CMS: 동적 페이지의 '페이지 링크' 컬렉션 입력란 정보
2 분
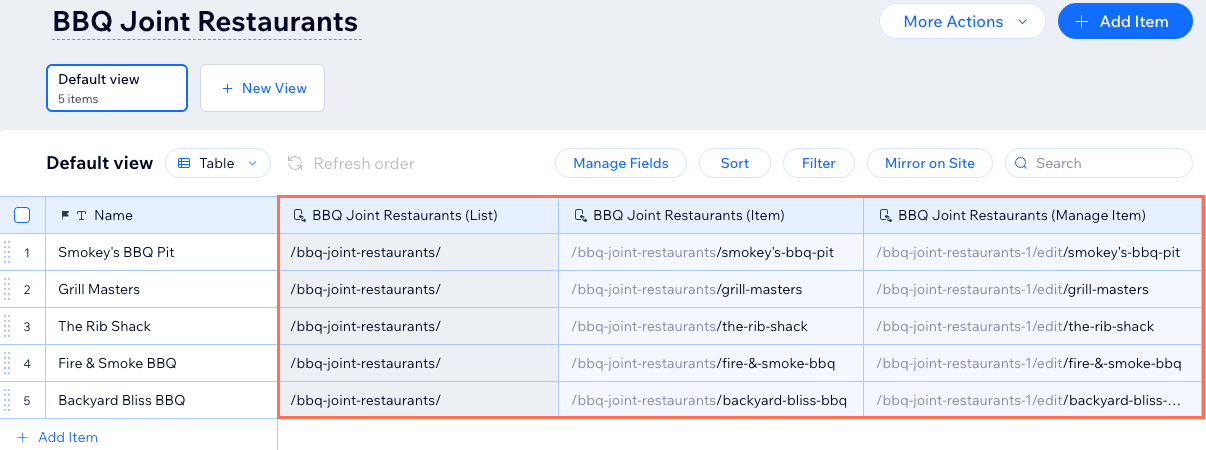
동적 페이지 생성 시에는 시스템은 컬렉션에 '페이지 링크' 입력란을 추가합니다. 이러한 '페이지 링크' 입력란에는 각 동적 페이지에서 사용하는 웹 주소를 생성하는 URL 슬러그가 포함되어 있습니다.
페이지 링크 입력란의 형식은 해당 입력란이 나타내는 동적 페이지의 유형에 따라 달라집니다.
- 동적 목록 페이지: 기본적으로 제목은 {컬렉션 이름}(목록)으로 지정됩니다. URL 슬러그에는 컬렉션 이름이 포함됩니다.
- 동적 아이템 페이지: 기본적으로 제목은 {컬렉션 이름}(아이템)으로 지정됩니다. URL 슬러그에는 컬렉션 이름이 포함되며, 그 뒤에 각 아이템에 대해 고유해야 하는 '기본' 입력란 값이 포함됩니다.
- 동적 아이템 관리 페이지: (Studio만 해당) 기본적으로 제목은 {컬렉션 이름}(아이템 관리)으로 지정됩니다. URL 슬러그에는 컬렉션 이름이 포함되며, 그 뒤에 /edit/가 오고 '기본' 입력란 값으로 끝납니다.

도움말:
- 동적 페이지 URL에 변수를 추가하려면, 에디터의 SEO 페이지 설정으로 이동하세요.
- 특정 동적 아이템 페이지의 URL 슬러그를 편집하려면, 해당 아이템 옆 '페이지 링크' 입력란을 클릭하세요.
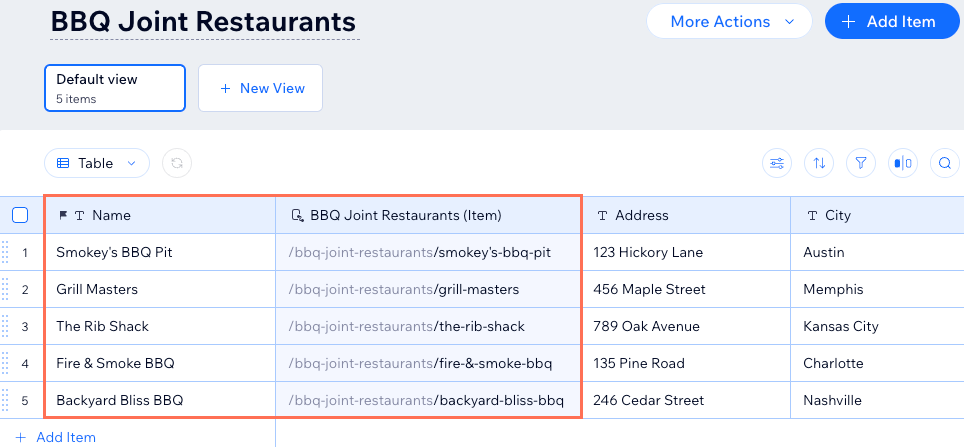
'기본' 입력란은 동적 아이템 페이지 URL에 사용되기 때문에 매우 중요합니다. 컬렉션 보기에서 '기본' 입력란 옆 국기 아이콘이 표시됩니다. 동적 아이템 페이지를 추가하고자 하는 각 아이템의 '기본' 입력란에 고유한 콘텐츠를 추가해야 합니다. '기본' 입력란에 콘텐츠가 없으면 아이템에 대한 동적 아이템 페이지 URL을 생성할 수 없습니다.
아이콘이 표시됩니다. 동적 아이템 페이지를 추가하고자 하는 각 아이템의 '기본' 입력란에 고유한 콘텐츠를 추가해야 합니다. '기본' 입력란에 콘텐츠가 없으면 아이템에 대한 동적 아이템 페이지 URL을 생성할 수 없습니다.
 아이콘이 표시됩니다. 동적 아이템 페이지를 추가하고자 하는 각 아이템의 '기본' 입력란에 고유한 콘텐츠를 추가해야 합니다. '기본' 입력란에 콘텐츠가 없으면 아이템에 대한 동적 아이템 페이지 URL을 생성할 수 없습니다.
아이콘이 표시됩니다. 동적 아이템 페이지를 추가하고자 하는 각 아이템의 '기본' 입력란에 고유한 콘텐츠를 추가해야 합니다. '기본' 입력란에 콘텐츠가 없으면 아이템에 대한 동적 아이템 페이지 URL을 생성할 수 없습니다. 아래 이미지에서 기본 '제목' 입력란이 각 아이템에 대한 동적 아이템 페이지의 '페이지 링크' 입력란에 어떻게 추가되는지 확인하세요.

고유한 동적 페이지 URL 생성의 중요성에 대해 자세히 알아보세요.

