Studio 에디터: 반응형 사이트 구축하기
3 분
페이지 메뉴
- 중단점별 디자인 사용자 지정하기
- AI로 반응형 섹션 만들기
- 중단점에서 자동 크기 조정하기
- 모든 화면에 맞게 요소 디자인하기
- 자동 및 수동 텍스트 크기 조정하기
새로운 Studio 에디터는 전문가가 모든 화면 및 기기에서 멋지게 보이는 완전 반응형 사이트를 제작할 수 있는 훌륭한 도구입니다. 최첨단 기능을 갖춘 이 플랫폼으로 빠르고 정확하게 반응형 사이트를 제작할 수 있습니다.
Studio 에디터 내에서는 디자인 과정을 간소화하고 쉽고, 효율성 및 놀라운 프로젝트 결과를 위해 세심하게 선별된 다양한 도구를 찾을 수 있습니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요. (영문)
중단점별 디자인 사용자 지정하기
Studio 에디터를 사용하면 중단점별로 사이트를 조정해 항상 멋지게 보일 수 있습니다. 중단점은 방문자가 사용할 수 있는 화면 및 기기를 나타내는 화면 너비 범위입니다. (예:태블릿, 모바일)
Studio 에디터는 중단점 디자인에 있어 계단식 개념을 사용합니다. 더 큰 중단점을 변경할 경우 해당 변경사항은 더 작은 중단점에도 적용되지만, 더 작은 중단점은 변경해도 더 큰 중단점에 영향을 미치지 않습니다.

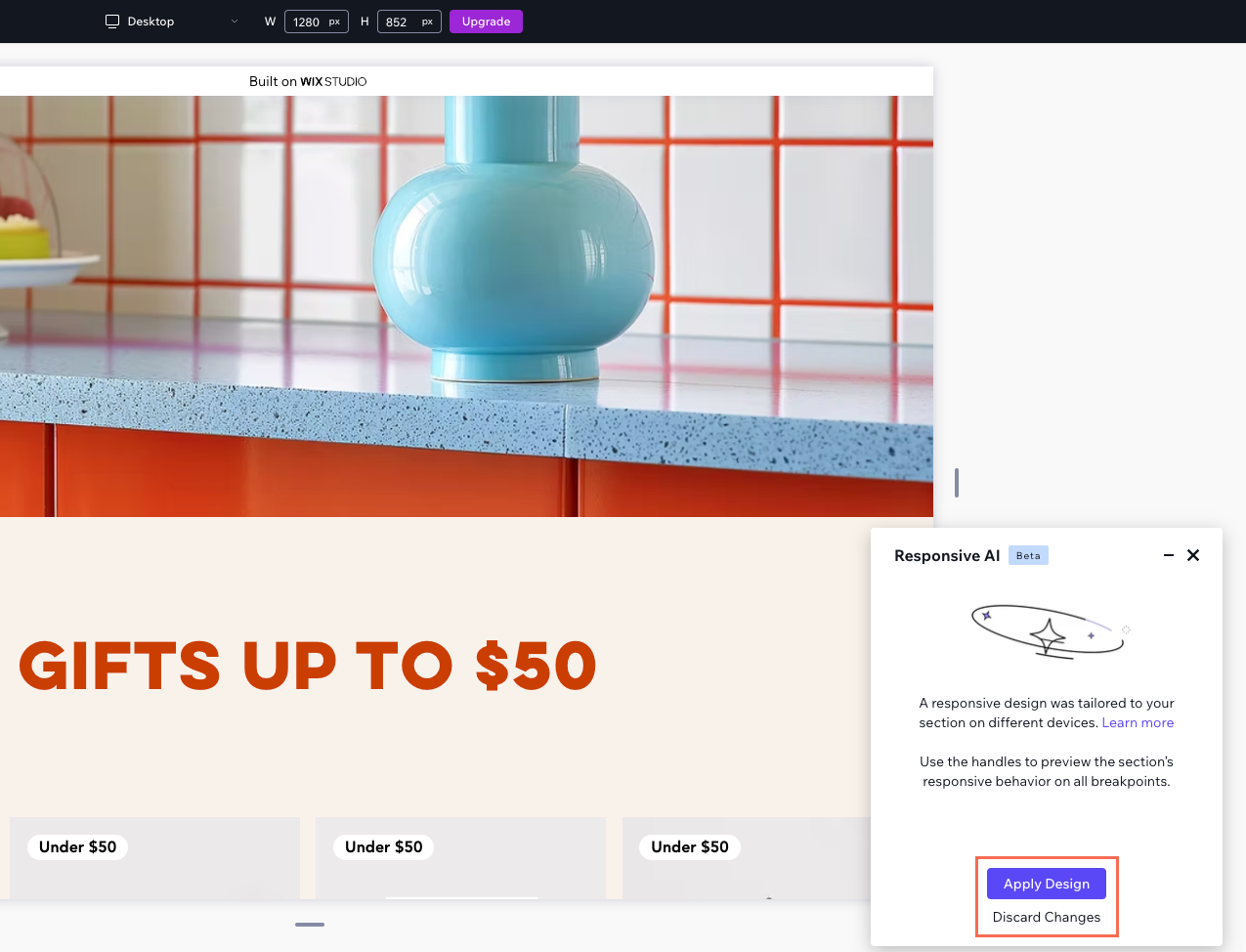
AI로 반응형 섹션 만들기
