CMS 요청: 동적 아이템 페이지에 이전/다음 탐색 버튼 반복하기
기능요청|해당 기능에 대한 투표를 진행하고 있습니다.
현재 동적 아이템 페이지에 이전/다음 탐색 버튼이 반복되지 않습니다. 방문자가 데이터 세트에서 표시한 마지막 아이템 페이지에 접속하면 다음 버튼이 비활성화됩니다. 이와 유사하게, 방문자가 첫 아이템 페이지에 접속하면 이전 버튼이 비활성화됩니다. Velo 코드를 사용하지 않으면 방문자가 버튼을 눌러 모든 아이템을 탐색할 수 없습니다.
Wix는 Wix가 제공하는 모든 서비스 및 제품을 개선하기 위해 노력하고 있으며, 모든 사용자 분들의 의견을 수렴하기 위해 최선을 다하고 있습니다.
기능이 추가되길 원한다면, 투표합니다! 버튼을 클릭하세요. 업데이트 사항이 생기는대로 알려드리겠습니다.
해결 방법
동적 페이지를 계속 탐색할 수 있도록 Velo를 사용해 반복적으로 표시되는 이전/다음 버튼을 추가할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이전/다음 버튼이 있는 동적 아이템 페이지로 이동합니다.
- 이전/다음 버튼의 클릭 동작이 데이터 세트에 연결되어 있지 않은지 확인합니다.
- 이전 버튼을 클릭하고 CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 클릭 시 수행 작업 드롭다운을 클릭한 후 연결 전을 선택합니다.
- 다음 버튼에 대해 3a~3b단계를 반복합니다.
- 이전 버튼을 클릭하고 CMS에 연결
- Velo 개발자 모드 활성화:
- 에디터 상단 개발자 모드를 클릭합니다.
- 개발자 모드 활성화하기를 클릭합니다.
- 아래의 코드를 복사해 페이지 코드 상단에 붙여넣습니다.
1import wixLocationFrontend from 'wix-location-frontend';
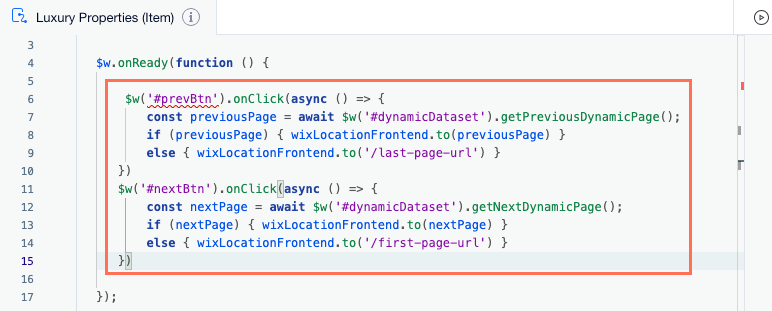
- 아래 코드 스니펫을 복사해 $w.onReady(function () { 다음에 붙여넣습니다.
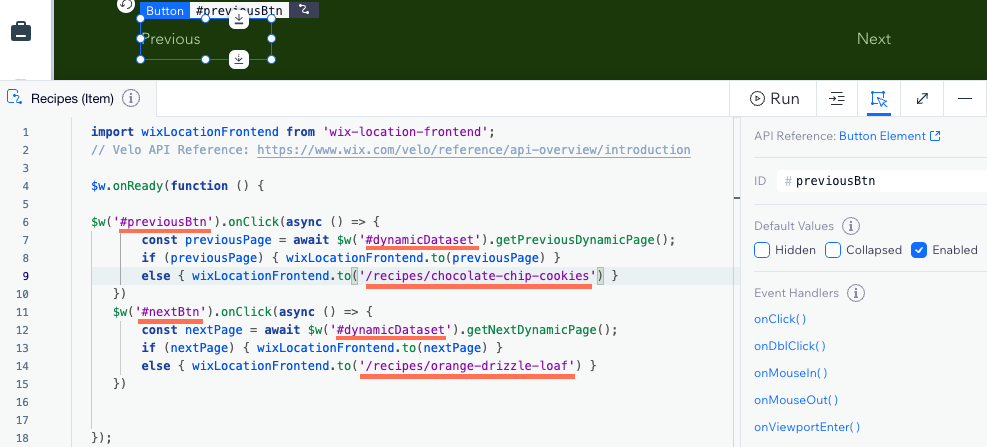
1$w('#prevBtn').onClick(async () => { const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage(); if (previousPage) { wixLocationFrontend.to(previousPage) } else { wixLocationFrontend.to('/last-page-url') } }) $w('#nextBtn').onClick(async () => { const nextPage = await $w('#dynamicDataset').getNextDynamicPage(); if (nextPage) { wixLocationFrontend.to(nextPage) } else { wixLocationFrontend.to('/first-page-url') } })
- 붙여넣은 샘플 코드에서 아래의 ID 및 URL을 사이트에서 사용하는 ID 및 URL로 변경합니다.
- prevBtn 이전 버튼 ID로 변경합니다.
- newBtn 다음 버튼 ID로 변경합니다.
- dynamic Dataset 동적 페이지 데이터세트의 ID로 변경합니다.
- /last-page-url 데이터 세트에서 마지막으로 조회하는 동적 아이템 페이지의 URL 슬러그로 변경합니다.
- /first-page-url 데이터 세트에서 처음으로 조회하는 동적 아이템 페이지의 URL 슬러그로 변경합니다.
도움말:
- 관련 버튼 또는 데이터 세트를 클릭하고 속성 및 이벤트 패널에서 해당 ID를 찾습니다. 코드에 있는 해시태그(#) 또는 아포스트로피(')는 제거하지 않습니다.
- 올바른 첫 번째 및 마지막 동적 아이템 페이지 URL을 가져오려면, 데이터세트 설정과 동일한 정렬 및 필터링을 사용해 사용자 지정 컬렉션 보기를 생성하세요. 컬렉션의 [컬렉션] (아이템) 페이지 링크 입력란에서 URL 슬러그를 복사할 수 있습니다.