Wix 모바일 앱: 기본 앱의 기능 및 콘텐츠 사용자 지정하기
25 분
페이지 메뉴
- 머리글 사용자 지정하기
- 탐색 메뉴 사용자 지정하기
- 화면에 요소 추가하기
- 화면 관리하기
- 앱 디자인 사용자 지정하기
- 자주 묻는 질문
- 동영상 튜토리얼
나만의 기본 모바일 앱의 테마를 디자인했다면, 앱 내의 콘텐츠 및 기능을 사용자 지정하세요. 기본 앱은 사이트 페이지와 유사한 화면으로 구성됩니다. 필요한 화면 수와 각 화면에 표시할 화면을 선택하세요.
Wix 쇼핑몰 제품 페이지, Wix 이벤트 목록, Wix Bookings 클래스 일정 등 비즈니스를 기반으로 한 요소를 화면에 추가하세요. 버튼, 이미지, 동영상 등으로 화면을 추가로 사용자 지정할 수 있습니다. 또한, 다양한 색상과 글꼴을 선택해 앱의 디자인을 향상시킬 수도 있습니다.
사이트 대시보드에서 앱 콘텐츠를 사용자 지정할지, 아니면 Wix 앱을 다운로드한 후 모바일에서 사용자 지정할지 여부를 선택하세요.
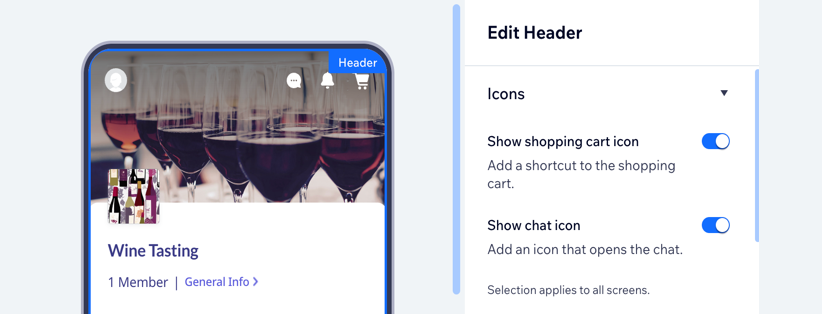
머리글 사용자 지정하기
모바일 앱의 머리글은 '홈' 화면에 표시되며 회원이 앱에 로그인한 후 가장 먼저 보게 되는 요소입니다. 로고, 커버 이미지, 테마 색상 등을 추가해 버튼 및 액센트를 돋보이게 함으로서 내 비즈니스에 맞게 스타일을 지정하세요.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 나만의 모바일 앱 탭을 클릭하거나 모바일 앱 이름이 있는 탭을 클릭합니다.
- 모바일 앱 편집을 클릭합니다.
- 모바일 앱 빌더에서 앱 머리글을 클릭해 머리글 편집 패널을 엽니다.

- 제공되는 옵션으로 머리글 디자인을 사용자 지정합니다.
- 아이콘: 관련 버튼을 활성화해 머리글에 아이콘을 추가합니다.
참고: 설치한 Wix 앱(예: Wix 쇼핑몰, Wix Chat)에 따라 사용자 지정 옵션이 다르게 표시될 수 있습니다. - 유형: 홈 화면에 대한 머리글 디자인을 선택합니다.
- 아이콘: 관련 버튼을 활성화해 머리글에 아이콘을 추가합니다.
디테일
미니멀
6. 오른쪽 상단에서 저장을 클릭합니다.
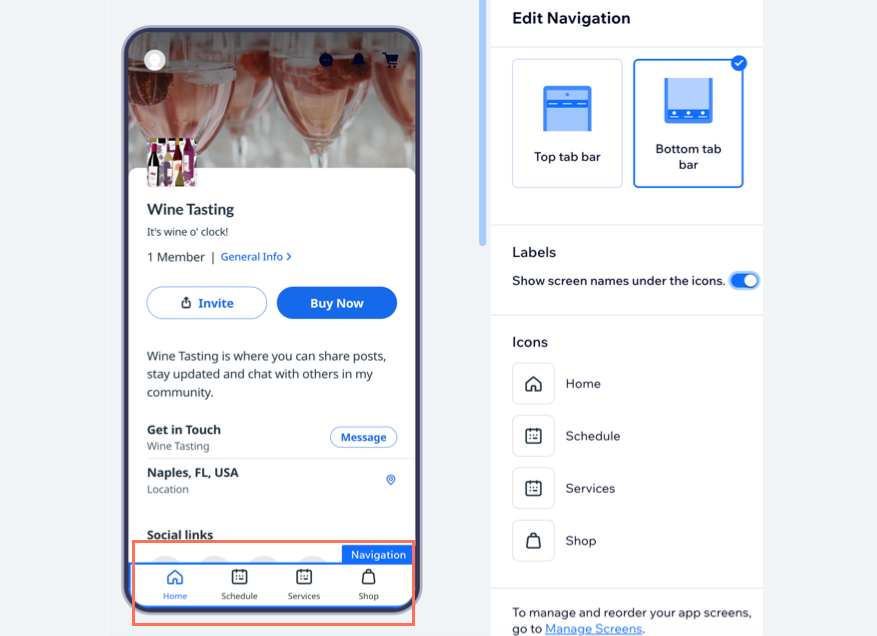
탐색 메뉴 사용자 지정하기
나만의 모바일 앱은 화면으로 구성되어 있으며, 탐색 메뉴는 방문자가 화면 간을 이동하는 데 도움이 됩니다. 탐색 메뉴를 앱 상단 또는 하단에 배치할 수 있으며, 사용자 지정 메뉴 아이콘을 추가해 디자인을 사용자 지정할 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 나만의 모바일 앱 탭을 클릭하거나 모바일 앱 이름이 있는 탭을 클릭합니다.
- 시작하기 또는 모바일 앱 편집을 클릭합니다.
- 앱의 탐색 바를 클릭합니다. 탐색 바는 앱 머리글 아래 또는 앱 하단에 표시됩니다.

