CMS: 색상 입력란 추가 및 연결하기
10 분
페이지 메뉴
- 컬렉션에 '색상' 입력란 유형 추가하기
- '색상' 입력란 유형에 텍스트 요소 연결하기
- '색상' 입력란 유형에 버튼 요소 연결하기
- '색상' 입력란 유형에 섹션 배경 연결하기
- 자주 묻는 질문
CMS(콘텐츠 관리 시스템) 컬렉션의 '색상' 입력란을 추가하고 연결해 사이트 디자인을 업그레이드하세요. '색상' 입력란을 사용하면 사이트의 각 아이템의 색상을 동적으로 관리할 수 있습니다. 컬렉션 아이템별로 특정 색상을 설정한 후 연결된 텍스트 요소, 버튼 및 섹션 배경에 색상을 사용할 수 있습니다. 결과적으로 각 요소를 수동으로 편집할 필요 없이 컬렉션 내에서 이러한 요소의 색상을 업데이트할 수 있습니다.
온라인 쇼핑몰을 운영한다고 가정해 보겠습니다. '색상' 입력란을 사용해 제품 섹션의 배경 색상 또는 제품 이름의 텍스트 색상을 각 아이템에 지정된 색상에 자동으로 일치시킬 수 있습니다.
이 기능은 사이트 공동 작업자가 에디터에 액세스하지 않고도 요소 색상을 관리할 수 있도록 하고자 하는 파트너에게 특히 유용합니다.

컬렉션에 '색상' 입력란 유형 추가하기
CMS 컬렉션으로 이동해 '색상' 입력란을 추가한 후 각 아이템의 색상을 정의합니다. 각 아이템에 대해 여러 색상을 사용하려는 경우 이러한 입력란 중 몇 개를 추가할 수 있습니다. 예를 들어, 섹션의 배경 색상으로 사용할 '색상' 입력란을 생성하고 텍스트 색상으로 사용할 다른 '색상' 입력란을 생성할 수 있습니다.
컬렉션에 '색상' 입력란 유형을 추가하려면:
- 사이트 대시보드의 CMS로 이동합니다. 또는, 에디터의 CMS
 를 클릭한 후 내 컬렉션을 클릭합니다.
를 클릭한 후 내 컬렉션을 클릭합니다. - 해당 카테고리를 클릭합니다.
- 입력란 관리를 클릭합니다.
- + 입력란 추가를 클릭합니다.
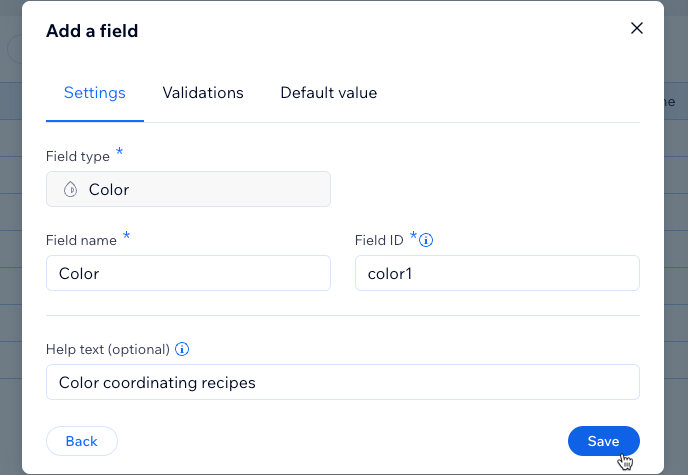
- 색상을 선택한 후 입력란 유형 선택을 클릭합니다.
- 입력란 이름 입력란에 이름을 입력합니다.
- (코딩만 해당) 사이트 코드에 사용된 입력란 ID를 업데이트합니다. 해당 ID는 추후 업데이트할 수 없습니다.
- (선택사항) 툴팁을 컬렉션의 입력란 제목 옆에 표시하려면 도움말 텍스트를 입력합니다.
- 저장을 클릭합니다.

