브랜드 앱: 앱 디자인하기
5 분 분량
비즈니스에 맞게 앱 브랜드를 사용자 지정하고 눈에 띄게 만드세요.
앱의 제목과 아이콘을 업데이트해 회원들의 기억에 남을 내용을 모바일 화면에서 제공할 수 있습니다. 또한, 시작 및 로그인 화면을 디자인하고 브랜드별 테마 색상을 선택해 브랜드 인지도를 강화할 수도 있습니다.
중요!
앱 검토를 제출하기 전, 반드시 앱을 디자인해야 합니다. (예: 로고, 시작 화면) 추후 디자인을 변경하려면 재검토를 위해 다시 제출해야 합니다. 하지만, 라이브 앱에서 자동으로 업데이트되는 만큼, 언제든지 레이아웃, 콘텐츠 등의 앱 기능을 변경할 수 있습니다.
도움말:
브랜드 앱의 장점과 추가 방법에 대한 내용을 동영상 튜토리얼에서 확인하세요. (영문)
1 단계 | 앱 이름 및 아이콘 선택하기
즉시 알아볼 수 있고 기억하기 쉬운 앱 이름을 설정하세요. 비즈니스 이름을 그대로 사용하는 것이 좋습니다. 또한, 모바일 홈 화면에 표시될 아이콘을 추가할 수도 있습니다.
앱 이름 및 아이콘을 선택하려면:
- Wix 계정의 브랜드 앱 대시보드로 이동합니다.
- 왼쪽에서 앱 사용자 지정을 클릭합니다.
- 이름 및 아이콘 드롭다운을 클릭합니다.
- 다음 옵션을 사용해 앱 이름 및 아이콘을 사용자 지정합니다.
- 앱 이름 선택하기: 앱 이름 아래에서 앱의 이름을 입력합니다.
참고: 앱 이름이 거부되는 일이 없도록 Apple 및 Google의 가이드라인을 준수하는지 확인합니다. 앱 이름 가이드라인에 대한 자세한 도움말을 확인하세요.. - 앱 아이콘 추가하기: 앱 아이콘 아래에서 아이콘 추가를 클릭해 앱에 대한 회원 모바일 홈 화면에 표시되는 이미지를 업로드합니다. 앱이 무엇인지 명확하게 표현된다면, 비즈니스 로고 또는 대체 이미지 등을 사용할 수 있습니다.
- 앱 이름 선택하기: 앱 이름 아래에서 앱의 이름을 입력합니다.
참고:
앱 아이콘의 배경이 투명하지 않은지 확인하세요. 배경이 투명한 아이콘은 Apple이 거부합니다.
- 저장 및 계속을 클릭합니다.

2 단계 | 앱 브랜딩 선택하기
브랜딩을 통해 브랜드와 어울리는 테마 색상, 커버 이미지, 로고 등으로 앱의 홈 화면을 디자인할 수 있습니다. 훌륭한 브랜드는 회원이 내 비즈니스를 보고 앱을 식별하는 방식에 영향을 미칩니다.
참고:
브랜딩에 대한 모든 변경 사항은 회원이 사용 중인 다른 회원 앱(예: Spaces 앱)에도 영향을 미칩니다.
브랜딩을 선택하려면:
- Wix 계정의 브랜드 앱 대시보드로 이동합니다.
- 왼쪽에서 앱 사용자 지정을 클릭합니다.
- 브랜딩 드롭다운을 클릭합니다.
