CMS: 스위치 입력 요소 추가 및 설정하기
6 분
방문자가 스위치를 전환하고 부울(참 또는 거짓) 컬렉션 입력란에 이진 응답을 제출할 수 있도록 허용하세요. 예를 들어, 스위치 입력 요소를 사용해 방문자가 다른 입력 요소로 구성된 사용자 지정 양식에서 뉴스레터를 구독할 수 있도록 할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 스위치 입력 요소를 추가합니다.
- 방문자가 스위치 입력을 사용해 응답을 제출하도록 할 페이지로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력 요소를 클릭합니다.
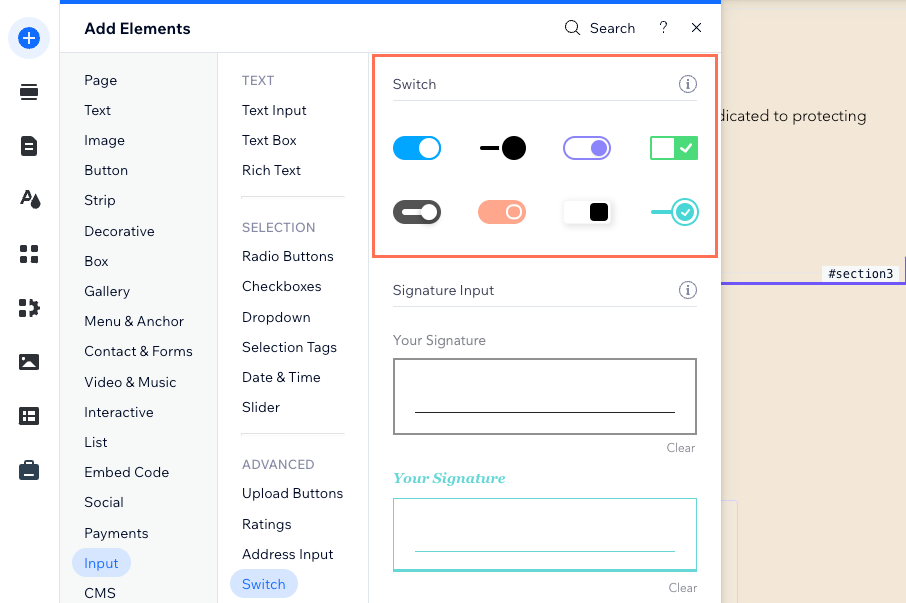
- 스위치를 클릭합니다.
- 해당 스위치 입력 요소를 클릭해 페이지로 끌어다 놓습니다.

- 스위치 요소를 제출 양식을 저장할 CMS 컬렉션에 연결합니다.
- 스위치 요소에서 CMS에 연결
 아이콘을 클릭합니다.
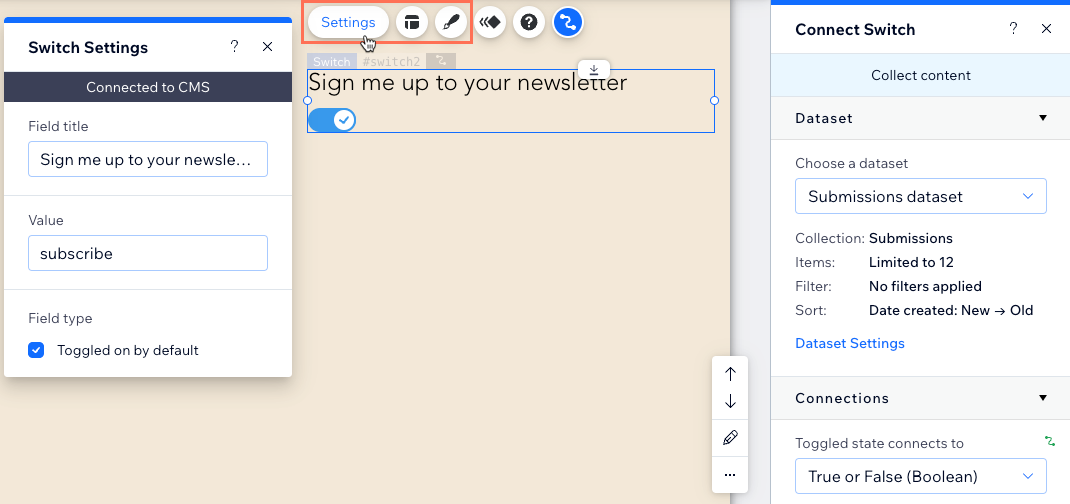
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭해 제출 양식을 저장할 컬렉션에 연결할 데이터세트를 선택합니다.
- 전환 시 연결 대상 드롭다운을 클릭해 제출 양식을 저장할 부울 입력란을 선택합니다.
도움말: 제출 양식을 저장할 새 입력란을 추가하려면, + 추가를 선택한 후 입력란 이름을 입력하고 추가를 클릭하세요. - 데이터세트 모드 및 컬렉션 권한을 설정합니다.
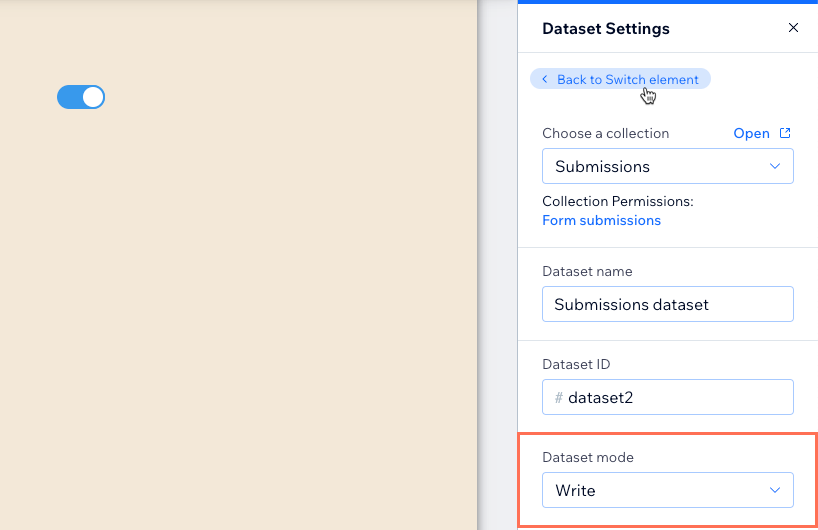
- 오른쪽 패널에서 데이터세트 설정을 클릭합니다.
- (선택사항) 권한 옆 권한 유형을 클릭해 컬렉션 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
- 데이터세트 모드 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 데이터세트 설정 패널 상단에서 스위치 요소로 돌아가기를 클릭합니다.
- 스위치 요소에서 CMS에 연결

