Wix 에디터: 메가 메뉴 추가 및 설정하기
6 분
페이지 메뉴
- 1 단계 | 고급 가로 메뉴 추가 및 설정하기
- 2 단계 | 고급 메뉴에 메가 메뉴 추가하기
- 3 단계 | 구조화된 메뉴 제작하기
- 4 단계 | 컨테이너에 콘텐츠 추가하기
- 5 단계 | 메가 메뉴 컨테이너 레이아웃 조정하기
- 5 단계 | 메가 메뉴 디자인 사용자 지정하기
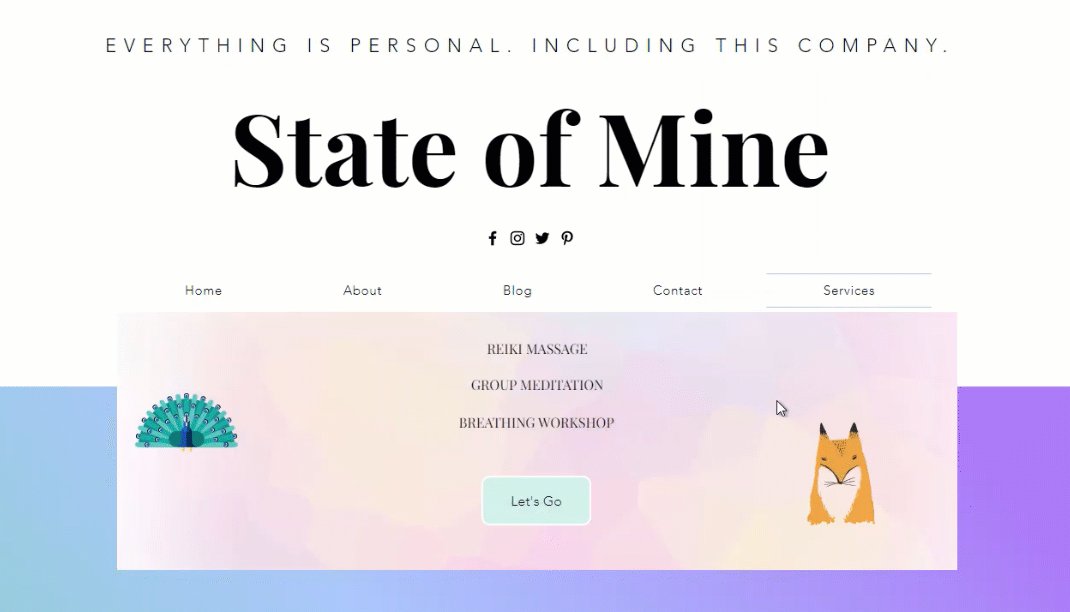
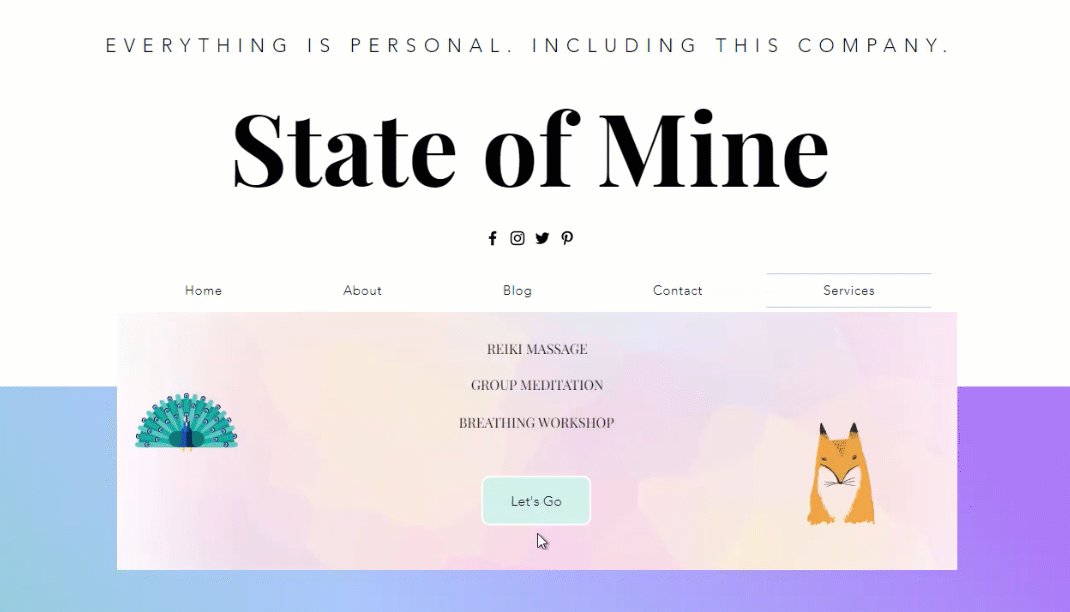
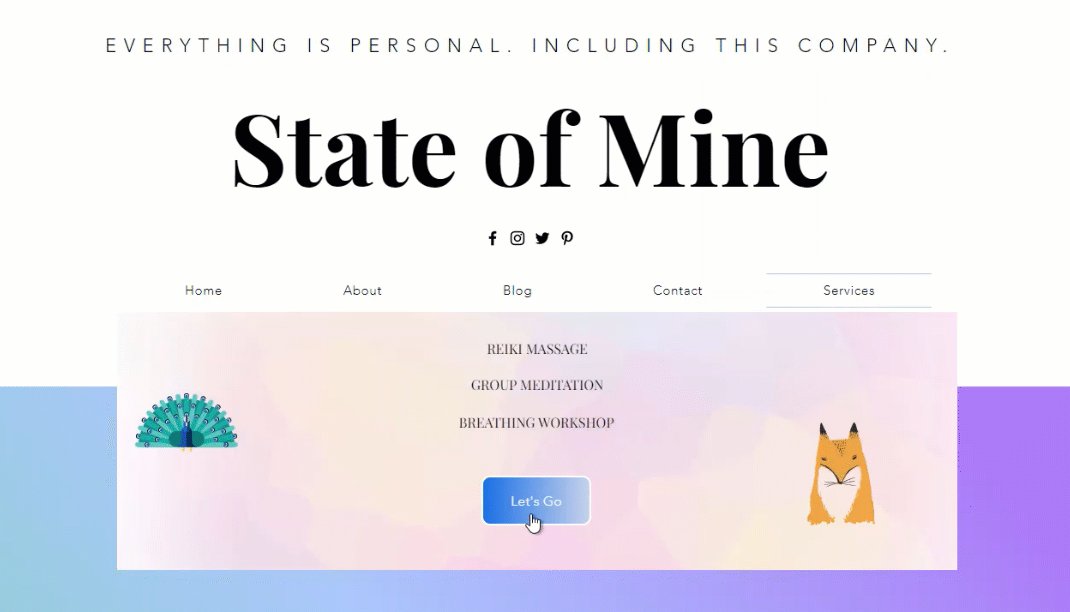
메가 메뉴는 고급 가로 메뉴에 아이템으로 추가할 수 있는 컨테이너입니다. 방문자가 라이브 사이트에서 메뉴 아이템에 마우스오버하면 컨테이너가 열립니다.
컨테이너에 요소를 연결해 중요하고 관련성 있는 콘텐츠를 표시하세요. 방문자에게 독특한 탐색 경험을 제공하기 위해 디자인을 사용자 지정할 수도 있습니다.

