CMS: 동적 목록 페이지에 Wix 쇼핑몰 제품 카테고리 표시하기
8 분
페이지 메뉴
- 1 단계 | 카테고리에 대한 동적 목록 페이지 추가하기
- 2 단계 | CMS에 반복 레이아웃, 갤러리 또는 표 연결하기
- (선택사항) 3 단계 | 데이터세트 설정 관리하기
모든 Wix 쇼핑몰 제품 카테고리를 한 곳에서 표시할 수 있는 동적 목록 페이지를 제작하세요. 방문자가 카테고리를 클릭하면, 제품을 볼 수 있는 관련 카테고리 페이지로 이동합니다. 홈 또는 카트 페이지와 같은 비동적 페이지에 쇼핑몰 카테고리를 표시할 수도 있습니다.
사용자 지정 가능한 반복 레이아웃 또는 프로 갤러리를 사용해 원하는 카테고리를 표시할 수 있습니다. 페이지의 데이터세트 설정에서 한 번에 표시되는 카테고리 수에 대한 제한을 설정할 수 있습니다. 데이터세트에 필터를 추가해 특정 카테고리만 표시하거나 정렬을 추가해 표시되는 순서를 제어할 수도 있습니다.

중요!
이 튜토리얼을 따라하기 위해서는 Wix 쇼핑몰 제품 카테고리의 새 버전이 필요합니다. 새 버전이 없는 경우, 제품 카테고리가 기존 버전인 카테고리 갤러리를 수동으로 생성하는 방법에 대한 자세한 도움말을 확인하세요.
시작하기 전:
- Wix 쇼핑몰에 여러 제품 카테고리를 생성합니다.
- 아직 추가하지 않았다면, 사이트에 CMS를 추가해야 합니다.
- Wix 앱 컬렉션을 활성화해 CMS로 Wix 쇼핑몰을 사용할 수 있도록 합니다.
1 단계 | 카테고리에 대한 동적 목록 페이지 추가하기
에디터의 CMS에서 Wix 앱 컬렉션으로 이동한 후 쇼핑몰 컬렉션에서 동적 목록 페이지를 생성합니다. 해당 페이지에는 이미 쇼핑몰 카테고리에 부분적으로 연결된 반복 레이아웃이 포함되어 있습니다. 원하는 경우 반복 레이아웃을 삭제하고 프로 갤러리나 표를 추가해 카테고리를 선보일 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
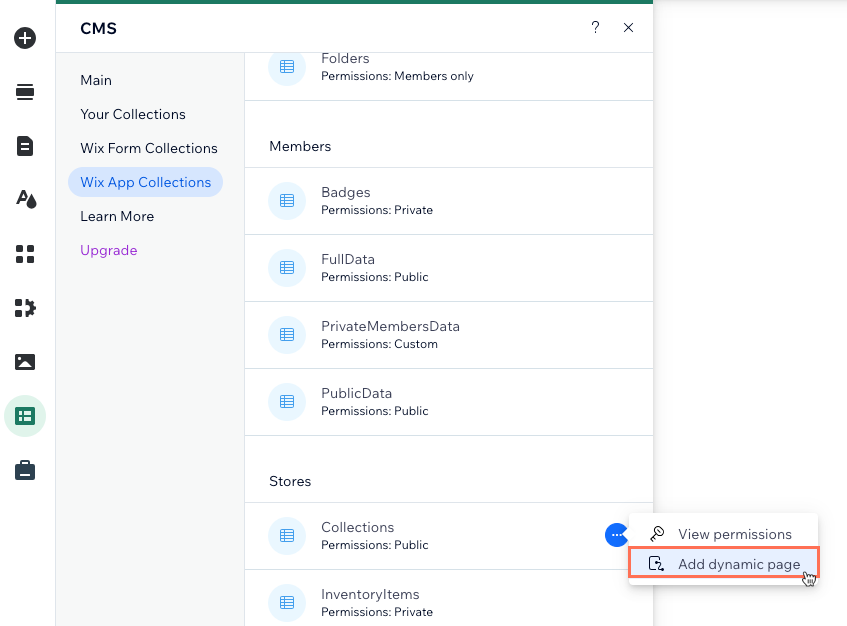
를 클릭합니다. - 왼쪽에서 Wix 앱 컬렉션을 클릭합니다.
- 쇼핑몰로 스크롤해 컬렉션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지 추가를 클릭합니다.

- 목록 페이지를 클릭합니다.
- 사이트에 추가를 클릭합니다.
- (선택사항) 갤러리 또는 표를 사용해 반복 레이아웃 대신 카테고리를 표시합니다.
- 반복 레이아웃을 클릭하고 키보드에서 Delete 키를 눌러 제거합니다.
