Wix 블로그 : 블로그 피드 사용자 지정하기
7 분
페이지 메뉴
- 피드에 표시할 정보 선택하기
- 피드 레이아웃 변경하기
- 피드 디자인 사용자 지정하기
- 자주 묻는 질문
최신 게시물을 스캔하고 읽을 게시물을 선택할 수 있는 매력적인 블로그 피드로 독자를 맞이하세요. 카테고리별로 선택할 수 있는 편의성을 제공해 선호하는 주제에 집중할 수 있도록 합니다.
사이트 디자인에 맞게 블로그 및 카테고리 피드를 모두 사용자 지정해 일관되고 매력적인 방문자 경험을 제공하세요.
참고:
이 도움말은 블로그 피드 사용자 지정에 대한 도움말을 제공합니다. 독자가 특정 게시물을 열 때 표시되는 게시물 페이지를 사용자 지정할 수도 있습니다.

피드에 표시할 정보 선택하기
독자가 블로그 또는 카테고리 피드에서 보게되는 정보를 사용자 지정하세요. 예상 읽기 시간 또는 작성자 이름과 같은 더 많은 컨텍스트를 제공할지 여부를 결정하거나 추가 세부 정보를 비공개해 보다 간소화된 디자인을 선택할 수 있습니다. 여기에서 선택한 설정은 블로그 피드 및 카테고리 피드 모두에 적용됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 블로그 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 블로그 페이지를 클릭합니다.
- 블로그 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 블로그 요소를 클릭합니다.
- 설정을 클릭합니다.
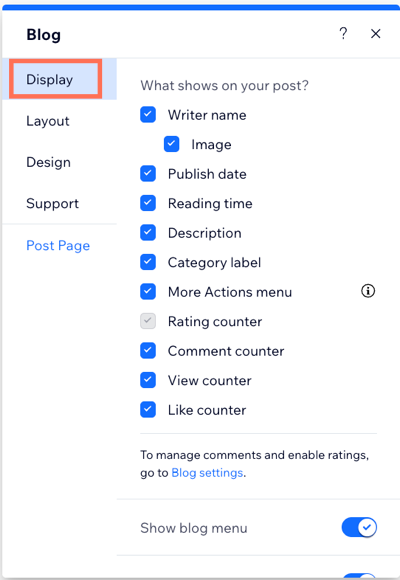
- 표시 탭을 클릭합니다.
- 사용 가능한 옵션을 사용해 다음 설정을 사용자 지정합니다.
- 게시물에 표시할 내용: 체크상자를 선택해 게시물에 표시할 SNS 아이콘을 선택합니다.
- 블로그 메뉴 표시: 버튼을 활성화 또는 비활성화해 피드 상단에 블로그 메뉴를 표시하거나 숨깁니다.
- 카테고리 라벨: 버튼을 활성화 또는 비활성화해 블로그 게시물에 카테고리 라벨을 표시하거나 숨깁니다.
- 검색창: 버튼을 활성화 또는 비활성화해 블로그 피드에서 검색 도구를 표시하거나 숨깁니다.
- SNS 공유: SNS 공유를 클릭하고 SNS 공유 활성화 버튼을 활성화 또는 비활성화해 SNS 아이콘 표시 여부를 선택합니다.

피드 레이아웃 변경하기
비전에 완벽하게 맞게 피드의 게시물 배열을 사용자 지정하세요. 게시물 및 이미지 크기, 배치, 불러오기 스타일 등을 포함한 다양한 옵션 중에서 선택해 시각적으로 멋지고 일관된 블로그를 제작할 수 있습니다.
사용 가능한 디자인 설정은 선택한 레이아웃에 따라 다릅니다. 또한, 전체 게시물 피드와 카테고리 피드는 디자인 설정이 다를 수 있습니다.
도움말:
각 피드별로 다른 레이아웃을 사용할 수 있습니다. 예를 들어, 전체 게시물 피드에는 나란히 스타일을 선택하고 카테고리 피드에는 에디토리얼 레이아웃을 선택할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 블로그 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 블로그 페이지를 클릭합니다.
- 블로그 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 블로그 요소를 클릭합니다.
- 설정을 클릭합니다.
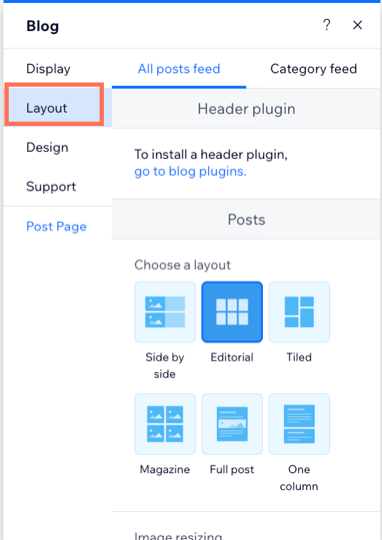
- 레이아웃 탭을 클릭합니다.
- 상단에서 탭을 클릭해 사용자 지정하고자 하는 피드를 선택합니다.
- 전체 게시물 피드: 모든 게시물을 표시하는 기본 블로그 피드입니다.
- 카테고리 피드: 방문자가 특정 주제를 선택할 수 있도록 블로그 카테고리를 표시합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
- 게시물: 나란히 또는 잡지 등 게시물 레이아웃을 선택합니다. 디자인에 맞게 이미지 크기를 조정(자르기 또는 맞춤)하고, 이미지 비율(예: 16:9, 4:3)을 조정하고, 텍스트를 정렬하는 방법(왼쪽, 가운데, 또는 오른쪽)을 선택합니다.
- 레이아웃 설정: 행당 카드 수를 설정하고, 게시물 크기, 여백, 간격 및 높이를 조정해 게시물이 표시되는 방식을 선택합니다. 텍스트 측면 여백을 사용자 지정하고 제목 및 설명에 표시되는 줄 수를 선택해 디자인을 수정합니다.
- 게시물 로딩: 무한 스크롤 또는 페이지 번호바(최대 100페이지)를 선택해 피드에 게시물을 불러오는 방법을 결정하고 필요에 맞게 스크롤당 불러올 수 있는 게시물 수를 조정합니다.