1 단계 | 고급 가로 메뉴 추가 및 설정하기
시작하려면, 페이지에 가로 메뉴를 추가하고 고급 메뉴로 설정하세요. 고급 메뉴는 여러 아이템 및 탐색 옵션을 통해 방문자에게 체계적인 사용자 지정 탐색 경험을 제공할 수 있도록 합니다.
다음을 참고하세요.
메가 메뉴 컨테이너는 고급으로 설정한 가로 메뉴에만 추가할 수 있습니다. 메가 메뉴 컨테이너는 일반 사이트 메뉴, 테마 메뉴 또는 세로 메뉴에서는 지원되지 않습니다.
가로 고급 메뉴를 추가 및 설정하려면:
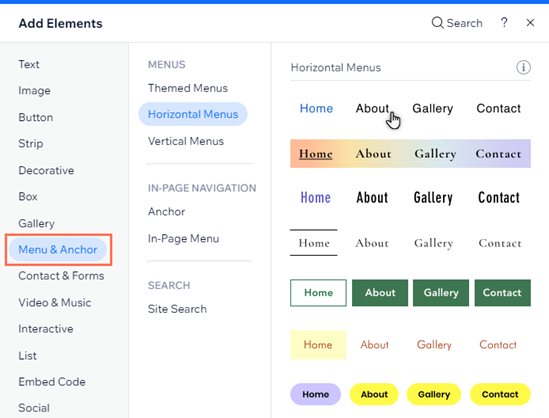
- 에디터 왼쪽에서 요소 추가
를 클릭합니다.
- 메뉴 및 앵커를 선택합니다.
- 가로 메뉴를 클릭합니다.
- 선택한 메뉴 디자인을 클릭해 페이지의 원하는 위치로 끌어다 놓습니다.
- 메뉴를 고급으로 설정합니다.
- 에디터에서 새 메뉴를 선택합니다.
- 설정
아이콘을 클릭합니다.
- 고급 메뉴로 설정을 선택합니다.
- 팝업에서 고급 메뉴로 설정을 클릭합니다.

