CMS: 컬렉션 콘텐츠에 페이지 요소 연결 정보
3 분
페이지 메뉴
- 콘텐츠 표시
- 콘텐츠 캡처
- 동적 페이지 데이터세트 정보
콘텐츠 연결은 페이지 요소를 컬렉션에 연결하는 과정입니다. 이를 통해 다음을 수행할 수 있습니다.
- 사이트 페이지에 컬렉션 콘텐츠 표시
- 사용자 입력을 캡처해 컬렉션에 저장
요소를 컬렉션 콘텐츠에 연결하려면, 먼저 페이지에 데이터세트를 추가한 후 컬렉션에 연결해야 합니다. 이렇게 하면 페이지 요소에서 컬렉션을 사용할 수 있습니다.
데이터세트는 다음을 제어합니다.
- 요소에 사용할 수 있는 컬렉션
- 요소가 컬렉션의 콘텐츠로 수행할 수 있는 작업 (표시, 추가, 기존 항목 수정) 이는 컬렉션 권한의 영향도 받습니다. 자세한 내용은 데이터세트 모드 및 컬렉션 권한 작업을 참조하세요.
- 표시된 콘텐츠의 필터링 또는 정렬 여부
참고:
데이터세트는 에디터에 요소로 표시되지만 게시된 사이트에는 표시되지 않습니다. 페이지의 원하는 위치에 배치할 수 있습니다.
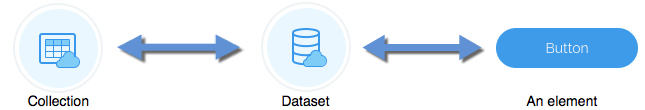
데이터세트는 페이지의 요소와 컬렉션을 연결하는 다리 또는 연결선과 같습니다. 먼저 데이터세트를 컬렉션에 연결한 후 요소를 데이터세트에 연결합니다. 그러면 아래 다이어그램과 같이 요소가 컬렉션에 연결됩니다.

동일한 데이터세트에 연결된 페이지의 모든 요소는 데이터세트에 정의된 대로 컬렉션 콘텐츠와 함께 작동합니다. 또한, 데이터세트는 현재 컬렉션에서 어떤 아이템에 초점을 맞추고 있는지 추적합니다. 이는 컬렉션 콘텐츠가 표시되는 방식 및 사용자 입력을 수집하는 방식에 영향을 미칩니다. 작동 방식을 확인하기 위해 몇 가지 예를 살펴보겠습니다.
콘텐츠 표시
예를 들어 음식점 사이트에서 방문자가 메뉴 옵션을 스크롤할 수 있기를 원한다고 가정해 보겠습니다. 메뉴의 모든 아이템과 표시하고자 하는 각 아이템에 대한 컬렉션이 있습니다.
- 요리 이름
- 제공 될 때
- 애피타이저, 메인 또는 디저트
- 해당 요리에 대한 알레르기 정보
- 요리 사진
각 아이템이 표시되도록 페이지를 디자인할 수 있지만, 먼저 다음을 수행해야 합니다.
- 컬렉션의 다른 아이템을 표시하도록 페이지의 요소 연결
- 방문자가 요리를 스크롤할 수 있도록 페이지에 버튼 추가
- 동기화되어 변경되도록 요소 설정 다시 말해, 한 요소가 컬렉션의 특정 아이템에 대한 정보를 표시한다면 모든 요소는 동일한 아이템에 대한 해당 정보를 표시해야 합니다.
컬렉션의 다른 아이템을 표시하도록 페이지의 요소 연결
요소를 설정하려면 페이지에 요소를 추가한 후 CMS에 연결 아이콘을 클릭해 모두 동일한 데이터세트에 연결합니다. 컬렉션에서 표시할 입력란을 정의할 수도 있습니다.
아이콘을 클릭해 모두 동일한 데이터세트에 연결합니다. 컬렉션에서 표시할 입력란을 정의할 수도 있습니다.
방문자가 요리를 스크롤할 수 있도록 페이지에 버튼 추가
 아이콘을 클릭해 모두 동일한 데이터세트에 연결합니다. 컬렉션에서 표시할 입력란을 정의할 수도 있습니다.
아이콘을 클릭해 모두 동일한 데이터세트에 연결합니다. 컬렉션에서 표시할 입력란을 정의할 수도 있습니다.방문자가 요리를 스크롤할 수 있도록 페이지에 버튼 추가
방문자가 데이터세트의 이전 또는 다음 아이템으로 이동할 수 있도록 페이지에 버튼을 추가합니다. 이러한 버튼은 요소와 동일한 데이터세트에 연결되어야 합니다.
동기화되어 변경되도록 요소 설정
방문자가 페이지에서 이전 또는 다음 버튼을 클릭하면 모든 요소가 컬렉션의 동일한 아이템에 대한 콘텐츠를 표시됩니다. 이는 데이터세트가 현재 초점이 맞춰진 아이템을 추적하므로 동일한 데이터세트에 연결된 모든 요소가 함께 작동하기 때문입니다. 요소 중 하나가 현재 초점이 맞춰진 아이템을 변경하는 경우, 해당 데이터세트에 연결된 모든 요소에 대해 변경됩니다.
