Wix 모바일 앱: 모바일 앱 디자인 사용자 지정하기
8 분
페이지 메뉴
- 앱 색상 테마 변경하기
- 앱 텍스트 테마 변경하기
- 앱 버튼 테마 변경하기
- 앱 머리글 스타일 변경하기
브랜드를 반영하도록 기본 모바일 앱의 디자인을 사용자 지정합니다. 색상 테마, 텍스트 테마, 버튼 테마 및 머리글 스타일을 조정합니다. 디자인을 사용자 지정하면 앱의 고유성을 높이고 방문자에게 일관된 경험을 제공할 수 있습니다.
참고:
- 모바일 앱 디자인을 완전히 사용자 지정하려면 모바일 앱 프리미엄 플랜으로 업그레이드해야 합니다.
- 앱 색상 및 텍스트 테마에 대한 변경 사항은 앱의 모든 화면에 영향을 미칩니다.
앱 색상 테마 변경하기
앱의 색상 테마를 선택해 방문자가 사용하는 앱의 분위기를 조성하세요. 개별 색상을 미세하게 조정해 다양한 화면과 요소에서 일관성을 유지하고 가독성을 향상시킬 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 모바일 앱 이름이 있는 탭을 클릭합니다.
- 모바일 앱 편집을 클릭합니다.
- 왼쪽 패널에서 디자인을 클릭합니다.
- 색상 테마 옆 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 원하는 작업을 선택합니다.
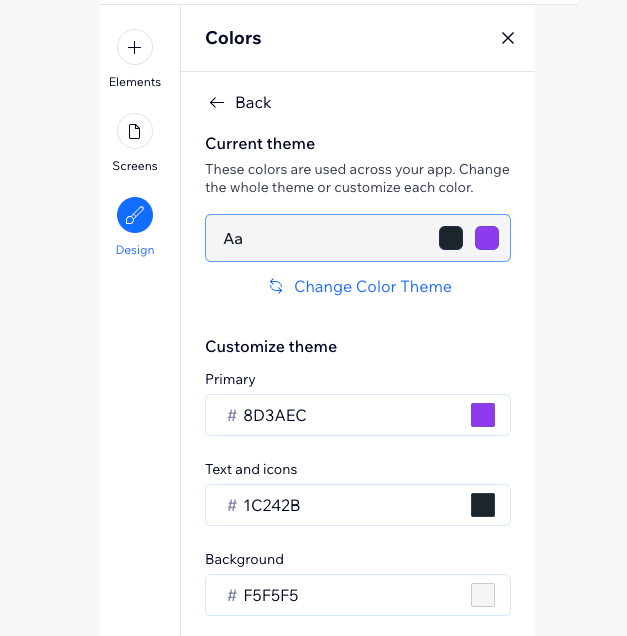
- 색상 테마 변경: 색상 테마 변경을 클릭해 새로운 프리셋 색상 테마를 선택합니다.
- 요소 색상 개별 사용자 지정: 편집할 색상을 선택합니다.
- 기본: 앱의 새로운 메인 색상을 선택합니다.
- 텍스트 및 아이콘: 메인 텍스트 및 SNS 아이콘의 새로운 색상을 선택합니다.
- 배경: 앱 배경의 새로운 색상을 선택합니다.
- 오른쪽 상단에서 저장을 클릭합니다.

