CMS: 예약 페이지에 컬렉션 콘텐츠 표시하기
8 분
페이지 메뉴
- 1 단계 | Wix 앱 컬렉션을 참조하는 컬렉션 생성하기
- 2 단계 | 사용자 지정 예약 페이지 구축하기
- 3 단계 | 페이지에서 데이터세트 설정하기
이제 CMS(콘텐츠 관리 시스템)를 사용해 컬렉션의 콘텐츠를 Wix Bookings 페이지에 직접 표시할 수 있습니다. 이를 통해 추가 정보를 사용해 서비스 목록을 개인화하고 개선할 수 있어 잠재 고객에게 더 풍부한 경험을 제공할 수 있습니다.
먼저, Bookings Wix 앱 컬렉션을 참조하는 CMS 컬렉션을 생성하세요. 여기에 예약 페이지에 통합하고자 하는 추가 정보를 저장할 수 있습니다. 다음으로 Velo 코드를 사용해 사용자 지정 예약 페이지를 구축해야 합니다. 그 다음, 페이지에서 데이터세트를 설정해 Bookings Wix 앱 컬렉션 및 CMS 컬렉션에 연결하세요. 마지막으로, 리치 콘텐츠와 같이 지원되는 요소를 CMS 컬렉션에 연결해 추가 정보를 표시하세요.
이는 온라인 비즈니스의 판도를 뒤집을 수 있습니다. 미용실 소유자가 고객에게 서비스에 대해 더 자세히 설명할 수 있도록 하고 싶다고 가정해 보겠습니다. 이 과정을 통해 예약 페이지에 각 서비스에 대한 구체적인 정보를 쉽게 추가할 수 있습니다.
중요!
- 사용자 지정 예약 페이지를 구축하려면 코드를 사용해야 합니다.
- 예약 페이지에 CMS 컬렉션 콘텐츠를 표시하는 기능은 아직 모든 Wix 계정에서 사용할 수 없습니다. 현재 해당 기능을 출시하기 위해 노력하고 있습니다.
시작하기 전:
- 아직 추가하지 않았다면, 사이트에 CMS를 추가합니다.
- Wix 앱 컬렉션을 활성화해 CMS에서 Wix Bookings를 사용할 수 있도록 합니다.
1 단계 | Wix 앱 컬렉션을 참조하는 컬렉션 생성하기
- 예약 페이지에 통합하려는 추가 정보를 보관할 다중 아이템 컬렉션을 생성합니다. 이 도움말에서는 이를 '정보' 컬렉션이라고 합니다.
- 컬렉션에서 + 아이템 추가를 클릭해 추가 정보를 저장하려는 각 서비스에 대한 아이템을 추가합니다.
- + 입력란 추가를 클릭해 저장하려는 각 콘텐츠 유형(예: 리치 콘텐츠)에 대한 입력란을 추가합니다.
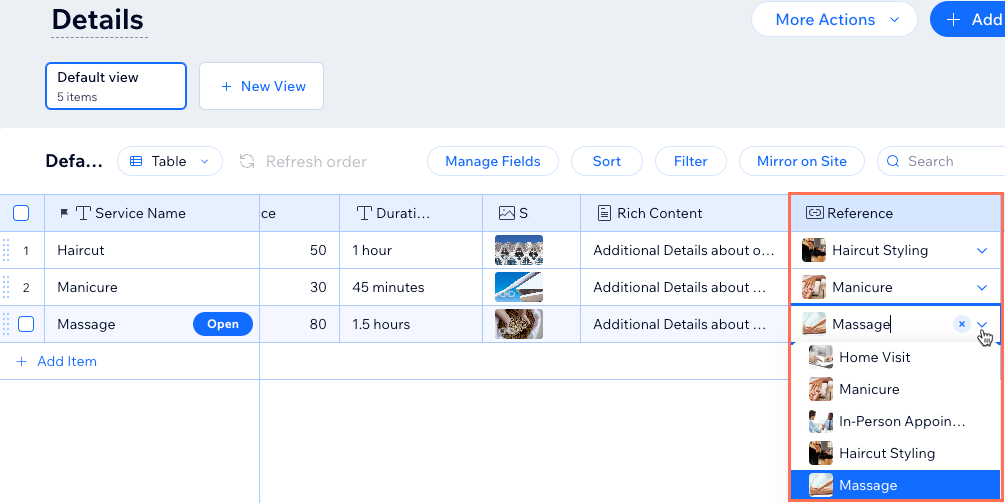
- 관련 셀을 클릭해 각 아이템에 콘텐츠를 추가합니다.