- 스위치 입력 요소를 사용자 지정합니다.
- 설정을 클릭해 다음을 편집합니다.
- 입력란 제목: 방문자가 스위치의 기능을 알 수 있도록 제목 텍스트를 편집합니다.
- 값: (Velo만 해당) 자바스크립트 코드에 사용되는 구성 요소의 값 속성을 입력합니다.
- 입력란 유형: 스위치를 기본적으로 활성화하려면 체크상자를 선택합니다.
- 레이아웃
 아이콘을 클릭해 다음을 편집할 수 있습니다.
아이콘을 클릭해 다음을 편집할 수 있습니다.
- 입력란 제목 형식: 공간이 충분하지 않은 경우 줄 바꿈 또는 오버플로우 표시 중 입력란 제목이 표시되는 방식을 선택합니다.
- 핸들 배치: 핸들을 슬라이더 트랙 내부에 표시할지 외부에 표시할지 여부를 선택합니다.
- 핸들/트랙 크기(트랙 / 핸들의 %): 슬라이더를 끌어 핸들 또는 트랙 크기를 변경합니다.
- 스위치 높이: 스위치 요소의 높이를 설정합니다.
- 버튼 및 제목 간격: 제목과 버튼 사이의 간격을 편집합니다.
- 입력란 제목 들여쓰기: 슬라이더를 끌어 입력란 제목의 들여쓰기를 편집합니다.
- 핸들 아이콘 표시: 버튼을 클릭해 핸들 아이콘을 활성화 또는 비활성화합니다.
- 서식: 텍스트 방향 및 정렬을 설정합니다.
- 디자인
 아이콘을 클릭해 스위치 온 및 스위치 오프 두 가지 상태 모두에 대한 디자인을 사용자 지정합니다.
아이콘을 클릭해 스위치 온 및 스위치 오프 두 가지 상태 모두에 대한 디자인을 사용자 지정합니다.
- 설정을 클릭해 다음을 편집합니다.

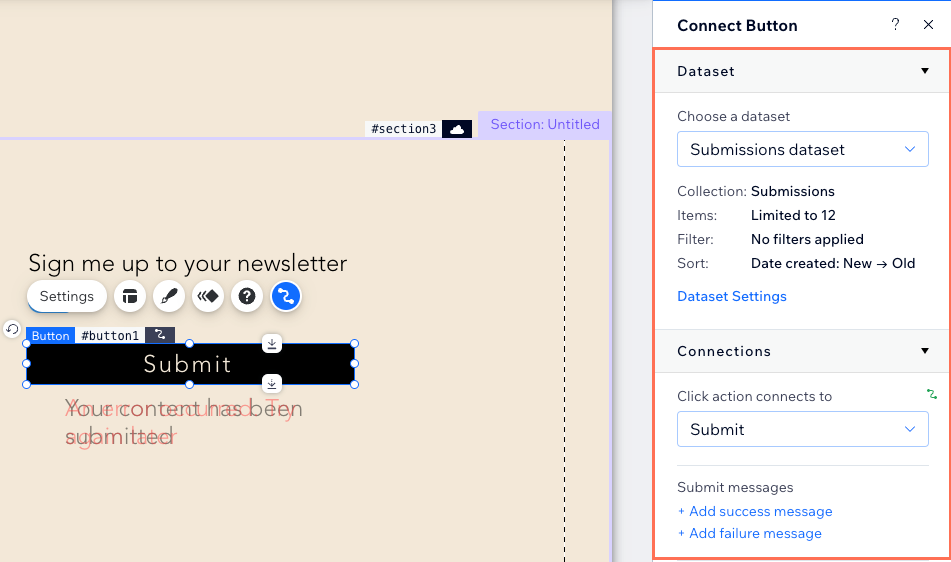
- 방문자가 클릭해 제출 양식을 발송할 수 있는 '제출' 버튼을 추가합니다 .

- 미리보기를 클릭해 연결을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.