- 페이지에 Wix 프로 갤러리 또는 표를 추가합니다.
- (갤러리만 적용) 갤러리를 클릭한 후 미디어 관리를 선택합니다.
- (갤러리만 적용) 전체 선택을 클릭한 후 삭제를 클릭해 갤러리에서 기본 이미지를 모두 제거합니다. 그 다음 완료를 클릭합니다.
도움말: 다른 스타일의 반복 레이아웃을 사용하려면 기본 반복 레이아웃을 삭제하고 새 레이아웃을 추가할 수 있습니다. 다음 단계에서 반복 레이아웃 요소를 연결합니다.
2 단계 | CMS에 반복 레이아웃, 갤러리 또는 표 연결하기
동적 컬렉션 입력란을 반복 레이아웃, 갤러리 또는 표에 연결하세요. 이러한 동적 입력란의 값은 표시되는 카테고리에 따라 라이브 사이트에서 변경됩니다. 버튼 또는 이미지를 페이지 URL에 연결해야 합니다. 방문자는 링크를 클릭해 해당 쇼핑몰 카테고리 페이지로 이동할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 반복 레이아웃, 프로 갤러리 또는 표를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
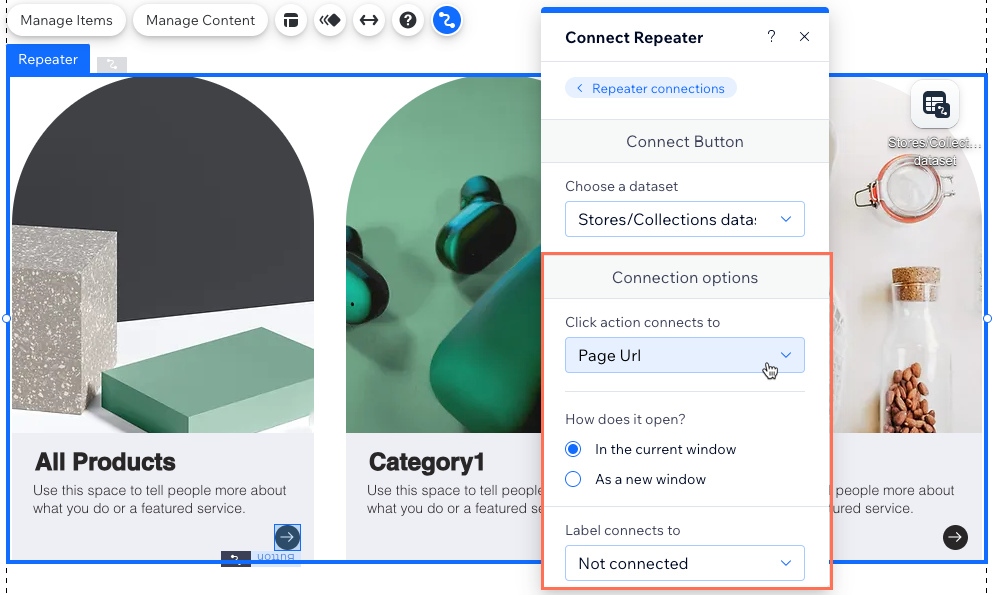
아이콘을 클릭합니다. - 데이터세트 선택 드롭다운을 클릭한 후 컬렉션을 선택합니다.
- (반복 레이아웃만 적용) 연결 아래에서 연결하고자 하는 반복 레이아웃 요소를 클릭합니다.
참고: 동적 페이지와 함께 제공되는 기본 반복 레이아웃을 사용하는 경우, 이미지 및 텍스트 요소가 이미 연결되어 있습니다. 추가 텍스트 요소를 삭제하거나 연결을 해제하고 정적 텍스트로 변경할 수 있습니다. - 관련 드롭다운을 클릭해 연결하고자 하는 동적 컬렉션 입력란을 선택합니다.
- 이름(텍스트): Wix 쇼핑몰에 설정된 카테고리 이름입니다.
- 메인 미디어(이미지): Wix 쇼핑몰에 설정된 카테고리 이미지입니다.
- 슬러그(텍스트): 카테고리 페이지 웹 주소 끝 부분에 있는 URL의 고유한 부분입니다. 이는 각 쇼핑몰 카테고리의 SEO 설정을 편집해 설정할 수 있습니다.
- ID(텍스트): 각 카테고리 백엔드에 있는 고유 식별자 코드입니다.
- 페이지 URL로 이동: 해당 카테고리 페이지의 웹 주소입니다. 버튼의 경우, 클릭 시 수행 작업 드롭다운을 클릭한 후 페이지 URL로 이동을 선택하세요. 이미지 및 프로 갤러리의 경우, 링크 연결 대상 드롭다운을 클릭한 후 페이지 URL로 이동을 선택합니다.

