CMS: 선택지 태그 입력 요소 설정 및 태그 관리하기
14 분
페이지 메뉴
- 선택지 태그 입력 요소를 사용해 라이브 사이트 콘텐츠 필터링하기
- 선택지 태그 입력 요소를 사용해 사이트 방문자로부터 콘텐츠 수집하기
- CMS 컬렉션에서 태그 관리하기
선택지 태그 요소를 사용해 방문자가 라이브 사이트에 표시되는 아이템을 필터링할 수 있도록 하거나 컬렉션에 선택지를 제출할 수 있도록 하세요. CMS(콘텐츠 관리 시스템) 컬렉션에서 태그 입력란을 추가하고 각 아이템과 관련된 값을 관리합니다. 태그 값에 변경 사항을 적용해야 하는 경우에는 변경 사항이 태그를 사용하는 모든 아이템에 자동으로 적용되므로 컬렉션의 모든 위치에서 변경 사항을 수동으로 편집할 필요가 없습니다.

선택지 태그 입력 요소를 사용해 라이브 사이트 콘텐츠 필터링하기
선택지 태그 입력 요소를 반복 레이아웃 또는 갤러리에 연결되는 동일한 데이터세트에 연결하세요. 그런 다음, 콘텐츠를 필터링하도록 요소를 설정하고 선택지 태그 요소에서 필터 옵션으로 표시할 컬렉션 입력란 값을 선택합니다. 방문자가 요소에서 이러한 필터 옵션을 클릭하면 반복 레이아웃 또는 갤러리에 일치하는 입력란 값이 있는 아이템만 표시됩니다.
고급 필터링 조건을 적용해 필터가 적용되는 방식을 제어하는 연산자를 선택할 수도 있습니다(예: 하나 이상 일치, 같음 , 하나 이상 포함). 데이터세트에 적용한 모든 필터 또는 정렬은 연결된 요소에도 적용됩니다. 즉, 데이터세트에 필터를 추가해 아이템이 표시되지 않도록 제외하거나 정렬을 추가해 순서를 제어할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 선택지 태그 입력 요소를 추가합니다.
- 방문자가 태그로 콘텐츠를 필터링할 수 있도록 할 페이지 또는 섹션으로 이동합니다.
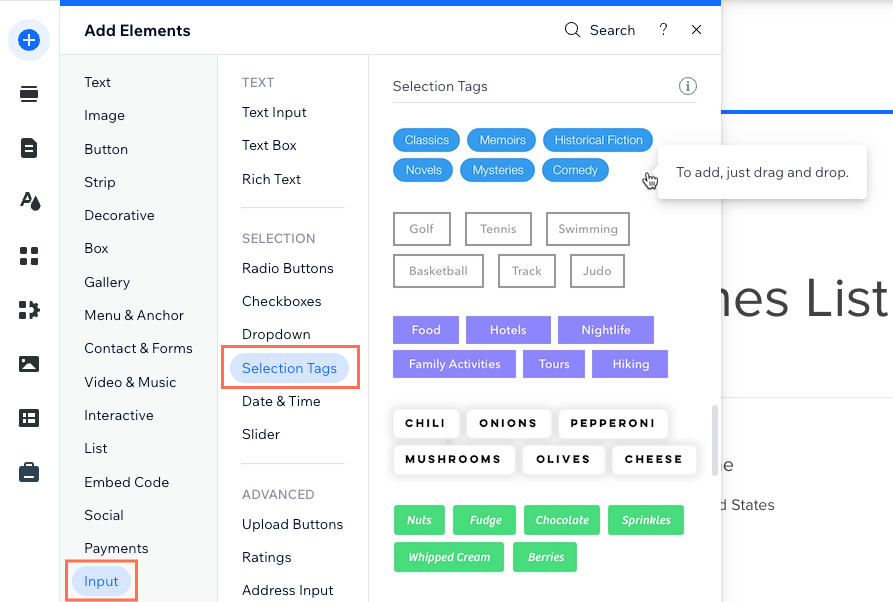
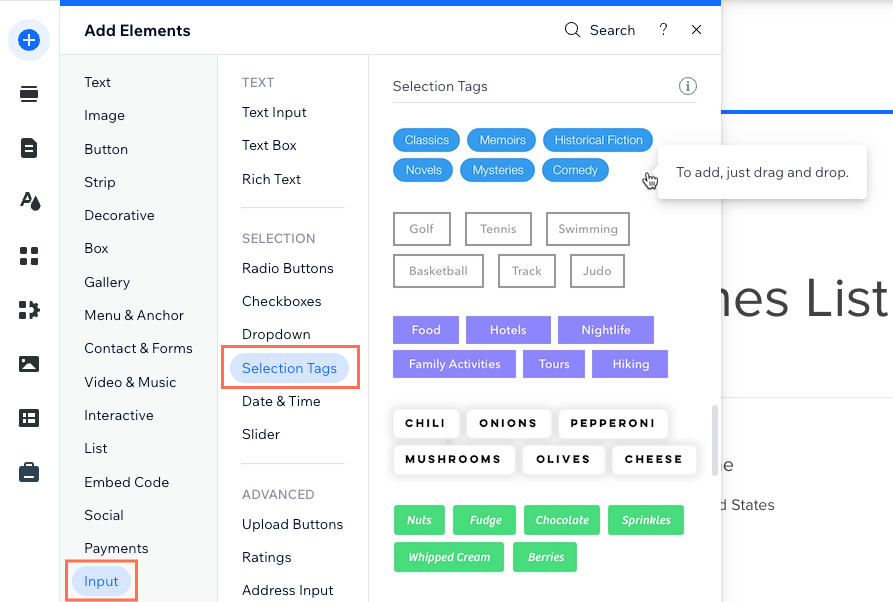
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력 요소를 클릭합니다.
- 선택지 태그를 클릭합니다.
- 해당 선택지 태그 요소를 클릭해 페이지로 끌어다 놓습니다.