AI의 기능을 사용해 클릭 한 번으로 모든 화면 크기에 반응하는 섹션을 만들 수 있습니다. 반응형 AI 도구는 관련 요소 그룹을 식별하고 각 그룹에 이상적인 레이아웃 도구(예: 스택, 그리드)를 적용합니다.

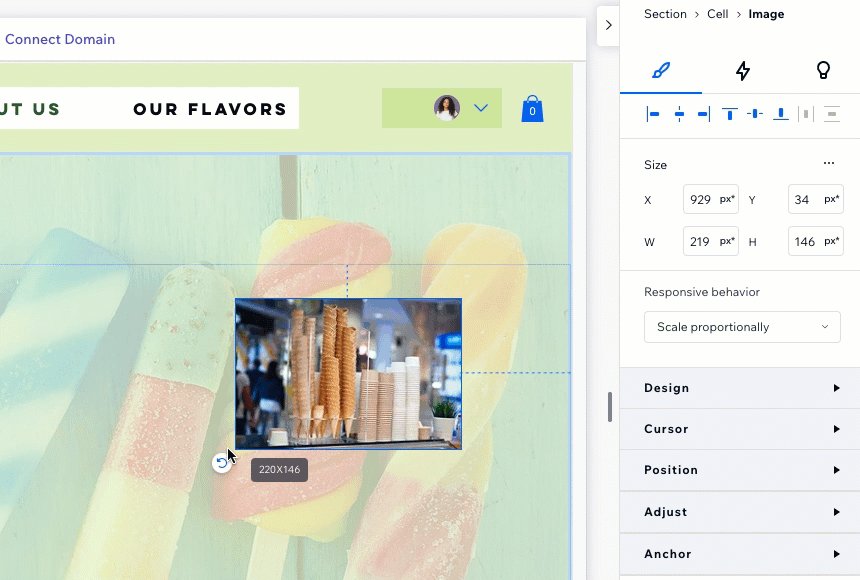
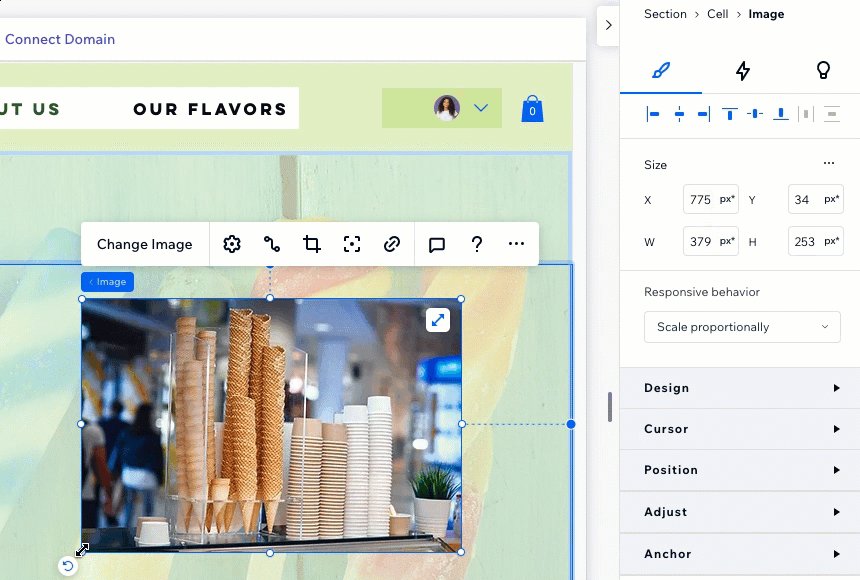
중단점에서 자동 크기 조정하기
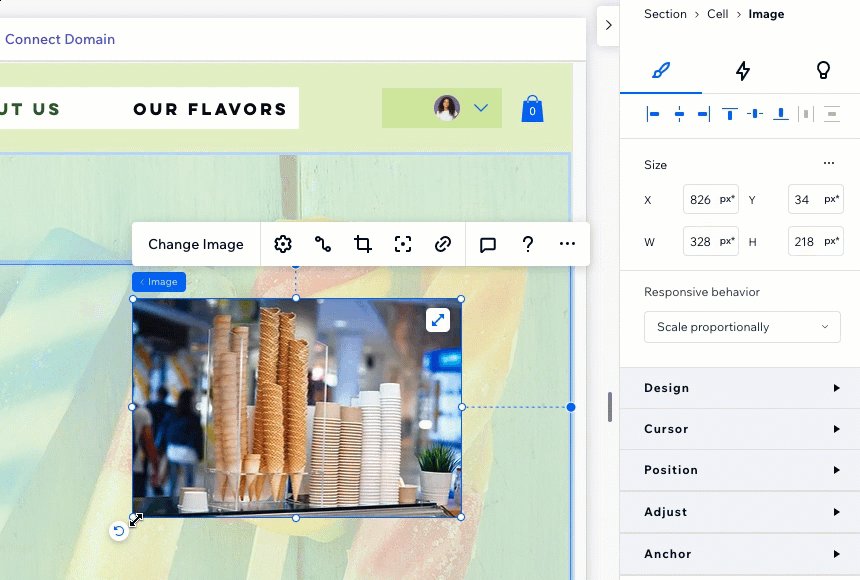
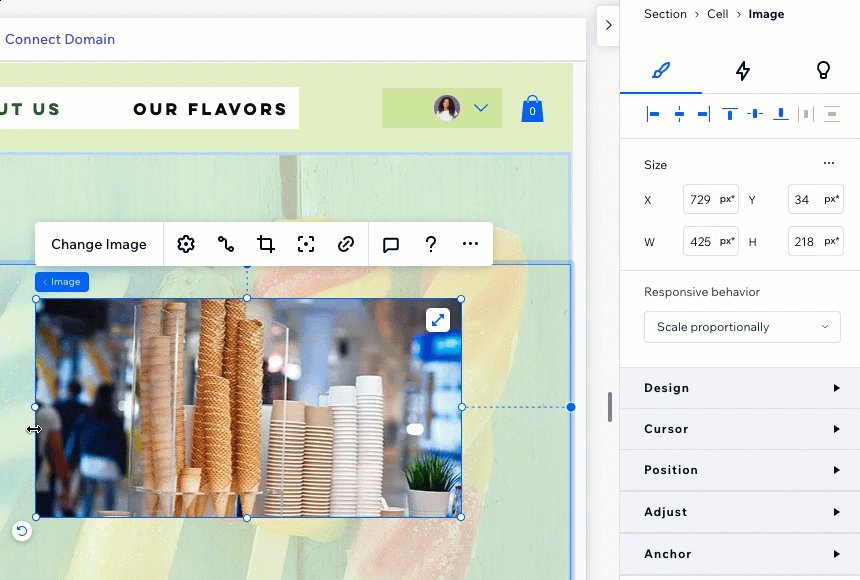
사이트를 디자인할 때에는 요소가 모든 화면 크기에서 멋지게 보이는지 확인하고자 할 수 있습니다. 요소의 크기(픽셀 단위)를 편집하고 반응형 동작을 선택하면 나머지가 처리됩니다.