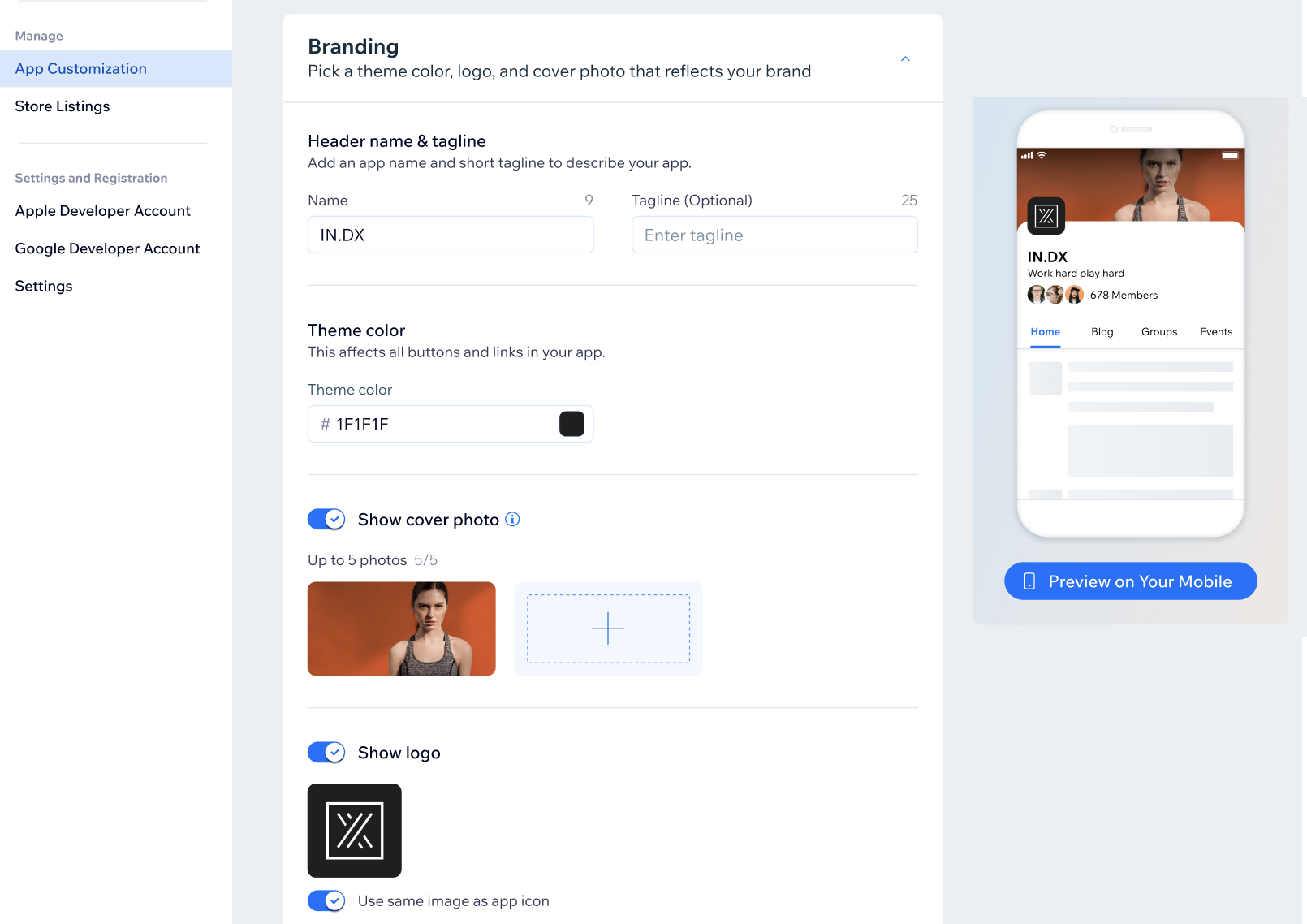
- 다음 옵션을 사용해 앱 브랜딩 및 머리글을 사용자 지정합니다.
- 머리글 이름 및 태그라인: 앱 이름과 앱을 설명하는 태그라인(선택사항)을 입력합니다.
- 테마 색상: 앱의 모든 버튼과 링크에 표시될 색상을 선택합니다.
- 커버 이미지: 추가
 아이콘을 클릭해 이미지를 선택합니다. 이미지는 앱 머리글의 기본 사진으로 표시됩니다. 최대 5개의 사진을 선택해 순환 표시를 할 수 있습니다.
아이콘을 클릭해 이미지를 선택합니다. 이미지는 앱 머리글의 기본 사진으로 표시됩니다. 최대 5개의 사진을 선택해 순환 표시를 할 수 있습니다.
- 이동 속도: 사진이 여러 개 있는 경우, 사진이 변경될 때까지의 지연 시간(초)을 선택합니다.
- 앱 머리글:
- 로고 표시: 로고 표시 버튼을 클릭해 앱 머리글에 로고를 표시합니다.
- 앱 아이콘과 동일한 이미지 사용: 로고를 앱의 홈 스크린 아이콘 과 동일한 이미지로 사용하려면 앱 아이콘과 동일한 이미지 사용 버튼을 클릭합니다.