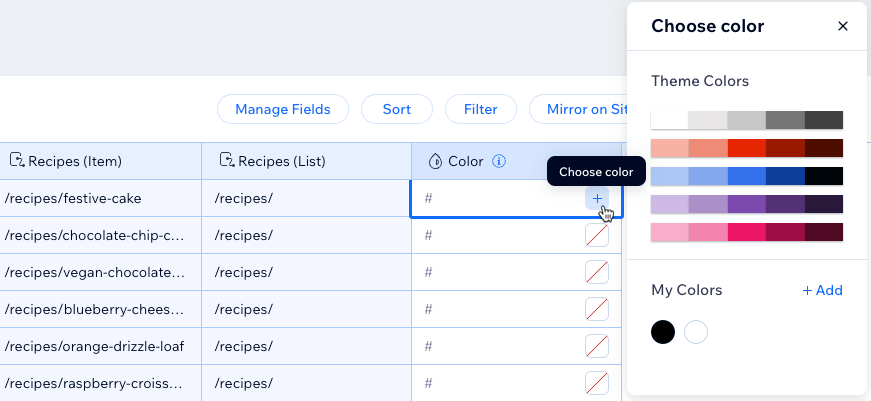
- 해당 아이템의 '색상' 입력란에 마우스오버한 후 색상 선택
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
도움말: 색상을 선택하는 대신 HEX 숫자를 붙여 넣으려면, 입력란 자체를 클릭해 HEX 숫자를 붙여 넣으세요.

- 사이트 테마 색상 또는 저장된 색상에서 색상을 선택합니다.
도움말: 내 색상 옆 + 추가를 클릭해 새로운 사용자 지정 색상을 추가합니다. - 컬렉션의 각 아이템에 대해 10-11 단계를 반복합니다.
도움말:
각 컬렉션 아이템의 '색상' 입력란에 대해 기본 색상을 설정하는 방법에 대한 자세한 도움말을 확인하세요.
'색상' 입력란 유형에 텍스트 요소 연결하기
컬렉션에 '색상' 입력란을 추가한 후에는 텍스트 요소를 연결할 수 있습니다. 이는 표시된 아이템의 '색상' 입력란에 따라 텍스트 색상을 변경할 수 있도록 합니다.
참고:
접이식 텍스트, 선택 윤곽 텍스트 또는 텍스트 마스크 요소는 아직 '색상' 입력란 유형에 연결할 수 없습니다.
Wix 에디터
Studio 에디터
- 에디터에서 해당 페이지로 이동합니다.
- 페이지에 텍스트 요소를 추가합니다.
- 에디터 왼쪽에서 요소 추가
를 클릭합니다.
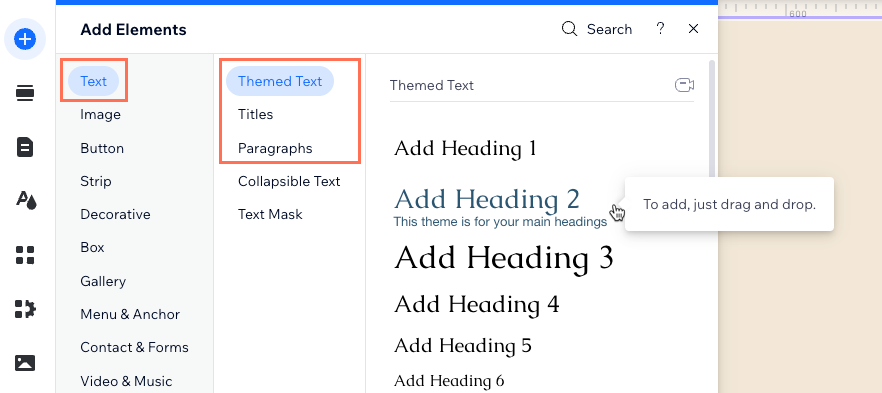
- 텍스트를 클릭합니다.
- 추천 디자인, 제목, 단락 중 추가하고자 하는 텍스트 유형을 클릭합니다.
- 원하는 텍스트를 클릭-앤-드래그해 페이지에 추가합니다.
- 에디터 왼쪽에서 요소 추가

- 텍스트 요소의 CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는 데이터세트 추가를 클릭한 후 연결할 컬렉션을 선택합니다.
- 텍스트 연결 대상 드롭다운을 클릭해 연결할 입력란을 선택합니다.
도움말:
- 텍스트 요소를 텍스트, 숫자, URL, 이진법, 날짜, 날짜 및 시간, 리치 텍스트, 주소, 태그 및 시간 유형의 컬렉션 입력란에 연결할 수 있습니다.
- 텍스트가 데이터세트에서 검색된 총 아이템 수를 표시하도록 하려면 아이템 수를 선택하세요.
