Wix 앱: 색각이상 시뮬레이터
2 분
페이지 메뉴
- 1 단계 | 사이트에 Wix 색각이상 시뮬레이터 추가하기
- 2 단계 | 색각이상 시뮬레이터를 사용해 사이트 페이지 미리보기
- 자주 묻는 질문
Wix 색각이상 시뮬레이터는 다양한 유형의 색각 이상을 가진 방문자의 관점에서 사이트 디자인을 경험할 수 있도록 하는 유용한 추가 기능입니다. 이 도구는 사이트의 접근성을 향상시킬 수 있는 좋은 방법입니다.
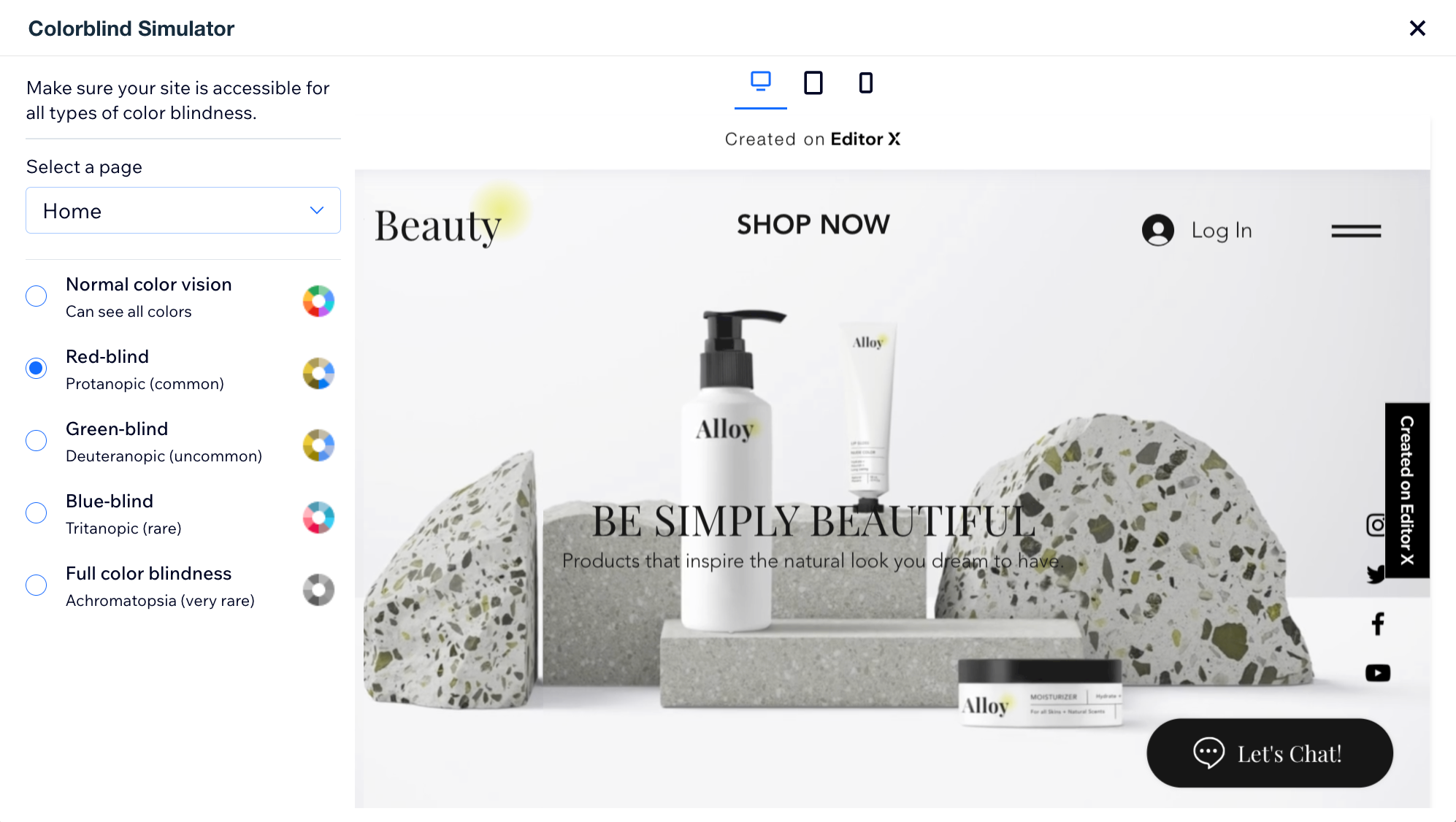
시뮬레이션에서 페이지를 선택하고 다양한 색상약 경험을 탐색해 페이지가 어떻게 표시되는지 확인할 수 있습니다.