- 회원 수 표시: 회원 수 표시 버튼을 활성화해 앱 회원 수를 표시합니다.
- 회원 프로필 표시: 회원 프로필 표시 버튼을 활성화해 앱 회원의 프로필 이미지를 표시합니다.
- 초대 버튼 표시: 초대 표시 버튼을 활성화해 회원이 앱에 다른 사람을 초대할 수 있는 초대 버튼을 머리글에 추가합니다.
- 사용자 지정 버튼 표시: 사용자 지정 버튼 표시를 활성화 해 머리글에 사용자 지정 버튼을 추가합니다. 예를 들어, 사용자 지정 버튼은 '문의하기'와 같은 콜 투 액션(CTA) 및 전화번호를 포함할 수 있습니다.
- 로고 표시: 로고 표시 버튼을 클릭해 앱 머리글에 로고를 표시합니다.
- 저장 및 계속을 클릭합니다.

3 단계 | 앱 시작 화면 디자인하기
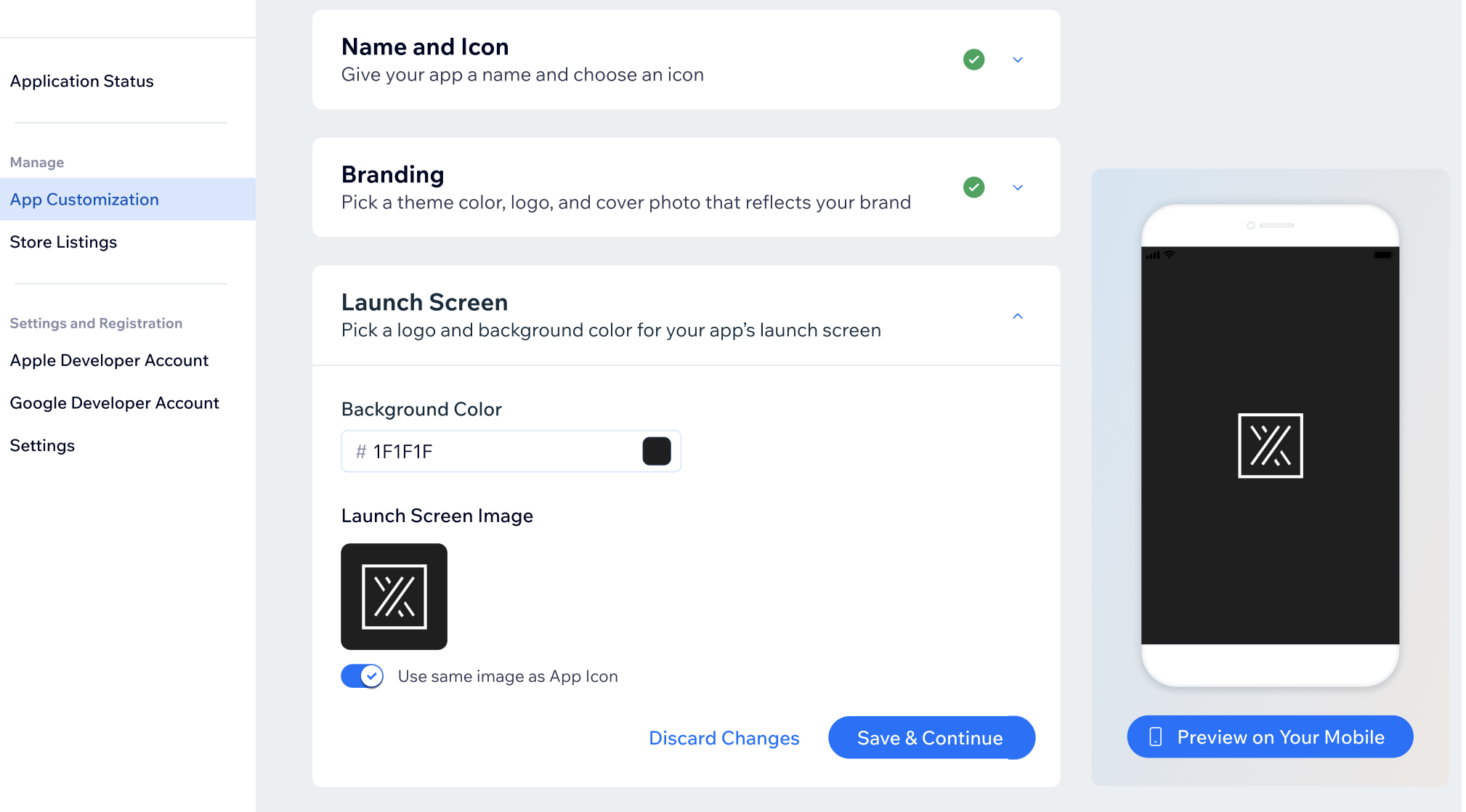
시작 화면은 회원이 앱을 열 때 가장 먼저 보게 되는 화면입니다. 브랜드에 맞는 배경 색상 및 함께 로딩될 이미지를 선택할 수 있습니다.
