CMS: 컬렉션 구조 이해하기
2 분
페이지 메뉴
- 컬렉션 작동 방식
- 정의된 입력란의 이점
- 정의되지 않은 입력란
- Velo by Wix 및 정의되지 않은 입력란
- 오류 처리 및 사이트 히스토리 복원하기
Wix의 CMS(콘텐츠 관리 시스템)를 사용하면 사이트 콘텐츠를 효율적으로 관리할 수 있습니다. 이를 통해 사이트 전체에서 동적으로 콘텐츠를 생성, 저장 및 표시할 수 있습니다. CMS 컬렉션의 구조를 이해하면 콘텐츠가 체계적이고 관리하기 쉬우며 Wix 사이트에 동적으로 표시되도록 할 수 있습니다.
컬렉션 작동 방식
CMS에서 컬렉션은 콘텐츠를 저장하는 데이터베이스와 같습니다. 각 컬렉션에는 입력란 및 해당 유형을 정의하는 특정 구조가 있습니다. 페이지에 데이터세트를 추가하면 컬렉션에 정의된 입력란만 포함됩니다. 이 설정은 콘텐츠가 구성되고 사이트에 동적으로 표시될 수 있도록 합니다.
정의된 입력란의 이점
컬렉션의 정의된 입력란은 여러 면에서 도움이 됩니다.
- 페이지 요소 연결: 데이터세트를 사용해 쉽게 페이지 요소를 컬렉션의 입력란에 연결할 수 있습니다. 정의된 구조의 일부인 입력란만 연결할 수 있으므로 호환성 및 기능이 보장됩니다.
- 동적 URL 생성: 동적 페이지의 URL 구성 시, 정의된 구조의 입력란만 사용할 수 있습니다. 이는 일관성을 유지하고 오류를 방지하는 데 도움이 됩니다.
정의되지 않은 입력란
정의되지 않은 입력란은 컬렉션에 표시되지만 정의된 구조의 일부가 아닌 입력란입니다. 이는 사이트의 이전 버전을 복원한 경우 발생할 수 있습니다. 이러한 경우, 이전 구조가 복원되지만 콘텐츠는 변경되지 않은 상태로 유지되어 입력란이 정의되지 않게 됩니다. 이러한 입력란에는 정의해야 함을 나타내는 경고 아이콘이 함께 표시됩니다.
아이콘이 함께 표시됩니다.
 아이콘이 함께 표시됩니다.
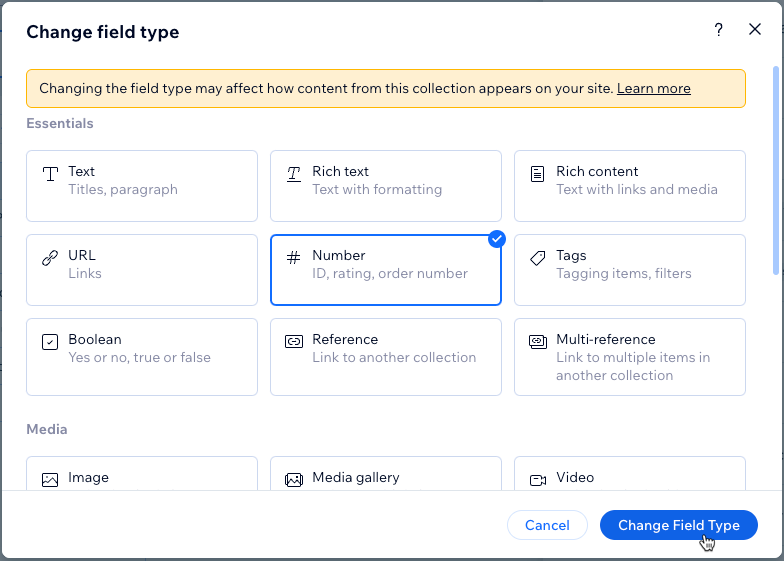
아이콘이 함께 표시됩니다.정의되지 않은 입력란을 정의하려면:

참고:
입력란 ID는 정의되지 않은 입력란이 생성될 때 자동으로 정의되며, 수정할 수 없습니다.
Velo by Wix 및 정의되지 않은 입력란
Velo by Wix 사용 시에는 데이터 API를 사용해 기존 입력란에 속하는 않는 콘텐츠를 추가할 수 있습니다. 이는 컬렉션에 새 입력란을 생성하지만, 정의되지 않은 상태로 유지됩니다. 데이터세트에서 이러한 입력란을 사용하려면 입력란 유형을 선택해 정의해야 합니다. 지침은 위 단계를 참조하세요.
오류 처리 및 사이트 히스토리 복원하기
사이트 히스토리에서 사이트를 복원할 경우, 페이지와 해당 디자인이 이전 버전으로 되돌아갑니다. 이는 동적 페이지 및 해당 레이아웃에 적용됩니다.하지만, CMS 컬렉션의 콘텐츠 및 데이터 구조(스키마)는 사이트를 복원해도 되돌려지지 않습니다. 이로 인해 입력란이 정의되지 않을 수 있습니다. 필요한 경우, CMS 백업을 사용해 컬렉션을 이전 버전으로 복원할 수 있습니다.
또한, 샌드박스 컬렉션이 라이브 콘텐츠와 동기화되지 않은 경우 404 오류가 발생할 수 있습니다. 샌드박스 콘텐츠를 라이브 콘텐츠와 동기화해 이 문제를 방지하세요.


 를 클릭하고 내 컬렉션을 클릭할 수 있습니다.
를 클릭하고 내 컬렉션을 클릭할 수 있습니다.