- 참조 입력란 유형을 추가한 후 Bookings Wix 앱 컬렉션에 연결합니다.
- 입력란 관리를 클릭한 후 + 입력란 추가를 클릭합니다.
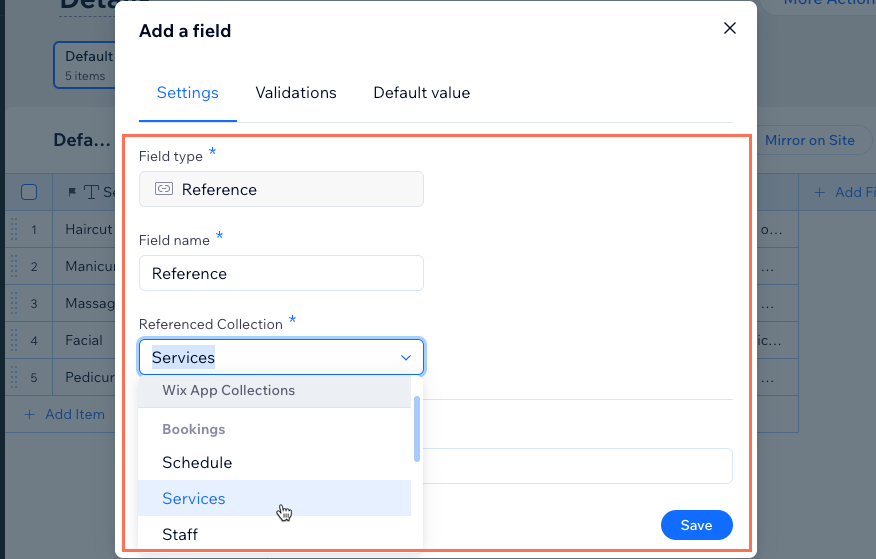
- 참조를 선택한 후 입력란 유형 선택을 클릭합니다.
도움말: 둘 이상의 서비스에 아이템 콘텐츠를 사용하려면 다중 참조 입력란을 선택합니다. - 입력란 이름을 입력합니다.
- (Velo만 해당) 필요한 경우 사이트 코드에 사용되는 입력란 ID를 업데이트합니다. 해당 ID는 추후 업데이트할 수 없습니다.
- 참조된 컬렉션 드롭다운을 클릭해 해당 Wix 앱 컬렉션을 선택합니다. 예를 들어, 예약 아래에서 서비스를 선택합니다.
- (선택사항) 도움말 텍스트를 입력해 입력란 이름 옆 컬렉션에 툴팁을 포함합니다.
- 저장을 클릭합니다.

- 각 아이템에 대해 참조 입력란을 클릭해 해당 서비스를 선택합니다. 이전 단계에서 다중 참조 입력란을 추가한 경우 여러 서비스를 선택할 수 있습니다.

2 단계 | 사용자 지정 예약 페이지 구축하기
CMS 컬렉션의 정보를 예약 서비스 또는 캘린더 페이지에 추가하려면, 해당 정보를 사용자 지정 페이지로 변환해야 합니다. 여기에는 코드 추가 및 Velo API 사용이 포함됩니다. '정보' 컬렉션에서 정보를 추가하고자 하는 예약 페이지만 변환하면 됩니다.
아래에서 관련 링크를 클릭해 단계에 따라 사용자 지정 예약 페이지를 제작하세요.