- 탐색 레이아웃을 선택합니다.
- 상단 탭 바: 회원은 앱 상단의 머리글 바로 아래에서 화면 간을 탐색합니다.
- 하단 탭 바: 회원은 앱 하단에서 화면 간을 탐색합니다. 이 옵션을 선택하면 각 화면별로 사용자 지정 아이콘을 추가할 수 있습니다.
- 라벨: 버튼을 클릭해 탐색 메뉴의 화면 이름 표시 여부를 선택합니다. 이름은 화면 아이콘 아래에 표시됩니다. 접근성을 위해 화면 이름을 포함하는 것이 좋습니다.
- 아이콘: 탐색 메뉴의 아이콘을 사용자 지정합니다. 각 아이콘은 화면에 해당합니다. 아이콘에 마우스오버한 후 아이콘 변경을 클릭해 변경합니다.
- 오른쪽 상단에서 저장을 클릭합니다.
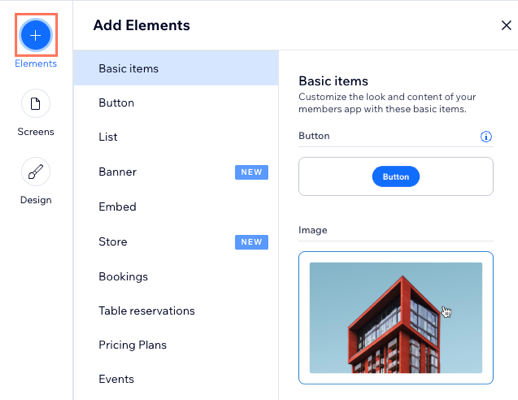
화면에 요소 추가하기
요소는 앱 콘텐츠의 구성 요소입니다. 템플릿을 사용해 본인이 누구인지, 어떤 일을 하는지, 앱 사용자에게 무엇을 제공하는지 보여주세요. 예를 들어, 이벤트 기획 비즈니스를 소유하고 있다면 이벤트 요소를 추가해 사람들이 앱에서 직접 회신할 수 있도록 할 수 있습니다.
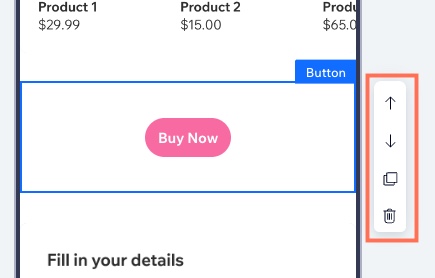
요소를 추가한 후에는 동일한 화면에서 쉽게 위 또는 아래로 이동하거나 다른 화면으로 이전할 수 있습니다. 또한, 요소를 복제하고, 원하지 않는 요소를 제거하고, 각 요소의 콘텐츠를 편집할 수 있습니다.
도움말:
온라인 쇼핑몰, 레스토랑, 예약과 같은 특정 비즈니스 요소를 추가하는 방법에 대한 자세한 도움말을 참고하세요.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 나만의 모바일 앱 탭을 클릭하거나 모바일 앱 이름이 있는 탭을 클릭합니다.
- 시작하기 또는 모바일 앱 편집을 클릭합니다.
- 왼쪽에서 요소를 클릭합니다.
- 카탈로그를 탐색하고 요소를 클릭해 앱에 추가합니다.
도움말: 기본 아이템에서는 버튼, 이미지, 구분선 및 동영상과 같은 요소를 추가해 앱을 디자인하고 구성할 수 있습니다.