2 단계 | 고급 메뉴에 메가 메뉴 추가하기
고급 가로 메뉴를 추가한 후에는 메가 메뉴 컨테이너를 아이템으로 추가하고 원하는 이름을 지정하세요. '서비스', '회사 소개'와 같이 콘텐츠의 의도가 반영된 제목을 사용하는 것이 좋습니다.
메가 메뉴를 추가하려면:
- 에디터에서 고급 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
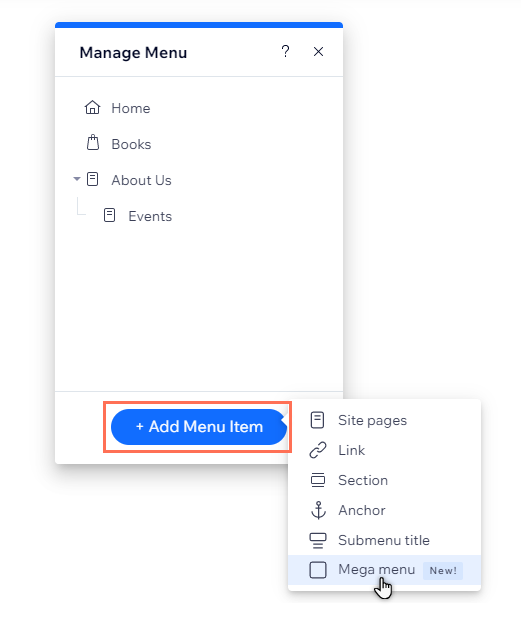
- 패널 하단에서 + 메뉴 아이템 추가를 클릭합니다.
- 메가 메뉴를 선택합니다.
- 입력란에 컨테이너의 제목을 입력합니다.
- 완료를 클릭합니다.

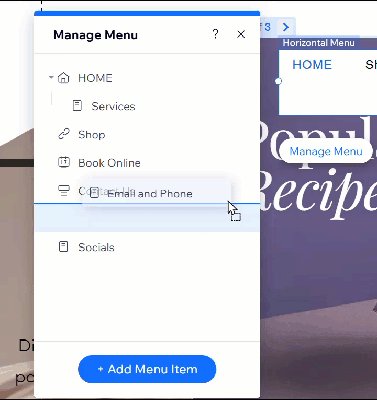
3 단계 | 구조화된 메뉴 제작하기
구조화된 메뉴를 사용하면 메가 메뉴 내에 전체 메뉴를 표시할 수 있어 사용자가 메가 메뉴 아이템 클릭 시 관련 페이지 또는 링크의 명확한 목록을 볼 수 있습니다. 이는 사이트를 체계적으로 정리하고 탐색을 용이하게 하는 데 도움이 됩니다. 새 메뉴를 추가하려면, 메뉴 관리 패널을 열고 메인 메뉴 아이템 아래로 아이템을 끌어다 놓아 중첩하세요. 이는 구조화된 메뉴를 자동으로 구축합니다.
구조화된 메뉴를 생성하려면:
- 에디터에서 해당 고급 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- + 메뉴 아이템 추가를 클릭해 원하는 메뉴 아이템을 설정합니다.
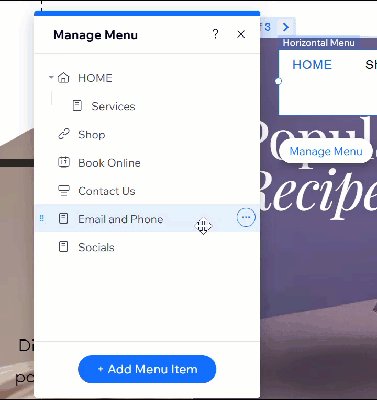
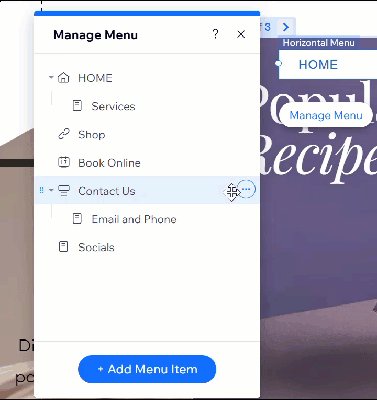
- 메가 메뉴 아래에 해당 메뉴 아이템을 중첩합니다.
- 메뉴 관리 패널에서 아이템을 선택합니다.
- 아이템을 메가 메뉴 아래로 끌어다 놓습니다.

4 단계 | 컨테이너에 콘텐츠 추가하기
컨테이너를 추가하고 이름을 지정한 후에는 버튼, 모양 및 텍스트와 같은 요소를 추가해 원하는 콘텐츠를 제작하세요.
요소를 추가하려면:
- 메뉴 관리 패널의 메가 메뉴 컨테이너에 마우스오버합니다.
- 편집을 클릭합니다.
- 에디터 왼쪽에서 요소 추가
를 클릭합니다.
- 추가할 요소를 선택합니다.
- 요소를 클릭해 컨테이너의 원하는 위치로 드래그합니다.