3 단계 | 페이지에서 데이터세트 설정하기
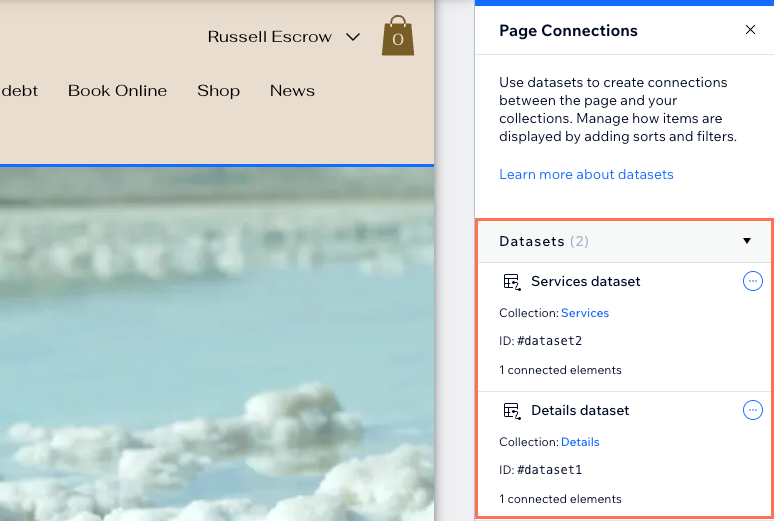
데이터세트는 페이지 요소를 컬렉션 콘텐츠에 연결해 요소가 Bookings 콘텐츠를 표시할 수 있도록 합니다. 페이지에 두 개의 데이터세트가 필요합니다. 하나는 Bookings Wix 앱 컬렉션에 연결되고 다른 하나는 '정보' 컬렉션에 연결됩니다.
- Wix 앱 컬렉션 데이터세트: 서비스 등 Wix Bookings 앱 내에서 저장 및 관리되는 콘텐츠를 읽습니다. 데이터세트에 URL 슬러그 필터를 추가합니다. 지원되는 요소를 데이터세트에 연결해 Wix Bookings의 콘텐츠를 표시할 수 있습니다.
- 정보 데이터세트: '정보' CMS 컬렉션에서 서비스에 대해 저장한 추가 콘텐츠를 읽습니다. 참조 또는 다중 참조 입력란을 필터링하는 필터를 데이터세트에 추가합니다. 리치 콘텐츠 요소와 같은 요소를 이 데이터세트에 연결해 '정보' 컬렉션에 추가한 추가 콘텐츠를 표시합니다.

Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- CMS 컬렉션의 정보를 표시할 사용자 지정 Bookings 페이지로 이동합니다.
참고: 다음 단계는 사용자 지정 서비스 페이지에서 설정하는 방법을 보여줍니다. 또는, 사용자 지정 예약 캘린더 페이지에 CMS 컬렉션의 정보만 표시하도록 선택할 수도 있습니다.- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
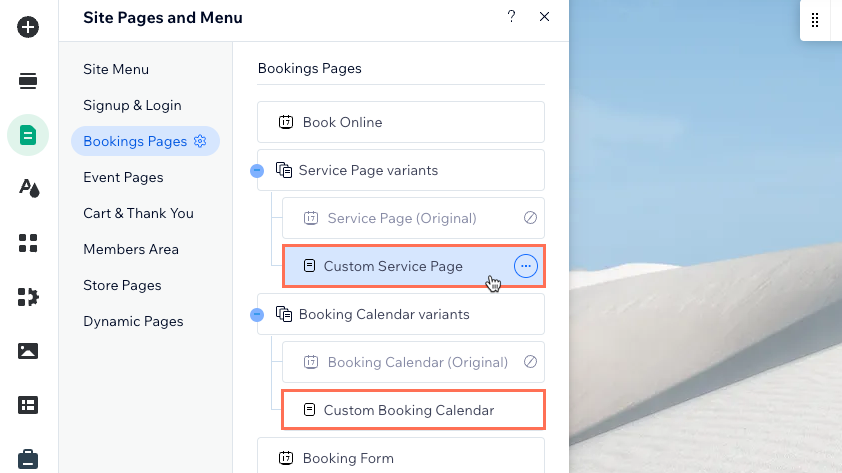
아이콘을 클릭합니다. - 예약 페이지를 클릭한 후 사용자 지정 서비스 페이지를 선택합니다.이 페이지에는 개별 서비스에 대한 정보가 표시되며, 각 서비스는 페이지의 고유한 URL 버전을 가져옵니다. 추후 필요한 경우, 사용자 지정 예약 캘린더 페이지에 대해 이 과정을 반복할 수 있습니다. 고객이 예약하고자 하는 서비스를 선택한 후, 사용자 지정 예약 캘린더 페이지에서 예약할 날짜 및 시간을 선택합니다.
