Studio 에디터: 혼합 모드 사용하기
1 분
이미지 및 텍스트에 대한 혼합 모드를 설정해 그 아래에 있는 레이어와 흥미로운 방식으로 혼합되도록 하세요. Wix 컬렉션에서 혼합 모드를 선택해 한 줄의 코드 없이도 디자인에 깊이를 더하는 비주얼을 쉽게 생성할 수 있습니다.
혼합 모드를 적용하려면:
- 해당 텍스트 또는 이미지를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

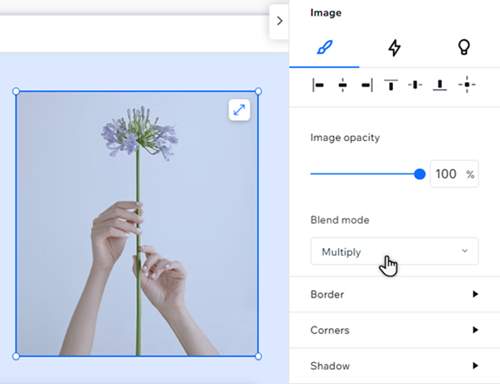
- 디자인 아래에서 혼합 모드 드롭다운을 클릭합니다.
- 사용 가능한 모드를 살펴보고 비전에 맞는 모드를 선택합니다.