콘텐츠 캡처
방문자가 무료 저녁 식사를 신청할 수 있는 양식을 만든다고 가정해 보겠습니다. 사용자 입력 요소를 사용하면 방문자로부터 원하는 정보를 수집하도록 양식을 설정할 수 있습니다.
여기에서는 CMS에 연결 아이콘을 사용해 각 요소를 동일한 데이터세트에 연결합니다. 방문자가 각 입력 요소에 입력하는 데이터를 저장하는 데 사용할 컬렉션의 입력란 또한 정의합니다.
아이콘을 사용해 각 요소를 동일한 데이터세트에 연결합니다. 방문자가 각 입력 요소에 입력하는 데이터를 저장하는 데 사용할 컬렉션의 입력란 또한 정의합니다.
여기에서는 CMS에 연결
 아이콘을 사용해 각 요소를 동일한 데이터세트에 연결합니다. 방문자가 각 입력 요소에 입력하는 데이터를 저장하는 데 사용할 컬렉션의 입력란 또한 정의합니다.
아이콘을 사용해 각 요소를 동일한 데이터세트에 연결합니다. 방문자가 각 입력 요소에 입력하는 데이터를 저장하는 데 사용할 컬렉션의 입력란 또한 정의합니다.도움말:
사용자가 컬렉션에 쓸 수 있도록 컬렉션 및 데이터세트에 대한 권한을 설정하는 것을 잊지마세요.
또한, 제출 버튼을 생성해야 합니다. 방문자는 양식 작성을 완료한 후 이 버튼을 클릭해 컬렉션에 정보를 제출합니다.
또한, 이 버튼은 사용자 입력 요소와 동일한 데이터세트에 연결되어야 합니다. 방문자가 제출 버튼을 클릭하면 각 사용자 입력 요소에 입력한 모든 정보가 컬렉션에 새 아이템을 생성합니다.
또한, 이 버튼은 사용자 입력 요소와 동일한 데이터세트에 연결되어야 합니다. 방문자가 제출 버튼을 클릭하면 각 사용자 입력 요소에 입력한 모든 정보가 컬렉션에 새 아이템을 생성합니다.
이는 데이터세트가 컬렉션의 현재 아이템을 추적하기 때문에 작동합니다. 이 경우, 데이터세트는 컬렉션의 비어 있는 새로운 아이템을 가리키고 있습니다. 모든 요소가 동일한 데이터세트에 연결되어 있으므로 모두 동일한 아이템에 저장됩니다.
동적 페이지 데이터세트 정보
동적 페이지를 생성하면 동적 페이지 데이터세트가 자동으로 페이지에 추가됩니다. 일반 데이터세트와 마찬가지로 동적 페이지 데이터세트를 사용하면 페이지 요소를 컬렉션에 연결할 수 있습니다. 하지만, 동적 페이지 데이터세트가 일반 데이터세트와 다른 점이 몇 가지 있습니다.
동적 페이지가 표시할 수 있는 콘텐츠는 해당 URL로 제어됩니다. 이 때문에 일반 데이터세트와 달리, 동적 페이지 데이터세트에서는 데이터세트가 연결된 컬렉션을 변경할 수 없습니다.
URL은 페이지가 표시할 수 있는 콘텐츠를 제어하므로 컬렉션 콘텐츠에 대한 필터 역할도 합니다. 여기에서도 페이지 설정의 URL 정의를 변경해 콘텐츠 필터링을 변경할 수 있습니다. 여전히 동적 페이지 데이터세트 설정을 사용해 더 많은 필터를 추가하고 페이지 콘텐츠를 정렬할 수 있습니다.
또한, 페이지에서 동적 페이지 데이터세트를 삭제할 수 없습니다. 데이터세트를 제거하려면, 동적 페이지를 일반 페이지로 변환해야 합니다.
동적 페이지가 표시할 수 있는 콘텐츠는 해당 URL로 제어됩니다. 이 때문에 일반 데이터세트와 달리, 동적 페이지 데이터세트에서는 데이터세트가 연결된 컬렉션을 변경할 수 없습니다.
URL은 페이지가 표시할 수 있는 콘텐츠를 제어하므로 컬렉션 콘텐츠에 대한 필터 역할도 합니다. 여기에서도 페이지 설정의 URL 정의를 변경해 콘텐츠 필터링을 변경할 수 있습니다. 여전히 동적 페이지 데이터세트 설정을 사용해 더 많은 필터를 추가하고 페이지 콘텐츠를 정렬할 수 있습니다.
또한, 페이지에서 동적 페이지 데이터세트를 삭제할 수 없습니다. 데이터세트를 제거하려면, 동적 페이지를 일반 페이지로 변환해야 합니다.