- 선택지 태그 요소를 CMS에 연결합니다.
- 선택지 태그 요소에서 CMS에 연결
 아이콘을 클릭합니다.
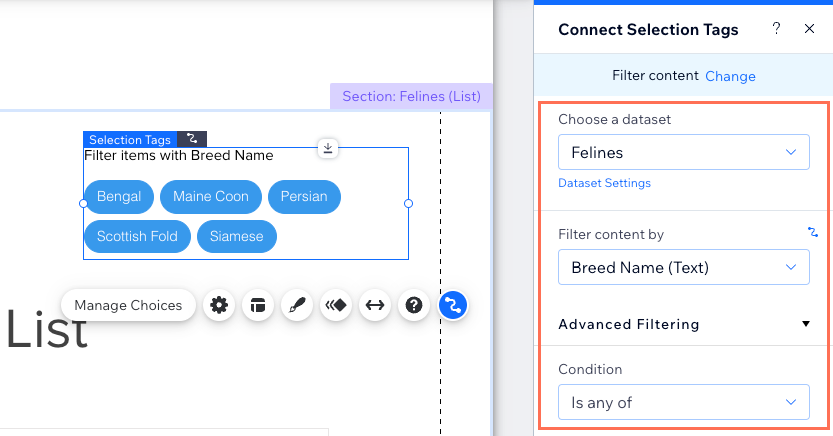
아이콘을 클릭합니다. - 오른쪽의 선택지 태그 연결 패널에서 콘텐츠 필터를 선택합니다.
- 데이터세트 선택 드롭다운을 클릭한 후 방문자가 필터링하기를 원하는 반복 레이아웃, 갤러리 또는 표에 연결되는 동일한 데이터세트를 선택합니다.
- 콘텐츠 필터링 기준 드롭다운을 클릭해 방문자가 콘텐츠를 필터링하는 데 사용할 입력란을 선택합니다.
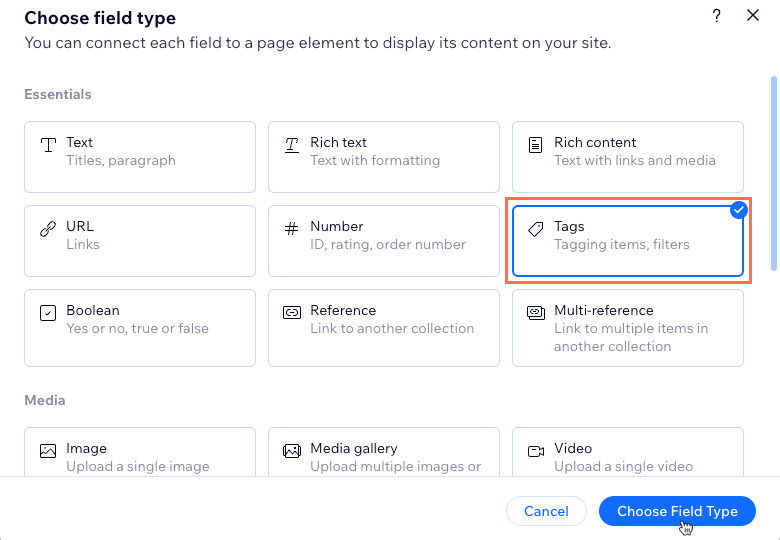
도움말: 컬렉션에 새 입력란을 추가해 이를 콘텐츠 필터링에 사용하려면, + 추가를 선택한 후 입력란 이름을 입력하고 텍스트, 숫자, 태그 또는 참조 입력란 유형을 선택하세요. 추후 CMS 컬렉션의 입력란에 콘텐츠를 추가할 수 있습니다. - (선택사항) 조건 드롭다운을 클릭하고 필터 적용 방식을 제어하는 연산자(예: 하나 이상 일치, 같음 , 하나 이상 포함)를 선택합니다.
참고: 조건은 연결된 입력란 유형에 따라 다릅니다.
- 선택지 태그 요소에서 CMS에 연결