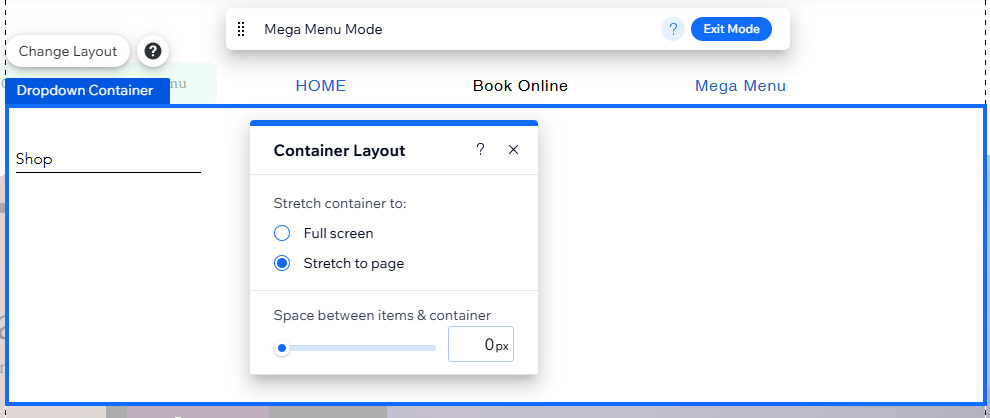
5 단계 | 메가 메뉴 컨테이너 레이아웃 조정하기
원하는 요소를 추가한 후 페이지 구조에 맞게 메가 메뉴 컨테이너의 레이아웃을 변경하세요. 간격을 조정하고 컨테이너가 늘어나는 정도를 선택할 수 있습니다.
레이아웃을 변경하려면:
- 메가 메뉴 컨테이너를 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 메가 메뉴를 클릭합니다.
- 옵션을 사용해 컨테이너를 조정합니다.
- 레이아웃 선택: 컨테이너를 전체 화면으로 확장할지 또는 사이트 페이지 폭(그리드라인 내)까지 확장할지 선택합니다.
- 아이템 및 컨테이너 간격: 슬라이더를 끌어 메뉴와 메가 메뉴 컨테이너 사이의 간격을 조정합니다.

5 단계 | 메가 메뉴 디자인 사용자 지정하기
컨테이너의 레이아웃을 조정한 후에는 테두리, 배경 등을 디자인하세요. 일관된 디자인을 유지하기 위해 메가 메뉴에 대한 변경 사항은 추가한 모든 드롭다운 메뉴에도 적용됩니다.
컨테이너의 디자인을 사용자 지정하려면:
- 메가 메뉴 모드 바에서 모드 종료를 클릭합니다.

- 고급 메뉴를 클릭합니다.
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
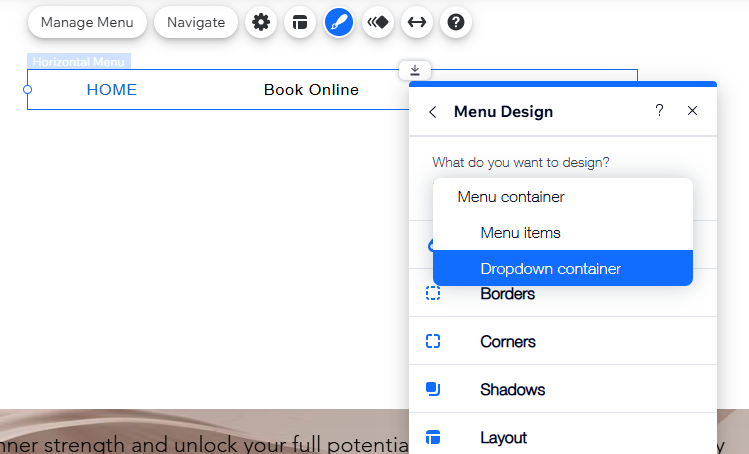
- 요소 선택 드롭다운 메뉴에서 드롭다운 메뉴 컨테이너를 선택합니다.
- 옵션을 사용해 컨테이너를 디자인합니다.
디자인 옵션

참고:
드롭다운 메뉴 컨테이너에 적용된 디자인 옵션만 메가 메뉴에 적용됩니다. 드롭다운 아이템에 대한 변경사항은 메가 메뉴 컨테이너에 추가한 요소에는 적용되지 않습니다.
다음 단계:
고급 가로 메뉴에는 다음과 같은 다양한 옵션이 있습니다.
- 고급 메뉴를 관리해 원하는 아이템 표시
- 사이트 테마를 보완할 수 있도록 디자인 사용자 지정
- 메뉴 레이아웃을 조정해 정렬, 간격 등 설정