시작 화면을 디자인하려면:
- Wix 계정의 브랜드 앱 대시보드로 이동합니다.
- 왼쪽에서 앱 사용자 지정을 클릭합니다.
- 시작 화면 드롭다운을 클릭합니다.
- 배경 색상 아래 색상 상자를 클릭해 실행 시 표시될 색상을 선택합니다.
- 시작 화면 이미지 아래 추가
 아이콘을 클릭해 로고를 업로드하거나 미디어 관리자에서 이미지를 선택합니다.
아이콘을 클릭해 로고를 업로드하거나 미디어 관리자에서 이미지를 선택합니다.
도움말: 로고가 없다면, Wix 로고 메이커를 사용해 로고를 제작할 수 있습니다. - (선택사항) 앱 아이콘과 동일한 이미지 사용 버튼을 클릭해 시작 화면 이미지를 앱 아이콘으로 사용합니다.
- 저장 및 계속을 클릭합니다.

4 단계 | 앱 로그인 화면 디자인하기
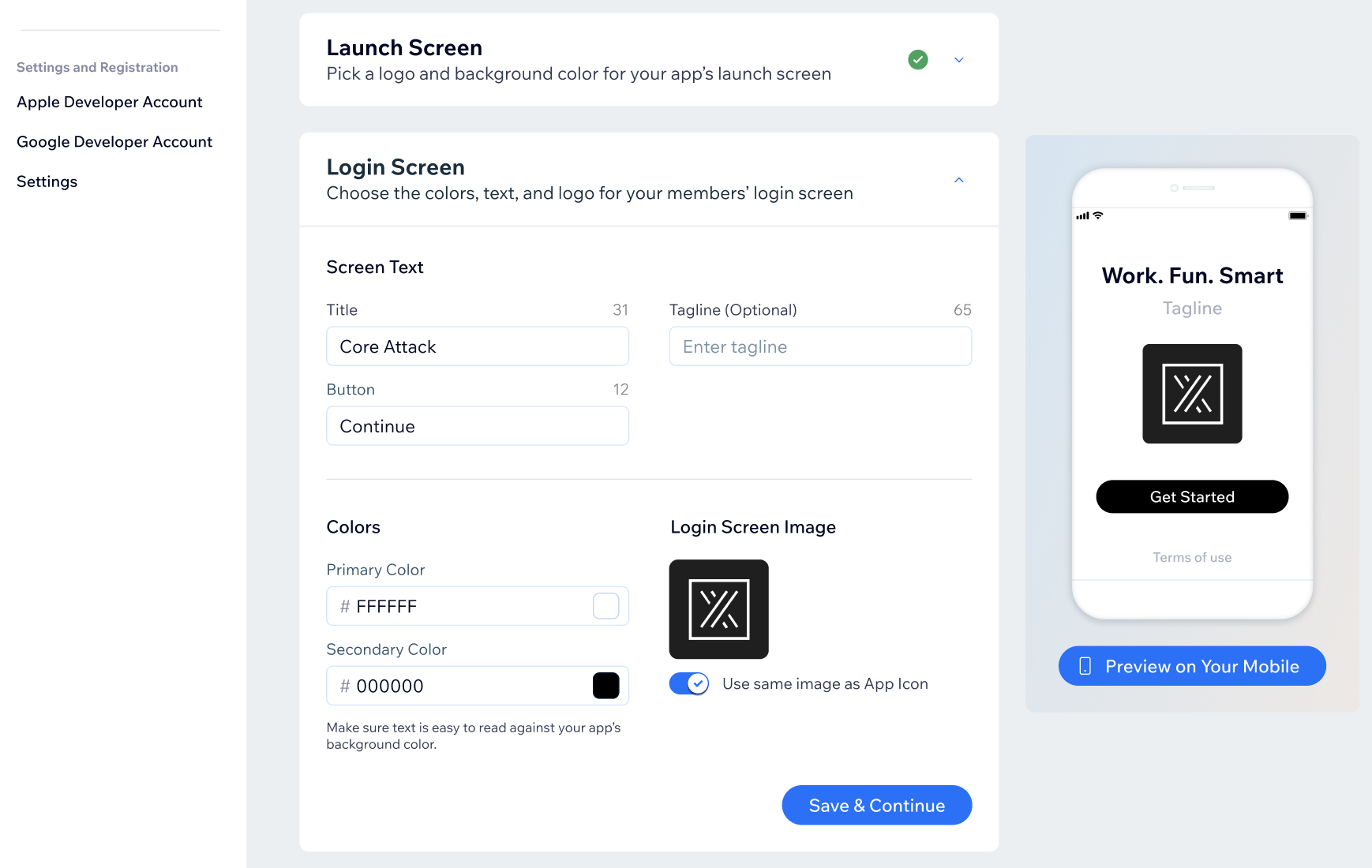
로그인 화면에서는 회원이 자격 증명을 입력하거나 SNS 로그인을 통해 로그인하고 브랜드 앱에 액세스할 수 있습니다. 필요에 따라 화면 텍스트를 업데이트하고, 브랜드에 어울리는 색상을 선택하고, 로그인 화면 이미지를 업데이트해 회원이 경험하게 되는 로그인 화면을 사용자 지정할 수 있습니다.
도움말:
회원에게 로그인 화면은 한 번만 사용되므로 브랜드에 대한 임팩트를 주는 데 사용하는 것이 좋습니다.