- 선택지 태그 입력 요소를 사용자 지정합니다.
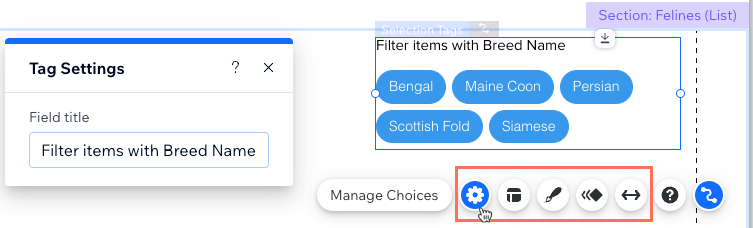
- 설정
 아이콘을 클릭해 입력란 제목을 편집합니다.
아이콘을 클릭해 입력란 제목을 편집합니다. - 레이아웃
 아이콘을 클릭해 텍스트 들여쓰기, 여백, 간격, 정렬 등을 설정합니다.
아이콘을 클릭해 텍스트 들여쓰기, 여백, 간격, 정렬 등을 설정합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다. - 애니메이션
 아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다. - 늘이기
 아이콘을 클릭해 요소를 전체 너비로 설정합니다.
아이콘을 클릭해 요소를 전체 너비로 설정합니다.
- 설정

- 미리보기를 클릭해 선택지 태그 요소를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
선택지 태그 입력 요소를 사용해 사이트 방문자로부터 콘텐츠 수집하기
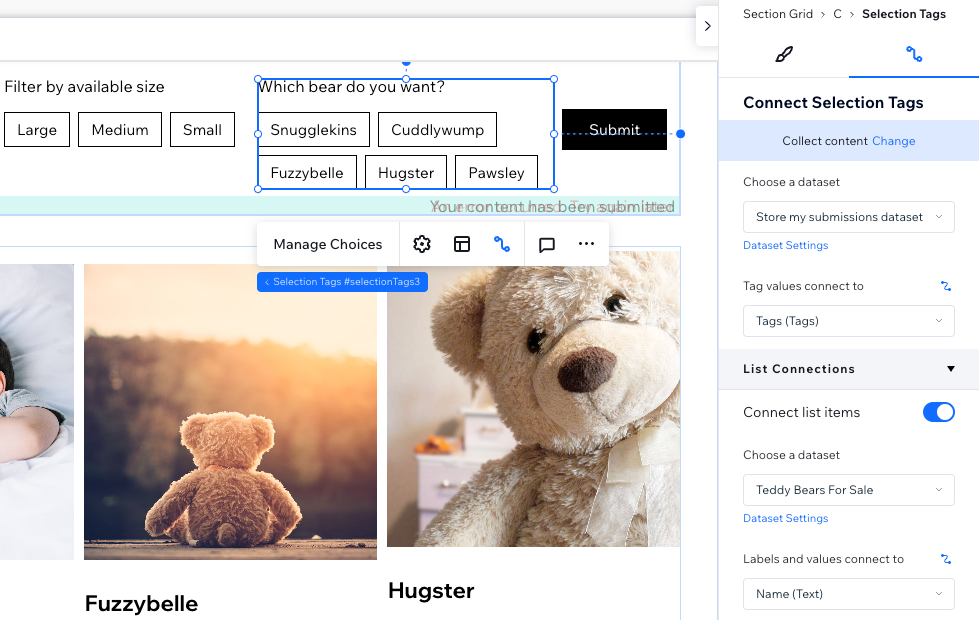
선택지 태그 입력 요소를 사용해 방문자의 응답을 수집하세요. 선택지에 컬렉션 입력란을 사용하거나 요소 자체에서 선택지를 관리할 수 있습니다. 방문자가 선택지 태그 요소에서 옵션을 선택하고 '제출' 버튼을 클릭하면, 제출 양식이 선택한 컬렉션의 관련 입력란에 저장됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 선택지 태그 입력 요소를 추가합니다.
- 방문자가 선택지를 제출할 페이지 또는 섹션으로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 입력 요소를 클릭합니다.
- 선택지 태그를 클릭합니다.
- 해당 선택지 태그 요소를 클릭해 페이지로 끌어다 놓습니다.