- 에디터 왼쪽에서 페이지 및 메뉴

- '정보' CMS 컬렉션에 연결되는 데이터세트를 추가합니다.
- 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 콘텐츠 요소 추가를 클릭합니다.
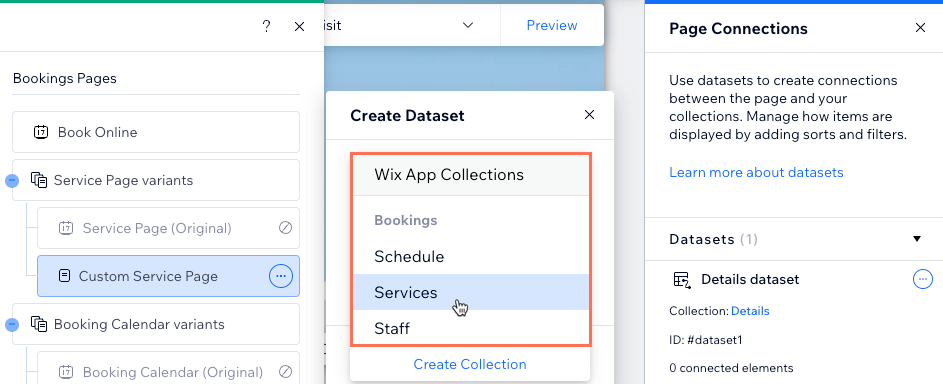
- 데이터세트를 클릭합니다.
- 컬렉션을 선택하세요 드롭다운을 클릭해 '정보' 컬렉션을 선택합니다.
- 필요한 경우 데이터세트 이름을 편집한 후 추가를 클릭합니다.
- 왼쪽에서 CMS
- (아직 추가하지 않은 경우) Bookings Wix 앱 컬렉션에 연결할 데이터세트를 추가합니다.
- 오른쪽 패널 하단에서 데이터세트 추가를 클릭합니다.
- 컬렉션 선택 드롭다운을 클릭한 후 예약 아래에서 서비스 컬렉션을 선택합니다.
도움말: BookingsV2 대신 예약 아래에서 서비스를 선택하세요. 사용자 지정 예약 캘린더 페이지를 편집하는 경우 예약 아래에서 캘린더를 선택합니다. - 필요한 경우 데이터세트 이름을 편집한 후 추가를 클릭합니다.

- 서비스 데이터세트에 URL 슬러그 필터를 추가합니다.
도움말: 사용자 지정 예약 캘린더 페이지를 편집하는 경우 캘린더 데이터세트에 대한 URL 슬러그 필터를 추가하세요.- 서비스 데이터세트 옆의 추가 작업
 아이콘을 클릭하고 데이터세트 설정을 선택합니다.
아이콘을 클릭하고 데이터세트 설정을 선택합니다. - 필터 아래에서 + 필터 추가를 클릭합니다.
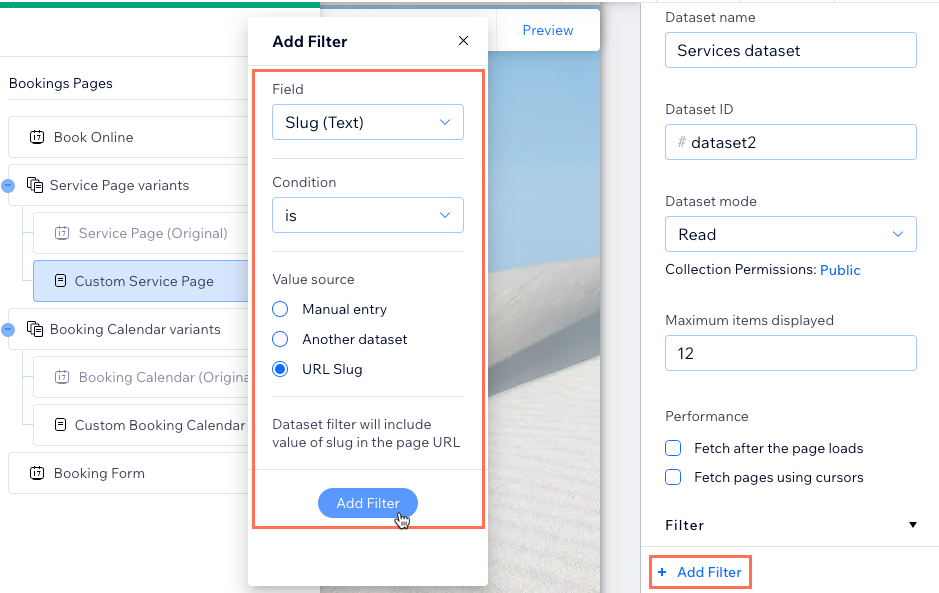
- 입력란 드롭다운을 클릭한 후 슬러그(텍스트)를 선택합니다.