로그인 화면을 디자인하려면:
- Wix 계정의 브랜드 앱 대시보드로 이동합니다.
- 왼쪽에서 앱 사용자 지정을 클릭합니다.
- 로그인 화면 드롭다운을 클릭합니다.
- 다음 옵션을 사용해 로그인 화면의 텍스트, 가입 버튼 텍스트, 색상 및 이미지를 사용자 지정합니다.
- 화면 텍스트 아래 로그인 화면에 대한 텍스트를 입력합니다.
- 제목: 비즈니스 이름을 입력합니다.
- 태그라인: 비즈니스에 대한 태그라인을 입력합니다.
- 버튼: 신규 회원 로그인 텍스트를 입력합니다.
- 색상 아래에서 로그인 화면 색상을 선택합니다.
- 기본 색상: 로그인 화면의 배경 색상을 선택합니다.
- 보조 색상: 텍스트 및 버튼 색상을 선택합니다.
- 로그인 화면 이미지 아래 추가
 아이콘을 클릭해 로고를 업로드하거나 미디어 관리자에서 이미지를 선택합니다.또한, 동일한 이미지를 앱 아이콘으로 사용 버튼을 클릭해 시작 화면 이미지를 앱 아이콘으로 사용할 수 있습니다.
아이콘을 클릭해 로고를 업로드하거나 미디어 관리자에서 이미지를 선택합니다.또한, 동일한 이미지를 앱 아이콘으로 사용 버튼을 클릭해 시작 화면 이미지를 앱 아이콘으로 사용할 수 있습니다.
- 화면 텍스트 아래 로그인 화면에 대한 텍스트를 입력합니다.
- 저장 및 계속을 클릭합니다.

