에디터 X: 프로 갤러리 추가 및 사용자 지정하기
10 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
특별한 감각을 더하고 이미지, 동영상, 텍스트를 원하는 방식으로 보여주는 것은 매우 중요합니다.
프로 갤러리는 레이아웃, 디자인, 스타일에 이르기까지 다양한 사용자 지정 옵션을 제공하는 전문 솔루션입니다. 음식 블로거, 포토그래퍼, 전문 대행사 등 프로 갤러리는 고객을 감동시키는 데 필요한 모든 도구를 제공합니다.

다음 도움말을 참고하세요.
프로 갤러리 정보
수많은 사용자 지정 옵션을 제공하는 프로 갤러리는 나만의 스타일과 작업을 실제로 선보일 수 있는 좋은 방법입니다.
프로 갤러리 기능:
- 전체 너비로 늘려서 배경으로 사용
- 하나의 갤러리에 다양한 유형의 미디어 표시 (사진, 동영상 및 텍스트 아이템)
- 모든 중단점에서 프로 갤러리 크기를 조정하는 방법 사용자 지정
- 레이아웃당 고유한 설정 및 사용자 지정 옵션이 있는 다양한 레이아웃
- 모바일 중단점을 위한 별도의 레이아웃 및 디자인 제공
- 클릭 한 번으로 미디어 아이템을 전체 화면으로 확대하거나 열기
- 확대 보기의 레이아웃 및 디자인 사용자 지정
- 각 갤러리 아이템에 공유, 좋아요 및 다운로드 아이콘
- CMS(콘텐츠 관리 시스템)를 사용해 컬렉션 데이터베이스에 연결
프로 갤러리 미디어 관리하기
프로 갤러리 미디어 관리자에서 모든 미디어를 관리할 수 있습니다. 에디터 X에서 프로 갤러리를 클릭한 후 미디어 관리를 클릭해 미디어 구성을 시작하세요.
사이트에 프로 갤러리 추가하기
몇 가지 간단한 단계만으로 사이트에 프로 갤러리를 추가할 수 있습니다.
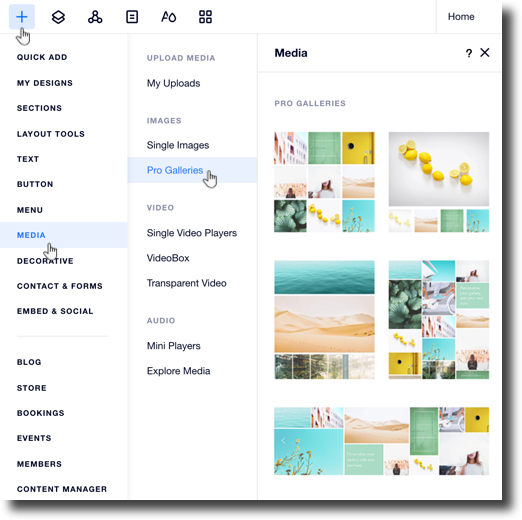
사이트에 프로 갤러리를 추가하려면:
- 에디터 X 상단에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 미디어를 클릭합니다.
- 프로 갤러리를 클릭합니다.
- 프로 갤러리를 선택하고 클릭해 사이트에 추가합니다.
중요!
프로 갤러리는 페이지에 별도의 섹션으로 추가되며, 다른 곳에 표시하고 싶다면 다른 섹션으로 끌어다 놓을 수 있습니다.

프로 갤러리 설정 사용자 지정하기
- 에디터 X에서 프로 갤러리를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 사용 가능한 옵션에서 레이아웃을 선택합니다.
- 레이아웃 사용자 지정을 클릭해 추가 사용자 지정 옵션을 확인합니다.
중요!
레이아웃 사용자 지정 옵션은 레이아웃마다 다르며 일부 옵션은 특정 레이아웃에서만 사용할 수 있습니다.
지침 보기
6. 설정 탭을 클릭해 갤러리 설정을 사용자 지정합니다.
지침 보기
7. 디자인 탭을 클릭해 갤러리 디자인을 사용자 지정합니다.
8. 사용자 지정하고자 하는 항목을 선택합니다.
오버레이 및 아이콘
아이템 스타일
9. 고급 탭을 클릭해 고급 갤러리 설정을 사용자 지정합니다.
지침 보기
도움말:
다음과 같은 경우, 속성 패널에서 갤러리 높이를 조정할 수 없습니다.
- 갤러리가 세로로 스크롤되도록 설정된 경우
- 갤러리가 고정된 비율의 가로 형식인 경우
레이아웃 탭에서 설정을 변경할 수 있습니다.
프로 갤러리 확대 모드 사용자 지정하기
- 에디터 X에서 프로 갤러리를 클릭합니다.