px*란 무엇인가요?

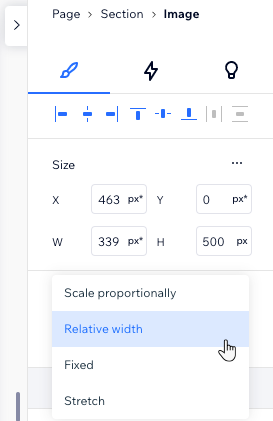
모든 요소에는 기본 반응형 동작(예: 화면 비율 유지)가 포함되어 다른 화면에서 크기가 조정되는 방식을 제어할 수 있습니다. 크기 조정을 설정하기 위해 모든 중단점에서 작업할 필요가 없으므로 디자인 과정이 가속화됩니다.
속성 패널에서 요소의 반응형 동작을 필요에 더 적합한 동작으로 변경할 수 있습니다.

모든 화면에 맞게 요소 디자인하기
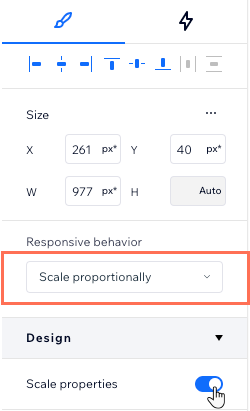
비율에 따라 요소가 크기가 조정되도록 설정하면 디자인이 모든 화면에서 이상적으로 표시되도록 할 수 있습니다. 속성에서 비율 조절 버튼을 활성화하면 자동으로 실행됩니다.

예를 들어, 요소에 정의된 테두리가 있는 경우에 유용합니다. 테두리가 작은 화면에서는 너무 두껍고 위압적으로 보일 수 있으며, 큰 화면에서는 테두리가 존재하지 않는 것처럼 보일 수 있습니다. 버튼이 활성화된 경우, 데스크톱에서 원하는 디자인을 설정하기만 하면 됩니다.
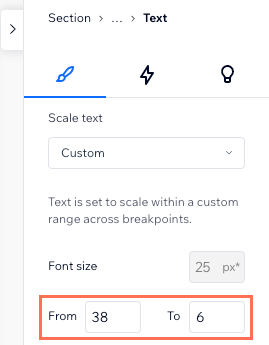
자동 및 수동 텍스트 크기 조정하기
Studio 에디터에서 텍스트는 화면 크기에 따라 자동으로 크기가 조정되도록 설정됩니다. 데스크톱에서 원하는 글꼴 크기를 선택하면 나머지는 Wix에서 알아서 처리합니다. 텍스트가 디자인에 비해 너무 작거나 너무 커지지 않도록 최소값 및 최대값을 설정할 수 있습니다.
텍스트 크기 조정을 더 정확하게 제어해야 한다면, 사용자 지정을 선택하세요. 이를 통해 각 중단점별로 크기 범위를 설정할 수 있습니다.