에디터 X: 머리글 스크롤 효과 추가 및 사용자 지정하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
머리글에 스크롤 효과를 추가해 방문자의 관심을 유도하고 눈에 띄게 만드세요. 머리글을 페이지에 고정하는 경우에도 머리글을 이동, 페이드 아웃 또는 스크롤 시 색상을 변경할 수 있습니다.
이 도움말에서 머리글에 스크롤 효과를 추가하는 방법을 알아보세요.
머리글에 스티키 스크롤 효과 추가하기
머리글이 페이지 내에서 스크롤 되도록 설정하세요. 처음에는 방문자가 페이지의 모든 위치에 머리글을 볼 수 있지만 아래로 스크롤하면 머리글이 화면에 "고정"됩니다.
스티키 스크롤 효과를 추가하려면:
- 에디터에서 머리글을 선택합니다.
- 속성
 패널에서 위치를 클릭합니다.
패널에서 위치를 클릭합니다. - 위치 유형 드롭다운 메뉴를 클릭한 후 스티키를 선택합니다.
- (선택사항) 머리글이 항상 화면 상단으로부터 떨어져야 하는 거리인 오프셋 값을 요소 위에 추가합니다.
머리글에 핀 스크롤 효과 추가하기
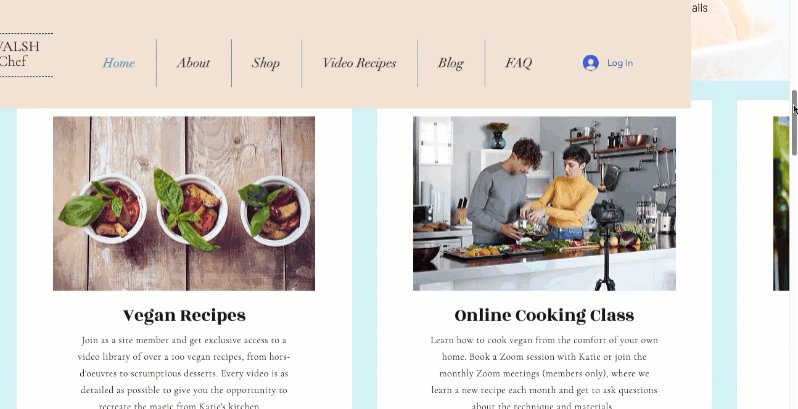
방문자가 페이지를 아래로 스크롤할 때 머리글을 고정된 위치에 핀하세요.
핀 스크롤 효과를 추가하려면:
- 에디터에서 머리글을 선택합니다.
- 속성
 패널에서 위치를 클릭합니다.
패널에서 위치를 클릭합니다. - 위치 유형 드롭다운 메뉴를 클릭한 후 핀 추가를 선택합니다.

스크롤 시 전환 및 채우기 색상 추가하기
핀 스크롤 효과를 사용하면 시선을 사로잡는 전환 효과를 생성해 방문자가 페이지를 아래로 스크롤할 때 머리글의 배경 색상이 변경되도록 할 수 있습니다.
스크롤 시 전환 및 채우기 색상을 추가하려면:
- 에디터에서 머리글을 선택합니다.
- 핀 스크롤 효과를 추가합니다.
- 속성
 패널에서 위치를 클릭합니다.
패널에서 위치를 클릭합니다. - 위치 유형 드롭다운 메뉴를 클릭한 후 핀 추가를 선택합니다.
- 속성
- 다음을 수행해 머리글의 스크롤 동작을 사용자 지정합니다.
스크롤 시 머리글 이동하기
머리글 페이드 아웃하기
머리글 배경 색상 변경하기
참고:
전환 효과와 함께 타겟 배경 색상을 설정할 수 있지만, 동일한 효과에 페이드 및 이동을 결합하는 것은 가능하지 않습니다.

스크롤 효과 제거하기
이전에 머리글에 추가한 스크롤 효과는 언제든지 제거할 수 있습니다.
스크롤 효과를 제거하려면:
- 에디터에서 머리글을 선택합니다.
- 속성
 패널에서 위치를 클릭합니다.
패널에서 위치를 클릭합니다. - 위치 유형 드롭다운 메뉴를 클릭한 후 기본을 선택합니다.