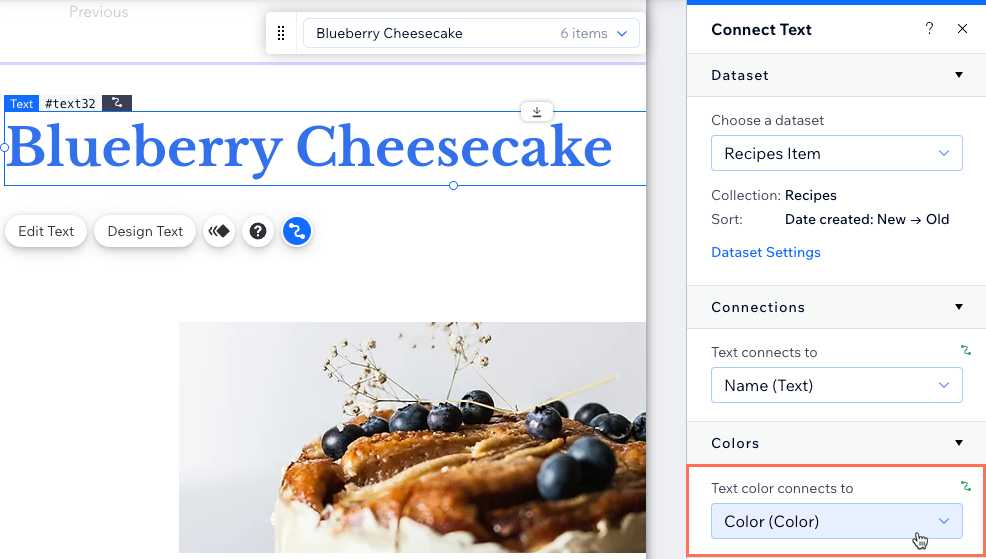
- 텍스트 색상 연결 대상 드롭다운을 클릭해 텍스트에 연결할 '색상' 입력란을 선택합니다.

- 미리보기를 클릭해 연결을 테스트합니다.
- 변경사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
'색상' 입력란 유형에 버튼 요소 연결하기
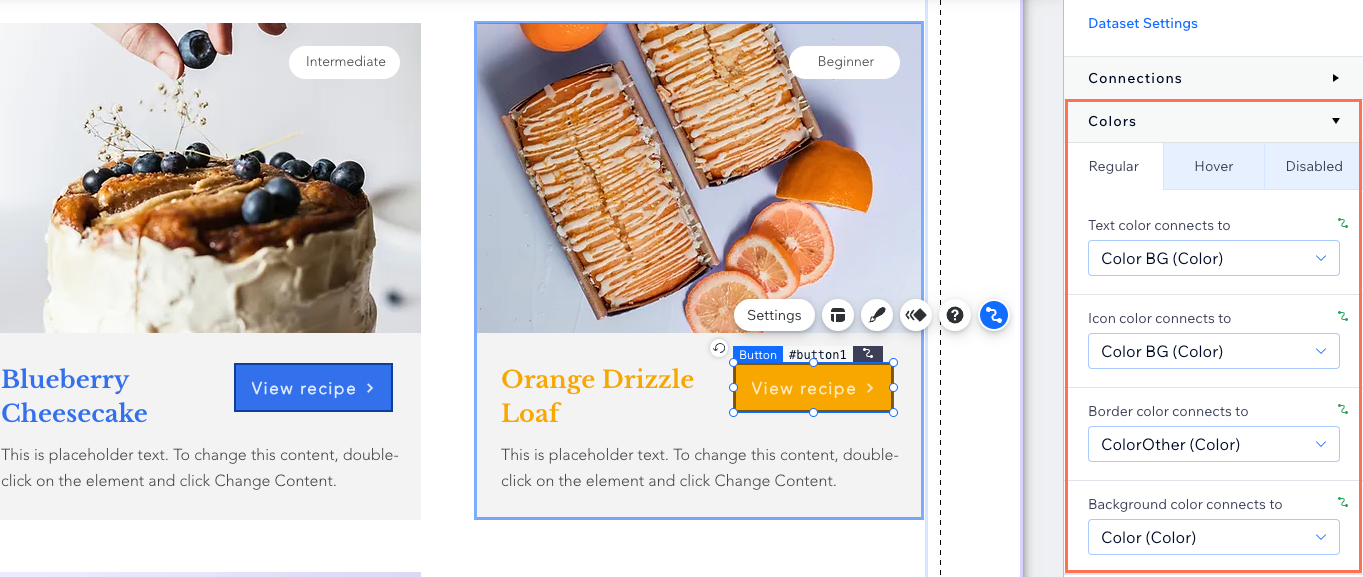
버튼을 '색상' 입력란에 연결해 CMS 컬렉션에서 직접 버튼 색상을 관리하세요. 특정 버튼 상태(기본, 마우스오버, 비활성화)를 다양한 '색상' 입력란에 연결할 수 있습니다. 각 버튼 상태에서 버튼 텍스트, 아이콘, 테두리 및 배경에 사용할 '색상' 입력란을 선택할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 해당 페이지로 이동합니다.