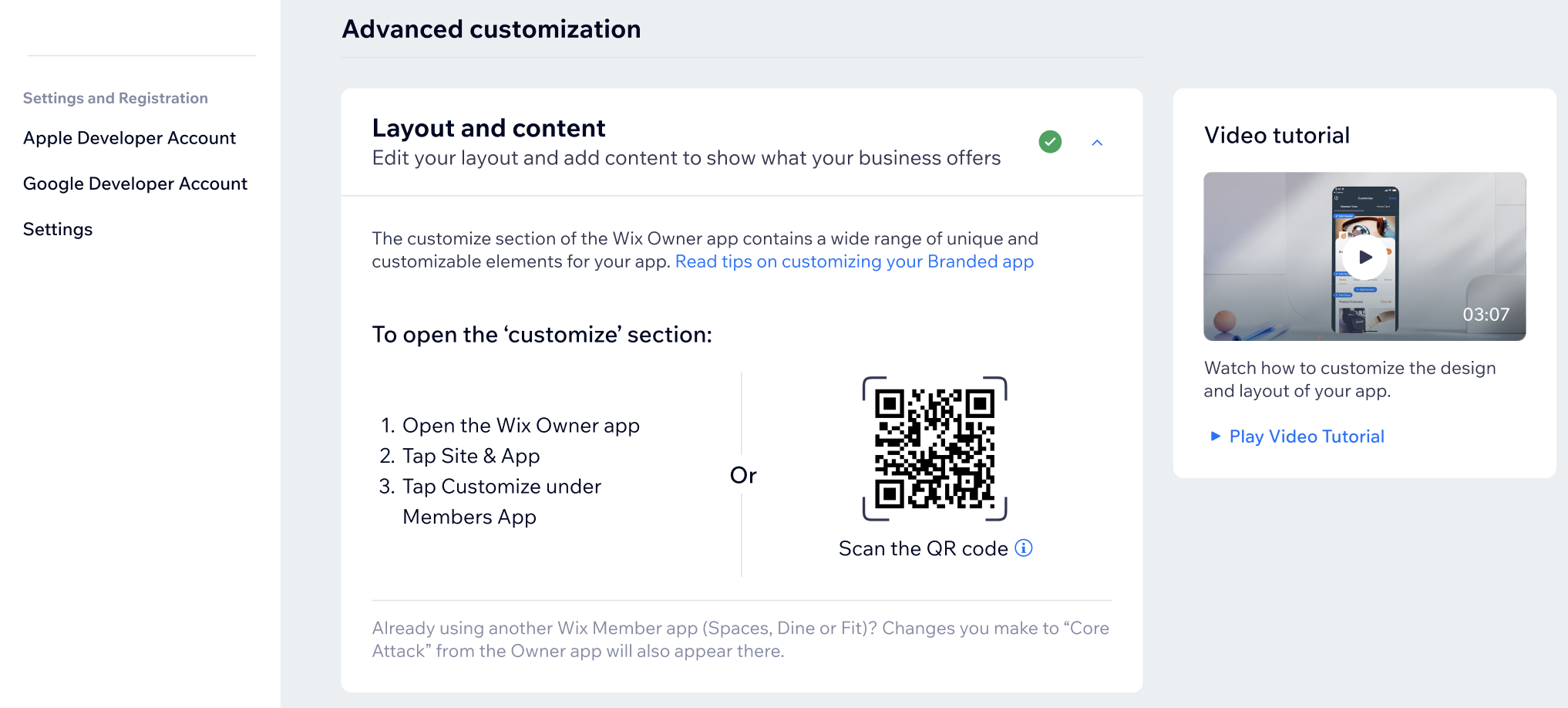
5 단계 | Wix 앱에서 사용자 지정하기
디자인이 만족스럽게 되었다면, Wix 앱에서 앱 내 콘텐츠를 업데이트할 수 있습니다. 앱의 모든 측면을 사용자 지정 및 관리하고 전달하고자 하는 가장 중요한 정보와 회원이 취하기를 바라는 작업의 우선 순위를 지정하세요.
Wix 앱에서 앱을 사용자 지정하려면:
- Wix 앱에서 사이트로 이동합니다.
- 하단에서 사이트/앱
 을 탭합니다.
을 탭합니다. - 브랜드 앱 아래에서 사용자 지정을 탭합니다.
- 브랜드 앱의 기능 및 콘텐츠 사용자 지정에 대한 자세한 도움말을 확인하세요.

도움말:
- 분야별로 브랜드 앱의 기능 및 콘텐츠 사용자 지정에 대한 도움말을 참고하세요. (온라인 쇼핑몰, 레스토랑, 예약 및 서비스 등)
- 또한, Wix Marketplace에서 브랜드 앱 디자인 전문가를 고용할 수 있습니다. 대시보드 하단에서 전문가 고용하기를 클릭해 시작하세요.