- 선택지 태그 요소를 제출 양식을 저장할 CMS 컬렉션에 연결합니다.
- 선택지 태그 요소에서 CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 콘텐츠 수집을 클릭합니다.
- 데이터세트 선택 드롭다운을 클릭해 해당 데이터세트를 선택합니다. 또는, 데이터세트 추가를 클릭해 새 컬렉션을 추가한 후, 연결할 컬렉션을 선택하고 데이터세트 이름을 입력한 후 추가를 클릭합니다.
- 태그값 연결 대상 드롭다운을 클릭해 제출 양식을 저장할 태그 입력란을 선택합니다.
도움말: 제출 양식을 저장할 새 입력란을 추가하려면, + 추가를 선택한 후 입력란 이름을 입력하고 추가를 클릭하세요. - 데이터세트 모드 및 컬렉션 권한을 설정합니다.
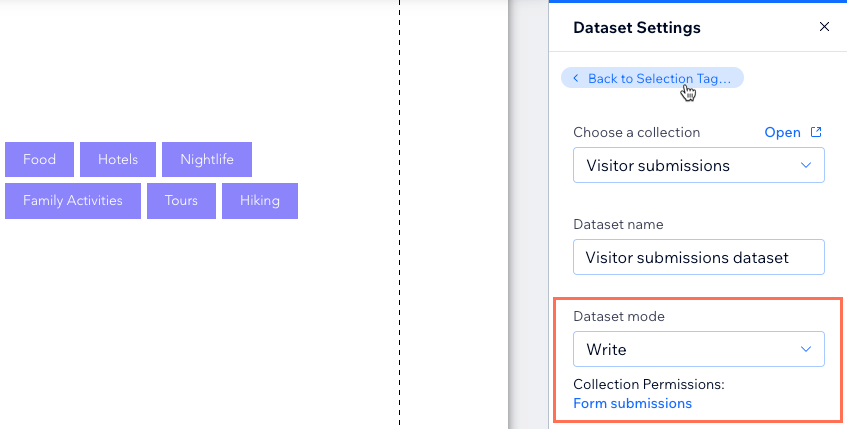
- 오른쪽 패널에서 데이터세트 설정을 클릭합니다.
- (선택사항) 권한 옆 권한 유형을 클릭해 컬렉션 콘텐츠를 확인, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
- 데이터세트 모드 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 데이터세트 설정 패널 상단에서 선택지 태그로 돌아가기를 클릭합니다.
- 선택지 태그 요소에서 CMS에 연결