- 버튼을 클릭해 CMS에 연결합니다. 버튼을 추가하는 방법에 대한 자세한 도움말을 확인하세요.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭한 후 연결할 컬렉션을 선택하고 데이터세트에 이름을 지정한 후 추가를 클릭 합니다.
- 클릭 시 수행 작업 드롭다운을 클릭해 해당 옵션을 선택합니다. 버튼 클릭 작업 연결에 대한 자세한 도움말을 확인하세요.
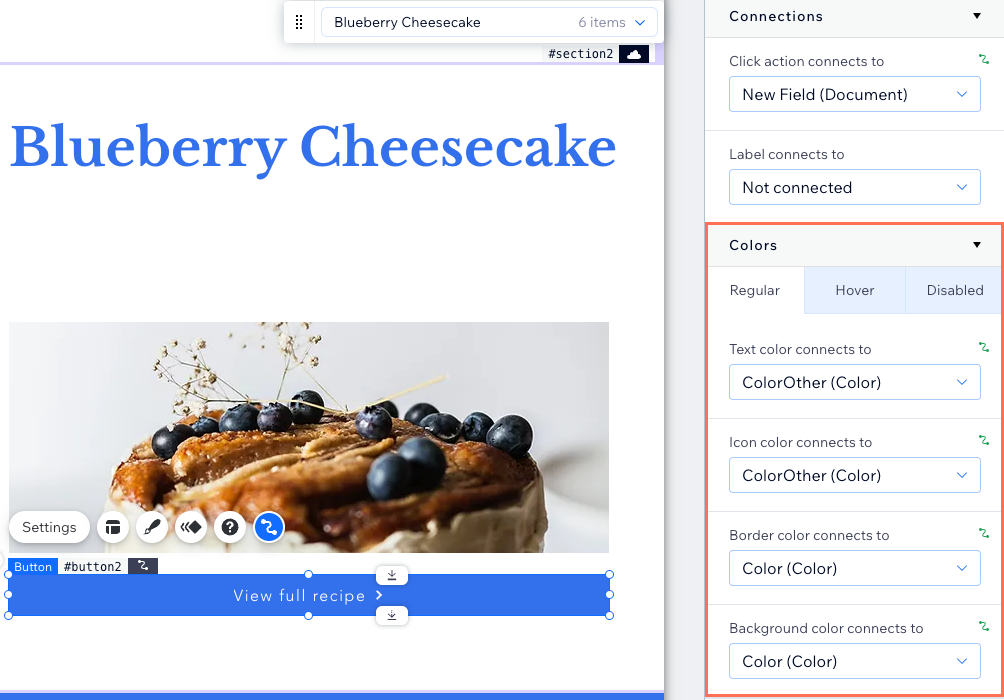
- 오른쪽의 버튼 연결 패널에서 색상으로 스크롤합니다.
- 기본, 마우스오버, 비활성화 중 해당 탭을 클릭해 연결할 버튼 상태를 선택합니다.
- 해당 드롭다운 메뉴를 클릭해 연결할 '색상' 입력란을 선택합니다.
- 텍스트 색상 연결 대상: '색상' 입력란을 텍스트 문자의 색상에 연결합니다.
- 아이콘 색상 연결 대상: '색상' 입력란을 버튼 아이콘에 연결합니다(버튼에 아이콘이 있는 경우).
- 테두리 색상 연결 대상: '색상' 입력란을 테두리 색상에 연결합니다.
- 배경 색상 연결: '색상' 입력란을 버튼의 배경 색상에 연결합니다.