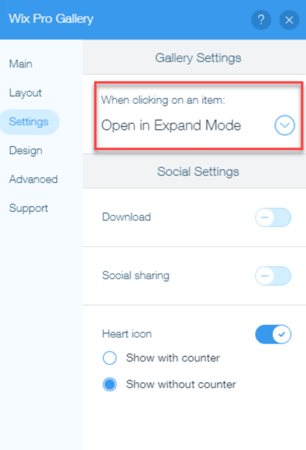
- 설정을 클릭합니다.
- 왼쪽에서 설정 탭을 클릭합니다.
- 아이템 클릭시 드롭다운에서 확대모드 열기를 선택합니다.

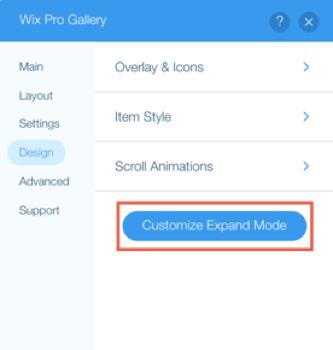
- 디자인 탭을 클릭합니다.
- 확대모드 설정을 클릭합니다.

- 팝업 오른쪽에서 다음 설정을 사용자 지정합니다.
정보 설정
보기 설정
디자인 설정
프로 갤러리 용어집
자세한 내용은 각 설정 탭의 용어집을 확인하세요.
레이아웃 탭:
설정 | 기능 | 옵션 |
|---|---|---|
자동 슬라이드 | 방문자가 이동 화살표를 클릭하지 않아도 이미지가 계속 슬라이드합니다. | - 활성: 클릭하지 않아도 갤러리 아이템이 슬라이드됩니다. 이미지 이동 속도 슬라이더를 끌어 아이템 사이의 시간을 변경하세요. -비활성: 방문자는 탐색 화살표를 클릭해 갤러리 아이템을 스크롤해야 합니다. |
표시 정보 | 방문자가 갤러리 아이템에 마우스오버 시 표시되는 아이템 정보입니다. | - 제목: 마우스오버 시 아이템 제목이 표시됩니다. - 설명: 마우스오버 시 아이템 설명이 표시됩니다. 서식 옵션을 사용해 글꼴, 색상 및 정렬을 사용자 지정하세요. - 슬라이드쇼 카운터: 갤러리 아이템 번호 및 총 아이템 수를 표시합니다. (이 옵션은 슬라이드 쇼 레이아웃에서만 사용할 수 있습니다.) 참고: 작은 섬네일 이미지에서는 큰 글꼴이 잘릴 수 있습니다. |
표시 위치 | 각 갤러리 아이템의 텍스트 위치입니다. | - 이미지 아래: 아이템 아래에 텍스트를 표시합니다. - 이미지 위: 아이템 위에 텍스트를 표시합니다. - 이미지 안: 텍스트가 이미지 내부에 표시됩니다. |
마우스오버 시 정보 표시 | 방문자가 갤러리 아이템에 마우스오버 시 텍스트의 동작입니다. | - 표시 중: 텍스트 및 오버레이는 방문자가 이미지에 마우스오버 시에만 표시됩니다. - 사라지기: 마우스오버 시 텍스트 및 오버레이가 사라집니다.- - 변경사항 없음: 텍스트 및 오버레이가 항상 표시됩니다. 참고: 이 옵션은 정보가 이미지 안에 표시되도록 설정한 경우에 한해 표시됩니다. (정보 위치 설정) |
정보 바 크기 | 갤러리 아이템 하단 정보 표시줄 크기입니다. | 슬라이더를 이용해 '좋아요' 및 '공유' 아이콘이 표시되는 갤러리 하단의 공간 크기를 조절합니다. 디자인 탭에서 텍스트 체크박스를 선택해 제목과 설명을 정보 바에 표시할 수 있습니다. |
재생 버튼 표시 | 방문자가 슬라이드쇼를 일시 정지하거나 재생할 수 있도록 재생 버튼을 표시하거나 숨깁니다. | - 활성: 재생 버튼이 표시됩니다. 사이트 방문자는 슬라이드쇼를 재생 또는 일시 중지할 수 있습니다. - 비활성: 재생 버튼이 표시되지 않습니다. 참고: 이 옵션은 아이템이 자동으로 슬라이드되도록 설정한 경우에만 표시됩니다. (자동 슬라이드 설정) |
스크롤 방향 | 방문자가 갤러리를 스크롤하는 방향입니다. | - 세로: 방문자는 페이지를 세로로 스크롤해 더 많은 아이템을 봅니다. - 가로: 방문자는 갤러리의 왼쪽 및 오른쪽에 있는 스크롤 화살표를 클릭해 더 많은 아이템을 봅니다. |
이미지 방향 | 갤러리 아이템의 방향입니다. | - 가로: 아이템이 가로 방향으로 표시됩니다. 광각 또는 풍경 사진에 적합합니다. - 세로: 아이템이 세로 방향으로 표시됩니다 인물 사진이나 클로즈업에 적합합니다. |
섬네일 크기 조정 | 갤러리 아이템 크기입니다. | - 자르기: 갤러리 아이템이 갤러리에 맞춰 잘려집니다. 아이템의 이미지 비율을 선택하세요. - 맞춤: 갤러리 아이템의 전체가 표시되도록 크기가 조정됩니다. |