- (반복 레이아웃만 적용) 반복 레이아웃 연결을 클릭한 후 위의 4-5단계를 반복해 반복 레이아웃의 추가 요소를 연결합니다.
- 필요에 따라 반복 레이아웃 요소, 프로 갤러리 또는 표를 클릭해 조정합니다.
도움말: 언제든지 반복 레이아웃에서 요소를 추가 또는 제거할 수 있습니다. 카테고리에 따라 변경되지 않는 정적 콘텐츠를 사용하려면 요소의 연결을 해제합니다. - 미리보기를 클릭해 동적 쇼핑몰 카테고리 페이지를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
(선택사항) 3 단계 | 데이터세트 설정 관리하기
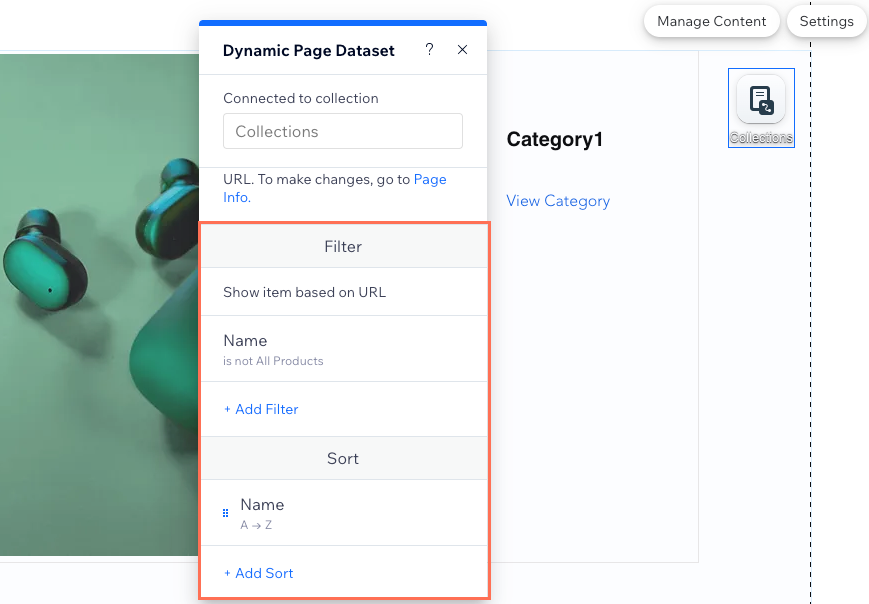
데이터세트 설정에서 한 번에 표시할 수 있는 최대 카테고리를 선택할 수 있습니다. 필터를 추가해 특정 카테고리만 포함하거나 정렬을 추가해 카테고리가 표시되는 순서를 제어할 수도 있습니다.
참고:
로딩당 아이템 수 입력란은 표에 적용되지 않습니다. 표를 사용해 제품을 표시하는 경우 레이아웃 아이콘을 클릭해 표시되는 아이템 수를 제한할 수 있습니다. 그 다음, 사용자 지정 표 높이를 설정하고 페이지 번호바를 활성화하세요.
아이콘을 클릭해 표시되는 아이템 수를 제한할 수 있습니다. 그 다음, 사용자 지정 표 높이를 설정하고 페이지 번호바를 활성화하세요.
 아이콘을 클릭해 표시되는 아이템 수를 제한할 수 있습니다. 그 다음, 사용자 지정 표 높이를 설정하고 페이지 번호바를 활성화하세요.
아이콘을 클릭해 표시되는 아이템 수를 제한할 수 있습니다. 그 다음, 사용자 지정 표 높이를 설정하고 페이지 번호바를 활성화하세요.Wix 에디터
Studio 에디터
- 에디터에서 반복 레이아웃, 프로 갤러리 또는 표를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 데이터세트 설정을 클릭합니다.
- (선택사항) 권한 옆 권한 유형을 클릭해 라이브 사이트에서 컬렉션 콘텐츠를 보고, 추가, 업데이트 또는 삭제할 수 있는 사용자를 결정합니다.
- 로딩당 아이템 수 입력란을 편집해 한 번에 로딩할 수 있는 최대 아이템 수를 설정합니다.
참고: 이는 방문자가 '더보기' 버튼, '다음/이전 페이지' 버튼 또는 페이지 번호바 클릭 시 로딩될 수 있는 최대 아이템 수이기도 합니다. - (선택사항) + 필터 추가를 클릭해 반복 레이아웃에 특정 카테고리만 표시합니다.
- (선택사항) + 정렬 추가를 클릭해 반복 레이아웃 또는 갤러리에 카테고리가 표시되는 순서를 선택합니다.

- 미리보기를 클릭해 동적 쇼핑몰 카테고리 페이지를 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.