- 컬렉션 옵션 표시 버튼을 클릭해 선택지 태그 요소에 표시되는 선택지를 관리할 위치를 선택합니다.
- 활성: 선택지에 다른 CMS 컬렉션의 입력란을 사용합니다. 선택 항목으로 사용할 입력란이 있는 컬렉션에 연결되는 데이터세트를 선택합니다. 그 다음, 라벨 및 값 연결 대상 드롭다운을 클릭해 사용할 텍스트 또는 숫자 입력란을 선택하거나 + 추가를 선택해 선택지에 대한 새 입력란을 추가하세요.
- 비활성: 선택지 태그 요소에서 선택지 관리를 클릭해 CMS 컬렉션이 아닌 요소 자체에서 선택지를 추가 및 관리합니다.
- 선택지 태그 입력 요소를 사용자 지정합니다.
- 설정
 아이콘을 클릭해 입력란 제목을 편집하거나 방문자가 양식의 일부로 제출 시 태그를 선택하도록 요구합니다.
아이콘을 클릭해 입력란 제목을 편집하거나 방문자가 양식의 일부로 제출 시 태그를 선택하도록 요구합니다. - 레이아웃
 아이콘을 클릭해 텍스트 들여쓰기, 여백, 간격, 정렬 등을 설정합니다.
아이콘을 클릭해 텍스트 들여쓰기, 여백, 간격, 정렬 등을 설정합니다. - 디자인
 아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다.
아이콘을 클릭해 프리셋 디자인을 선택한 후 추가로 사용자 지정합니다. - 애니메이션
 아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다.
아이콘을 클릭해 애니메이션 효과를 선택하고 사용자 지정합니다. - 늘이기
 아이콘을 클릭해 요소를 전체 너비로 설정합니다.
아이콘을 클릭해 요소를 전체 너비로 설정합니다.
- 설정
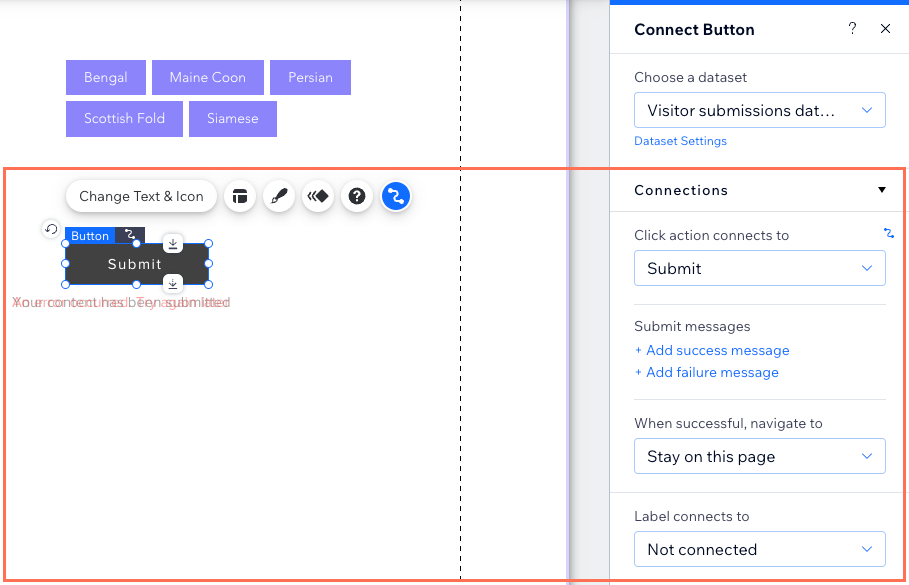
- 방문자가 선택지 태그 요소에서 선택한 후 클릭해 제출할 수 있는 '제출' 버튼을 추가합니다 .

- 미리보기를 클릭해 선택지 태그 요소를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
CMS 컬렉션에서 태그 관리하기
컬렉션에 '태그' 입력란 유형을 추가한 후, 각 아이템에 대한 태그 값을 추가할 수 있습니다. 아이템에 태그 값을 추가하면 기존 태그 값 목록에서 선택할 수 있는 목록이 표시됩니다. 태그의 이름을 변경하거나, 태그를 병합 또는 삭제해야 하는 경우, 태그에 대한 변경 사항은 태그를 사용 중인 사이트의 모든 아이템 및 요소에 적용됩니다. 이렇게 하면 변경 사항이 표시되는 모든 아이템에 변경 사항을 수동으로 적용할 필요 없이 태그를 효율적으로 관리할 수 있습니다.
컬렉션에 태그를 추가하고 관리하려면:

- 입력란 이름에 입력란 이름을 입력합니다.
- (Velo만 해당) 필요한 경우 사이트 코드에 사용되는 입력란 ID를 업데이트합니다. 해당 ID는 추후 업데이트할 수 없습니다.
- (선택사항) 도움말 텍스트를 입력해 입력란 이름 옆 컬렉션에 툴팁을 포함합니다.
- 저장을 클릭합니다.
- 해당 아이템의 '태그' 입력란을 클릭해 원하는 작업을 선택합니다.
아이템에 새 태그 추가하기
아이템에 기존 태그 추가하기
태그 이름 변경, 병합, 삭제하기
다음 단계:
입력란 유효성 검사를 추가헤 입력란을 컬렉션의 '필수' 입력란으로 설정하는 방법을 확인하세요.


 를 클릭하고 내 컬렉션을 클릭할 수 있습니다.
를 클릭하고 내 컬렉션을 클릭할 수 있습니다.

 아이콘을 클릭한 후 병합을 선택합니다.
아이콘을 클릭한 후 병합을 선택합니다.