이미지 비율 | 아이템 너비와 높이의 비례 관계입니다. | 갤러리 아이템 비율을 선택하세요. |
섬네일 배치 | 갤러리 섬네일 위치입니다. | 갤러리 섬네일 위치를 선택하세요. |
섬네일 크기 | 갤러리 섬네일 크기입니다. | 슬라이더를 끌어 갤러리 섬네일 크기를 조정합니다. |
섬네일 간격 | 갤러리 섬네일 사이의 간격입니다. | 슬라이더를 끌어 갤러리 섬네일 사이의 간격을 조정합니다. |
간격 | 갤러리 아이템 사이의 간격입니다. | 슬라이더를 끌어 갤러리 아이템 사이의 간격을 조정합니다. |
콜라주 밀도 | 갤러리 내 아이템 밀도(크기 및 수)입니다. 밀도가 높을수록 더 작은 크기의 아이템이 더 많이 표시됩니다. 밀도가 낮을수록 더 큰 크기의 아이템이 더 적게 표시됩니다. | 슬라이더를 끌어 밀도를 높이거나 줄이세요. |
스크린에 자동 맞춤 / 행마다 수동 설정 | 갤러리의 각 행의 아이템 수입니다. | - 스크린에 자동 맞춤: 아이템이 방문자의 화면 크기에 맞춰 최적화됩니다. - 행마다 수동 설정: 방문자의 화면 크기에 관계 없이 각 행의 이미지 수를 선택합니다. 한 행 당 이미지 수 슬라이더를 이용해 수를 설정합니다. |
더보기 버튼 텍스트 | 방문자가 아이템을 더 보기 위해 클릭할 수 있는 더보기 버튼 표시 여부를 선택합니다. 참고: 이 옵션은 스크롤 방향이 가로인 경우에만 사용할 수 있습니다. | - 활성: 더보기 버튼이 갤러리 하단에 표시됩니다. 더보기 버튼 클릭 시 모든 이미지가 표시될지 한 섹션만 표시될지 여부를 선택합니다. - 비활성: 페이지 로딩 시 갤러리 전체가 로딩되며 방문자는 더 보기 위해 버튼을 클릭할 필요가 없습니다. |
설정 탭:
설정 | 설명 | 옵션 |
|---|---|---|
아이템 클릭시 | 사이트 방문자가 갤러리 아이템 클릭 시 행동 양식을 제어합니다. | - 확대 모드 열기: 갤러리 아이템이 확대 모드에서 열립니다. 디자인 탭에서 확대 모드를 사용자 지정합니다. - 링크 열기: 사이트 방문자는 링크(웹 주소, 페이지, 라이트박스 등)로 연결됩니다. 미디어 관리자를 클릭해 링크를 설정하세요. - 변화 없음: 사이트 방문자가 갤러리 아이템 클릭 시 아무 것도 발생하지 않습니다. - 전체 화면 열기: 갤러리 아이템이 전체 화면에 열립니다. |
다운로드 | 방문자가 이미지 및 동영상을 다운로드할 수 있도록 다운로드 아이콘을 표시하거나 숨깁니다. | - 활성: 다운로드 아이콘이 표시됩니다. 사이트 방문자는 이미지 또는 동영상을 다운로드할 수 있습니다. (무료 Wix 미디어 제외) - 비활성: 다운로드 아이콘이 표시되지 않습니다. |
SNS 공유 | 방문자가 갤러리 아이템을 쉽게 공유할 수 있도록 SNS 아이콘을 표시하거나 숨깁니다. | - 활성: SNS 아이콘이 표시됩니다. (Facebook, Twitter, Pinterest, Tumblr 및 이메일) - 비활성: SNS 아이콘이 표시되지 않습니다. |
하트 아이콘 | 방문자가 갤러리 아이템을 "좋아요"할 수 있도록 하트 아이콘을 표시하거나 숨깁니다. | - 활성: 하트 아이콘이 표시됩니다. 얼마나 많은 사람들이 갤러리 아이템을 좋아요했는지 공개적으로 표시하기 위해 카운터를 표시할지 여부를 선택합니다. - 비활성: 하트 아이콘이 표시되지 않습니다. |
디자인 탭:
설정 | 설명 | 옵션 |
|---|---|---|