- '색상' 컬렉션 입력란에 연결하려는 각 버튼 상태에 대해 7-8 단계를 반복합니다.
- 미리보기를 클릭해 연결을 테스트합니다.
- 변경사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
'색상' 입력란 유형에 섹션 배경 연결하기
섹션의 배경 색상을 CMS 컬렉션의 '색상' 입력란에 연결하세요. 이렇게 하면 표시된 아이템 및 연결된 '색상' 입력란에 따라 섹션의 배경 색상을 동적으로 변경할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 해당 페이지로 이동합니다.
- '색상' 컬렉션 입력란에 연결할 섹션을 선택합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 컬렉션에 연결할 기존 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭한 후 연결할 컬렉션을 선택하고 데이터세트에 이름을 지정한 후 추가를 클릭 합니다.
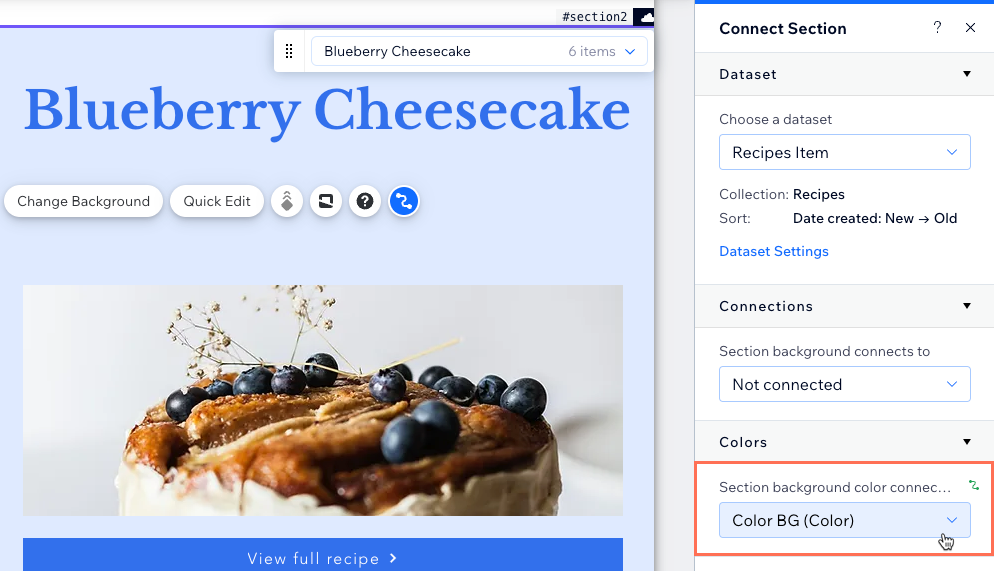
- 연결 아래에서 섹션 배경 연결 대상 드롭다운을 연결되지 않음 상태로 유지합니다.
도움말: 또는, 배경이 투명한 이미지가 포함된 '이미지' 입력란 유형에 연결합니다. 이렇게 하면 이미지의 투명한 영역을 통해 배경 색상이 표시됩니다. - 색상 아래에서 섹션 배경 색상 연결 대상 드롭다운을 클릭한 후 연결할 '색상' 입력란을 선택합니다.

- 미리보기를 클릭해 연결을 테스트합니다.
- 변경사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
자주 묻는 질문
아래를 클릭해 '색상' 입력란 유형 사용에 대한 일반적인 질문에 대한 답변을 확인하세요.
Studio 에디터에서 색상에 대한 화면 중단점 규칙을 설정하면 어떻게 되나요?
'색상' 입력란을 연결하면 Studio 에디터에서 반복 레이아웃에 적용된 AB 패턴에 어떤 영향을 미치나요?
Studio 에디터에 CSS 색상 규칙이 적용되어 있으면 어떻게 되나요?
CMS 컬렉션에서 '색상' 입력란 색상을 변경하면 어떻게 되나요?
'색상' 입력란에서 요소 연결을 해제하려면 어떻게 해야 하나요?
컬렉션의 각 아이템에 대해 '색상' 입력란이 설정되도록 요구할 수 있나요?
'색상' 입력란 유형에 기본 색상을 추가할 수 있나요?
Studio 에디터 요소의 CSS 스타일을 CMS 컬렉션에 연결할 수 있나요?

