움말을 확인하세요.

참고:
요소 추가 패널에서 수동으로 추가한 가로 메뉴를 사용하는 경우에 한해 하위 하위 아이템을 추가할 수 있습니다. 선택한 사이트 템플릿과 함께 제공되는 메뉴 또는 세로 메뉴에서는 사용할 수 없습니다.
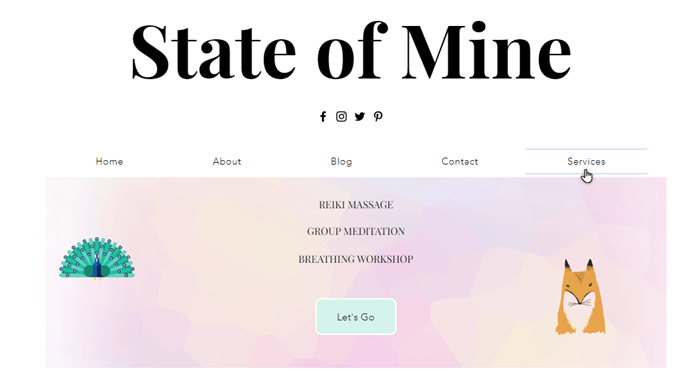
추가 콘텐츠 표시하기
하위 탐색 옵션뿐만 아니라 메뉴 경험의 일부로, 추가 콘텐츠를 표시할 수도 있습니다. 메가 메뉴는 고급 메뉴에 아이템으로 추가할 수 있는 컨테이너 요소입니다. 방문자가 라이브 사이트에서 메뉴 아이템에 마우스오버하면 컨테이너가 열립니다.

컨테이너의 모양과 정렬을 디자인하고 텍스트, 버튼 및 이미지와 같은 요소를 추가해 방문자에게 필요한 모든 것을 보여줄 수 있습니다. 메가 메뉴 추가 및 설정 방법에 대한 자세한 도움말을 확인하세요.
메뉴의 모든 부분 디자인하기
메뉴 유형(세로, 가로 등)에 따라 페이지에 맞게 고급 메뉴 디자인의 여러 측면을 사용자 지정할 수 있습니다.
메뉴 및 하위 메뉴 아이템을 사용자 지정해 눈에 띄게 만들고 컨테이너에 멋진 배경을 추가해 시선을 사로잡는 시각적 탐색 효과를 만들어 보세요.

레이아웃 설정하기
고급 메뉴의 레이아웃을 조정하여 페이지 구조를 보완하는 방식으로 항목을 표시할 수도 있습니다. 가로 또는 세로 메뉴를 사용하는지 여부에 따라 하위 메뉴가 열리는 방식을 선택하고 아이템의 정렬을 설정해 방문자를 위한 명확한 레이아웃을 만들 수 있습니다.

추가 정보:
자주 묻는 질문
고급 메뉴와 일반 메뉴의 차이점은 무엇인가요?
페이지에 고급 메뉴를 몇 개까지 추가할 수 있나요?
모바일 사이트에 여러 메뉴를 추가할 수 있나요?
하위 메뉴는 어떻게 설정하나요?
하위 아이템은 어떻게 설정하나요?