오버레이 및 아이콘 | 방문자가 갤러리 아이템에 마우스오버 시 프로 갤러리 아이콘을 사용자 지정하세요. | - 색상 오버레이: 방문자가 갤러리 아이템에 마우스오버 시 색상 오버레이를 표시할지 여부를 선택합니다 색상 상자를 클릭해 색상을 선택하고 슬라이더를 끌어 투명도를 변경합니다. - 아이콘 색상: 색상 상자를 클릭해 하트 및 다운로드 아이콘 색상을 선택합니다. -오버레이 효과: 방문자가 이미지에 마우스오버 시 표시되는 효과를 선택합니다. -화살표 크기: 슬라이더를 끌어 탐색 화살표 크기를 늘리거나 줄입니다. -화살표 색상: 색상 상자를 클릭해 탐색 화살표 색상을 선택합니다. |
텍스트 | 갤러리의 텍스트를 사용자 지정하세요. | - 제목 스타일 및 색상: 제목의 글꼴 및 색상을 선택합니다. - 설명 스타일 및 색상: 제목의 글꼴 및 색상을 선택합니다. - 가로로 정렬: 텍스트의 가로 정렬을 선택합니다. - 세로로 정렬: 텍스트의 세로 정렬을 선택합니다. |
아이템 스타일 | 갤러리 아이템 스타일을 사용자 지정합니다. | - 테두리 두께 및 색상: 갤러리 아이템 테두리 색상 및 너비를 선택합니다. - 모서리 반경: 슬라이더를 끌어 갤러리 아이템 모서리 반경을 변경합니다. - 음영: 아이템 뒤 음영 표시 여부를 선택합니다. - 마우스오버 효과: 방문자가 갤러리 아이템에 마우스오버 시 사용될 효과를 선택합니다. - 이미지 로딩 옵션: 이미지가 로딩되는 동안 흐리게 표시될지, 색상 플레이스 홀더가 표시될지 여부를 선택합니다. |
스크롤 효과 | 방문자가 갤러리 스크롤 시 갤러리 아이템이 표시되는 방식을 선택합니다. | 애니메이션을 선택합니다. |
고급 탭:
설정 | 설명 | 옵션 |
|---|---|---|
이미지 해상도 | 갤러리 아이템의 이미지 품질을 선택합니다. | 슬라이더를 끌어 갤러리 내 이미지 품질을 높이거나 낮춥니다. 참고: 높은 품질을 사용할 수록 이미지 로딩 속도가 저하될 수 있습니다. |
이미지 선명도 | 갤러리 이미지를 선명하게 합니다. | - 활성: 이미지가 선명해 집니다. 선명도의 양, 반경, 한계값 등을 사용자 지정합니다. - 비활성: 이미지가 선명해지지 않습니다. |
동영상 재생 | 동영상 재생 방식을 제어합니다. | - 마우스오버: 방문자가 갤러리에서 동영상에 마우스오버 시 동영상이 재생됩니다. - 자동 재생: 동영상이 갤러리에서 자동으로 재생됩니다. - 클릭 재생: 방문자가 갤러리에서 동영상 클릭 시 동영상이 재생됩니다. |
소리 재생 | 갤러리의 동영상은 기본적으로 음소거되어 있습니다. 동영상이 소리와 함께 재생되는지 여부를 제어하세요. | - 활성: 갤러리 보기에서 동영상이 소리와 함께 재생됩니다. - 비활성: 갤러리 보기에서 동영상이 음소거됩니다. 동영상은 확대 모드에서 항상 사운드와 함께 재생됩니다. |
재생 속도 | 동영상의 재생 속도를 제어합니다. | 옵션에서 재생 속도를 선택합니다. |
동영상 반복 | 동영상이 연속적으로 반복 재생되는지 여부를 제어합니다. | - 활성: 동영상은 반복 재생됩니다. - 비활성: 사이트 방문자는 재생 아이콘을 클릭해 동영상을 재생해야 합니다. |
 아이콘을 클릭해 사이트 방문자가 갤러리 아이템을 클릭할 때 발생하는 동작을 제어합니다.
아이콘을 클릭해 사이트 방문자가 갤러리 아이템을 클릭할 때 발생하는 동작을 제어합니다.
 아이콘을 클릭해 프로 갤러리의 동영상을 재생하는 방법을 선택합니다.
아이콘을 클릭해 프로 갤러리의 동영상을 재생하는 방법을 선택합니다.  를 클릭해 글꼴 스타일을 선택한 후 색상 상자를 클릭해 제목 색상을 선택합니다.
를 클릭해 글꼴 스타일을 선택한 후 색상 상자를 클릭해 제목 색상을 선택합니다. 를 클릭해 글꼴 스타일을 선택한 후 색상 상자를 클릭해 설명 색상을 선택합니다.
를 클릭해 글꼴 스타일을 선택한 후 색상 상자를 클릭해 설명 색상을 선택합니다.