- 앱 미리보기에서 요소를 클릭해 표시 및 콘텐츠 설정을 사용자 지정합니다.

참고:
모바일 앱 빌더에서 모든 요소를 사용자 지정할 수 있는 것은 아닙니다. Wix 앱 또는 Wix Studio 앱에서 일부 요소를 업데이트해야 할 수 있습니다.
- (선택사항) 사용 가능한 옵션을 사용해 요소를 추가로 관리합니다.
참고: 옵션은 추가하는 요소에 따라 다릅니다.
요소 공개 설정
요소 순서 변경하기
요소 복제하기
요소를 다른 화면으로 이동하기
요소 삭제하기
8. 오른쪽 상단에서 저장을 클릭합니다.
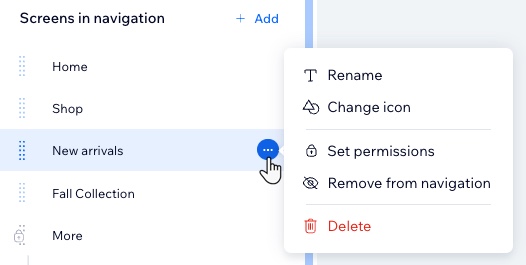
화면 관리하기
탐색 바에 표시할 총 화면 수, 화면 순서, 화면 이름을 포함해 기본 앱의 화면을 업데이트하세요. 앱의 메인 메뉴에서 비공개되는 화면을 추가할 수도 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 나만의 모바일 앱 탭을 클릭하거나 모바일 앱 이름이 있는 탭을 클릭합니다.
- 시작하기 또는 모바일 앱 편집을 클릭합니다.
- 왼쪽에서 화면 관리를 클릭합니다.
- 원하는 작업을 선택합니다.

화면 추가하기
화면 순서 변경하기
화면 이름 변경하기
화면 아이콘 변경하기
화면 권한 설정하기
탐색 메뉴에서 화면 제거하기
화면 삭제
시스템 화면 관리하기
앱 디자인 사용자 지정하기
브랜드에 맞게 기본 모바일 앱의 색상과 글꼴을 사용자 지정하세요. 앱 테마를 선택하거나 색상 및 글꼴을 선택해 고유한 브랜드 디자인을 표시할 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 나만의 모바일 앱 탭을 클릭하거나 모바일 앱 이름이 있는 탭을 클릭합니다.
- 시작하기 또는 모바일 앱 편집을 클릭합니다.
- 왼쪽에서 디자인을 클릭합니다.
- 사용자 지정할 항목을 선택합니다.
도움말: 앱 테마 변경을 클릭해 사전 디자인된 색상 및 글꼴 조합을 선택할 수 있습니다.

- 색상 테마: 색상 테마를 선택해 앱의 색상을 사용자 지정하거나 기본 색상, 앱 배경, 텍스트 아이콘을 개별적으로 선택합니다.
- 텍스트 테마: 텍스트 테마를 선택해 글꼴을 사용자 지정하거나 제목 및 본문 글꼴을 개별적으로 조정합니다.
- 머리글 스타일: 기본 색상 또는 배경 색상과 일치하도록 머리글의 색상을 사용자 지정합니다.
- 저장을 클릭합니다.
자주 묻는 질문
아래 질문을 클릭해 기본 모바일 앱의 기능을 사용자 지정하는 방법에 대해 자세히 알아보세요.
앱 언어를 변경하려면 어떻게 해야 하나요?
Wix 앱을 다운로드해야 하는 이유는 무엇인가요?
기본 앱의 기능 및 콘텐츠를 변경한 경우 다시 제출해야 하나요?


 아이콘을 클릭해 커버 이미지를 업로드합니다. 여러 장의 이미지를 추가해 슬라이드쇼를 만들 수 있습니다. 슬라이드쇼의 경우 이미지 간의 전환 시간(초)을 선택합니다.
아이콘을 클릭해 커버 이미지를 업로드합니다. 여러 장의 이미지를 추가해 슬라이드쇼를 만들 수 있습니다. 슬라이드쇼의 경우 이미지 간의 전환 시간(초)을 선택합니다.

 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.