Wix 블로그: 블로그 게시물에 커버 이미지 추가하기
3 분
페이지 메뉴
- 블로그 게시물에 커버 이미지 추가하기
- 자주 묻는 질문
블로그 게시물에 눈에 띄는 커버 이미지를 추가하는 것은 독자의 관심을 사로잡는 간단한 방법입니다. 각 게시물은 블로그 피드, 게시물 목록 및 SNS에 게시물 공유 시 고유한 커버 이미지를 표시합니다.
블로그 게시물에 커버 이미지 추가하기
새로운 커버 이미지를 추가하거나 기존 커버 이미지를 업데이트해 블로그 게시물을 더욱 돋보이데 만드세요. 컴퓨터에서 이미지를 업로드하거나 사이트 파일에서 선택하거나, Wix 미디어 등과 같은 스톡 이미지에서 선택할 수 있습니다.
대시보드
Wix 앱
- 사이트 대시보드의 블로그 탭으로 이동합니다.
- 커버 이미지를 추가할 게시물을 선택합니다.
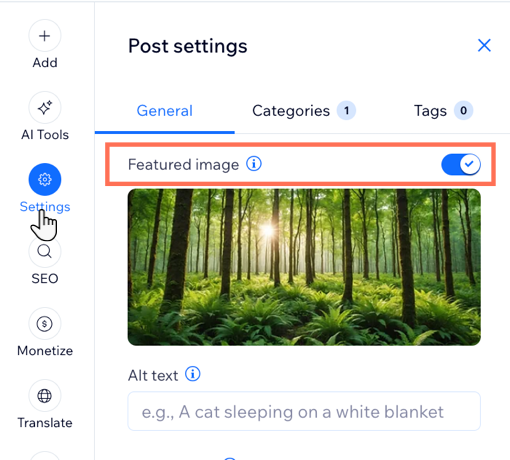
- 설정을 클릭합니다.
- 추천 이미지 버튼을 활성화합니다.

- 커버 이미지를 추가합니다.
- 게시물에 아직 이미지가 없다면 새 이미지를 업로드하거나, 기존 이미지를 변경합니다.
- 새 이미지 업로드: 추가
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 기존 이미지 변경: 기존 이미지에 마우스오버한 후 업데이트
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
- 새 이미지 업로드: 추가
- +미디어 업로드를 클릭해 컴퓨터에서 이미지를 추가하거나 사이트 파일에서 이미지를 선택, 또는 Wix 미디어와 같은 스톡 이미지 옵션 중 하나를 선택합니다.
- 페이지 추가를 클릭합니다.
- 게시물에 아직 이미지가 없다면 새 이미지를 업로드하거나, 기존 이미지를 변경합니다.
- (선택사항): 게시물 작성기의 커버 이미지 하단의 입력란에 대체 텍스트를 입력합니다.
- 게시를 클릭합니다.
자주 묻는 질문
아래 질문을 클릭해 커버 이미지 추가에 대한 자세한 내용을 확인하세요.
블로그 게시물 커버 이미지가 블로그 게시물 내부 이미지와 다른 이유는 무엇인가요?
추천 이미지를 변경하면 블로그 게시물의 이미지에 영향을 미치나요?
이미지가 라이브 사이트에 올바르게 표시되지 않습니다. 어떻게 해야 하나요?