1 단계 | 사이트에 Wix 색각이상 시뮬레이터 추가하기
먼저 사이트에 Wix 색각이상 시뮬레이터 추가 기능을 추가하세요. 시뮬레이터는 Wix Studio 에디터에서만 사용할 수 있습니다.
Wix 색각이상 시뮬레이터를 추가하려면:
- 에디터로 이동합니다.
- 왼쪽 상단에서 Wix Studio
 아이콘을 클릭합니다.
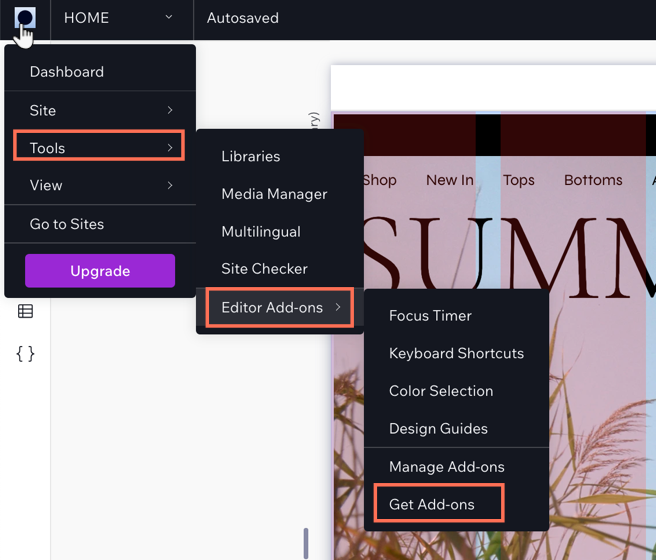
아이콘을 클릭합니다. - 도구를 클릭합니다.
- 에디터 추가 기능을 클릭합니다.
- 추가 기능 설정을 클릭합니다.
- 색각이상 시뮬레이터를 클릭합니다.
- 추가를 클릭합니다.

2 단계 | 색각이상 시뮬레이터를 사용해 사이트 페이지 미리보기
다음으로, 에디터를 사용해 사이트 페이지를 미리보기하세요. 이를 통해 다양한 정도의 색상 시각 장애를 가진 사이트 방문자에게 페이지가 어떻게 보이는지 확인할 수 있습니다.
사이트 페이지를 미리보기하려면:
- 왼쪽의 색각이상 시뮬레이터 팝업에서 미리보기를 클릭합니다.