- 조건으로 해당을 선택합니다.
- 소스값 지정 아래에서 URL 슬러그를 선택합니다.
- 필터 추가를 클릭합니다.
- 서비스 데이터세트 옆의 추가 작업

- '정보' 데이터세트에 참조 필터를 추가합니다.
- 오른쪽 데이터세트 설정 패널 상단에서 전체 페이지 데이터세트를 클릭합니다.
- '정보' 데이터세트 옆의 추가 작업
 아이콘을 클릭하고 데이터세트 설정을 선택합니다.
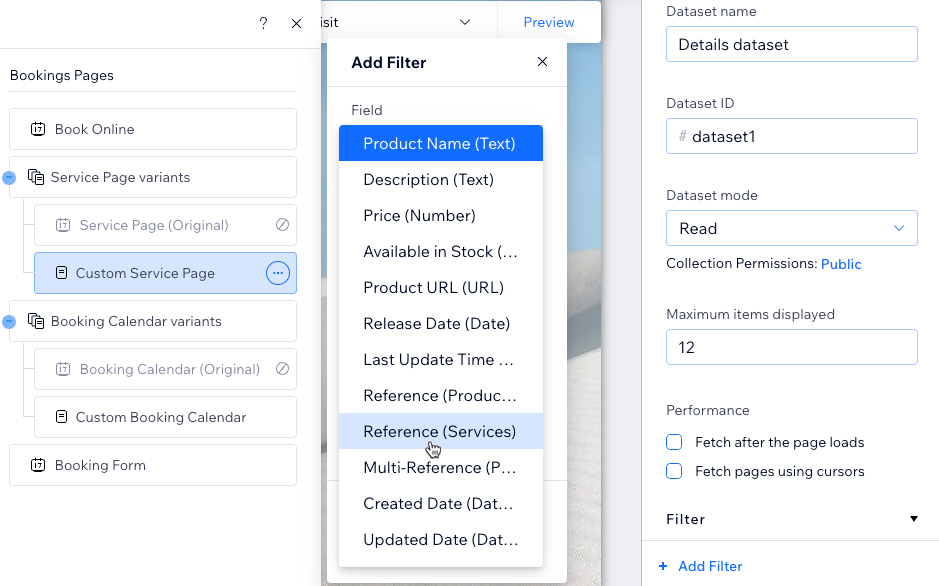
아이콘을 클릭하고 데이터세트 설정을 선택합니다. - 필터 아래에서 + 필터 추가를 클릭합니다.
- 입력란 드롭다운을 클릭하고 참조(서비스) 입력란 또는 다중 참조(서비스) 입력란을 선택한 후 필터 추가를 클릭합니다.

- CMS '정보' 컬렉션의 정보를 표시할 지원되는 요소를 추가합니다. 예를 들어, 리치 콘텐츠 요소를 추가해 '정보' 컬렉션의 리치 콘텐츠 입력란을 표시할 수 있습니다.
- '정보' 데이터세트의 해당 입력란에 요소를 연결합니다.
- (아직 추가하지 않은 경우) 서비스 데이터세트에 요소를 추가 및 연결해 Bookings Wix 앱 컬렉션의 정보를 표시합니다. 사용자 지정 예약 캘린더 페이지를 편집할 때 캘린더 데이터세트에 요소를 추가하고 연결하세요.
- (선택사항) '정보' 컬렉션의 콘텐츠도 예약 캘린더 페이지에 표시하려면 사용자 지정 예약 캘린더 페이지에 대해 이 단계를 반복합니다.
- 오른쪽 상단에서 미리보기를 클릭하고 미리보기 도구 모음을 사용해 관련 서비스에 대한 연결을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 사이트를 게시합니다.