피드 디자인 사용자 지정하기
사이트 및 브랜드에 맞게 피드의 색상과 글꼴을 조정하세요. 디자인 옵션은 선택한 레이아웃에 따라 다르므로, 사용 가능한 옵션을 검토하고 필요에 가장 적합한 옵션을 선택합니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 블로그 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 블로그 페이지를 클릭합니다.
- 블로그 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 블로그 요소를 클릭합니다.
- 설정을 클릭합니다.
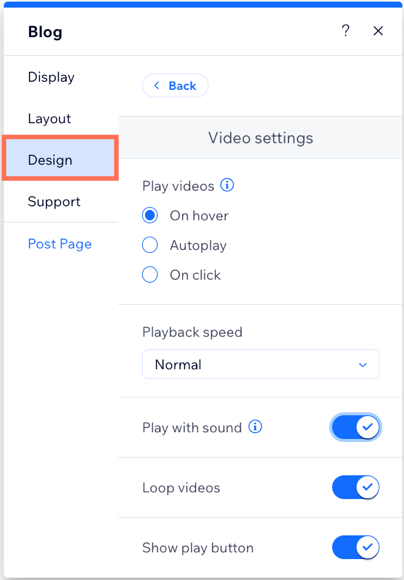
- 디자인 탭을 클릭합니다.
- 디자인할 요소를 선택하고 사용 가능한 옵션을 사용해 사용자 지정합니다.
- 탐색: 페이지 번호, 무제한 스크롤, 카테고리 필터, 다음/이전 게시물 링크를 포함한 탐색 옵션의 색상 및 글꼴을 선택합니다.
- 게시물: 전체 게시물 피드 및 카테고리 피드에서 게시물의 색상 및 글꼴을 선택합니다.
- 카테고리 라벨: 블로그 게시물에 표시되는 카테고리 라벨의 색상, 글꼴 및 스타일을 사용자 지정합니다. 이러한 라벨은 각 게시물이 속한 카테고리를 보여줍니다.
참고: 이 옵션은 표시 옵션 설정에서 카테고리 라벨 버튼을 활성화한 경우에만 사용할 수 있습니다. - 버튼: 버튼(예: 로그인 버튼) 및 블로그 피드의 배경 영역의 색상을 사용자 지정합니다.
- 평점: 색상과 투명도를 선택해 전체 게시물 피드 및 카테고리 피드의 선택된 별표 및 미선택된 별표를 사용자 지정합니다.
- 동영상 설정: 블로그 피드의 동영상 재생 방식을 조정합니다. 시작 시점과 소리와 함께 재생되는지 여부를 선택하고 재생 속도를 설정합니다.

더 자세한 정보가 필요하다면:
블로그 구축에 대한 Wix Learn의 전체 과정을 확인하세요. (영문) 블로그 추가 및 디자인에 대한 자세한 정보를 보려면, 두 번째 동영상으로 건너뛰세요.
자주 묻는 질문
아래 질문을 클릭해 블로그 피드 사용자 지정에 대한 자세한 내용을 확인하세요.
블로그 게시물을 더 시각적으로 매력적으로 만들려면 어떻게 해야 하나요?
특정 블로그 게시물을 비공개할 수 있나요?
블로그 피드가 올바르게 표시되지 않는 이유는 무엇인가요?