앱 텍스트 테마 변경하기
텍스트 테마를 선택해 앱의 스타일과 가독성을 설정하고 앱의 모든 콘텐츠에서 명확성과 일관성을 확보하세요.
대시보드
Wix 앱
Wix Studio 앱
- 대시보드의 모바일 앱으로 이동합니다.
- 모바일 앱 이름이 있는 탭을 클릭합니다.
- 모바일 앱 편집을 클릭합니다.
- 왼쪽 패널에서 디자인을 클릭합니다.
- 텍스트 테마 옆 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 원하는 작업을 선택합니다.
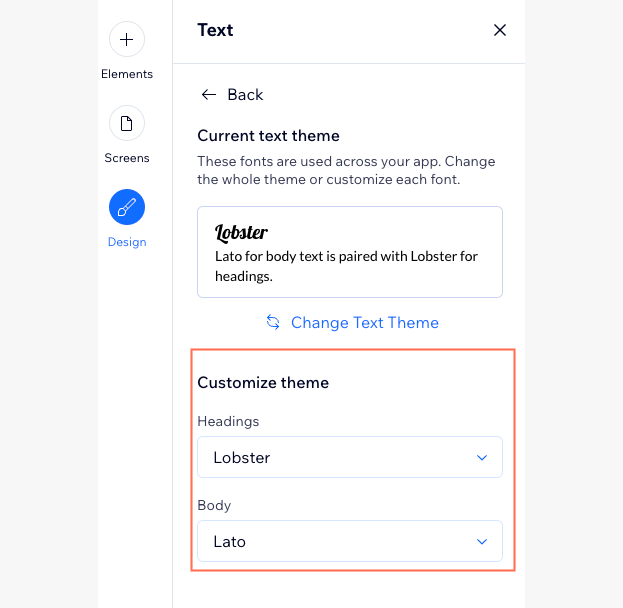
- 텍스트 테마 변경: 텍스트 테마 변경을 클릭해 새 글꼴 테마를 선택합니다.
- 텍스트 개별 사용자 지정: 앱 제목 및 본문 글꼴을 선택합니다.
- 오른쪽 상단에서 저장을 클릭합니다.

앱 버튼 테마 변경하기
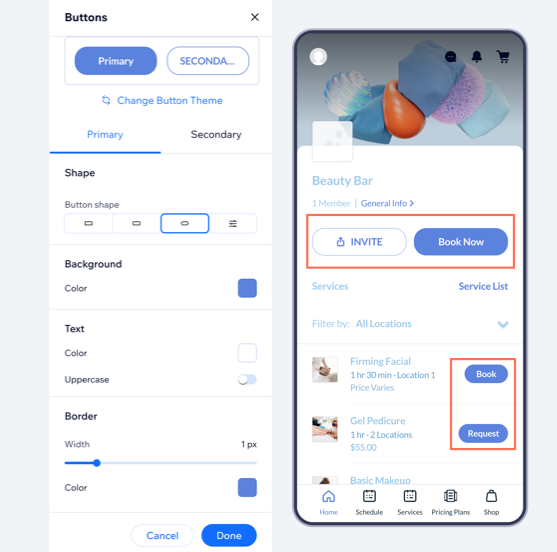
비즈니스 디자인에 맞게 버튼 스타일을 사용자 지정하세요. 이러한 스타일은 앱의 모든 버튼에 적용되어 일관된 디자인을 보장합니다. 프리셋 테마 중에서 선택하거나 색상, 테두리, 텍스트 및 모서리 반경과 같은 개별 요소를 조정할 수 있습니다. 변경사항을 적용하는 즉시 실시간으로 미리보기할 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 대시보드의 모바일 앱으로 이동합니다.
- 모바일 앱 이름이 있는 탭을 클릭합니다.
- 모바일 앱 편집을 클릭합니다.
- 왼쪽 패널에서 디자인을 클릭합니다.
- 버튼 테마 옆 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 원하는 작업을 선택합니다.
- 오른쪽 상단에서 저장을 클릭합니다.

앱 머리글 스타일 변경하기
기본 앱 제작 시에는 머리글에 앱의 기본 색상에서 가져온 배경 색상을 사용할지 또는 투명하게 설정할지 여부를 선택할 수 있습니다.
참고:
여기에서 선택한 머리글 스타일이 미니멀 머리글 유형에 영향을 미칩니다. 머리글 유형의 차이점과 사용자 지정 방법에 대한 자세한 도움말을 확인하세요.