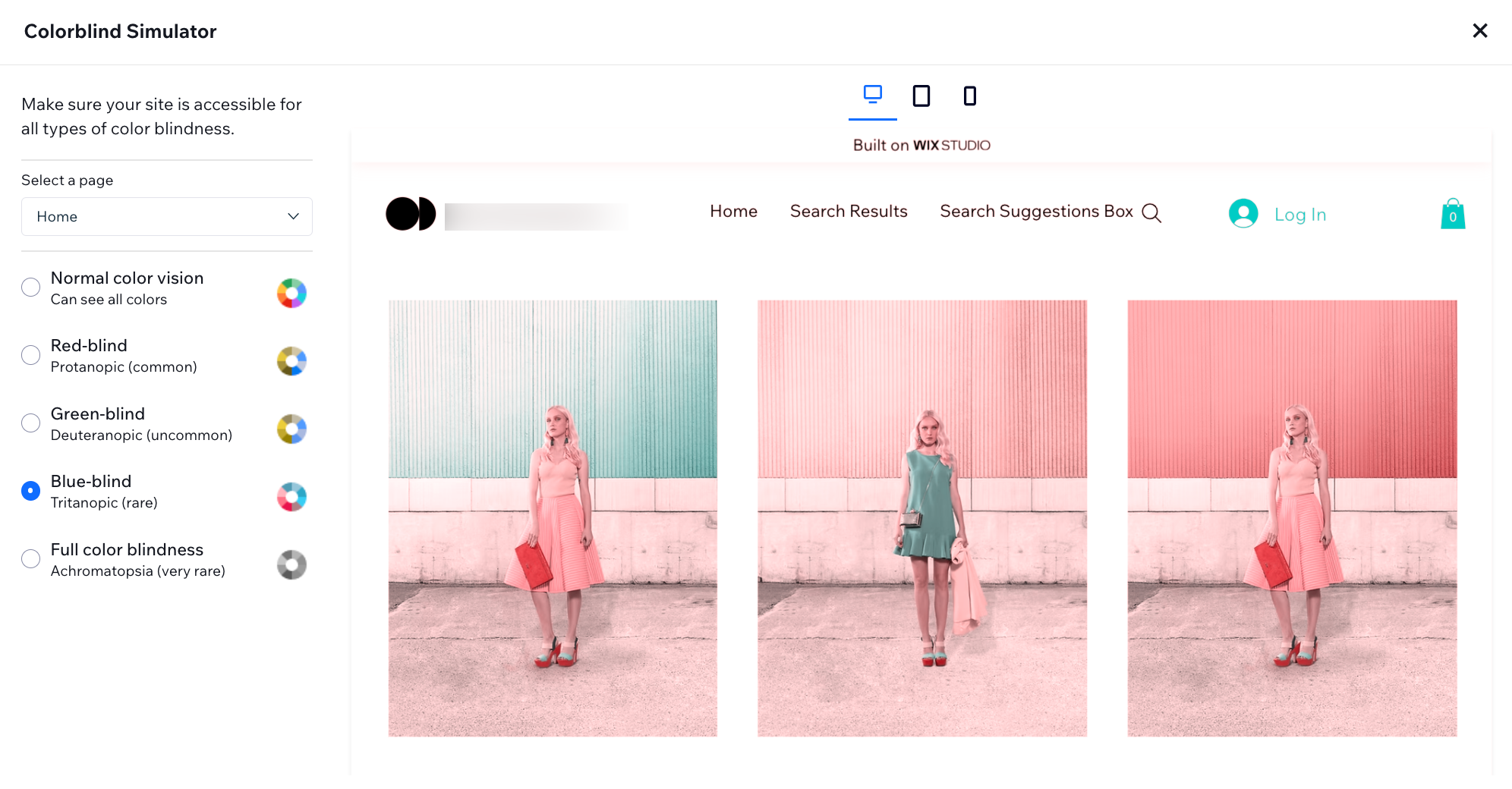
- 페이지 선택 드롭다운을 클릭해 미리보기 할 페이지를 선택합니다.
- 각 색각이상 옵션을 선택해 표시되는 방식을 확인합니다.

도움말:
팝업 상단의 중단점을 사용해 다양한 기기에서 페이지가 어떻게 보이는지 미리 확인하세요.

자주 묻는 질문
아래 질문을 클릭해 접근성에 대한 자세한 내용을 확인하세요.
접근성이 중요한 이유는 무엇인가요?
접근성에 대한 자세한 내용은 어디에서 확인할 수 있나요?
색각 이상이 있는 사용자의 페이지 표시 방식을 개선하려면 어떻게 해야 하나요?

