Wix 에디터: 모바일 에디터 시작하기
4 분
페이지 메뉴
- 모바일 에디터에 액세스하기
- 모바일 에디터에서 요소 작업하기
- 모바일 사이트 사용자 지정하기
- 모바일 도구 사용하기
- 자주 묻는 질문
Wix는 데스크톱 사이트의 콘텐츠를 사용해 모바일 최적화 버전의 사이트를 자동으로 생성합니다. 모바일 에디터를 사용해 모바일 사이트의 디자인 및 콘텐츠를 사용자 지정하고 방문자의 경험을 향상시키세요.
참고 사항:
사이트의 데스크톱 및 모바일 버전은 동일한 사이트의 다른 보기 모드를 표시하며, 두 사이트는 별도의 사이트가 아닙니다. 데스크톱 사이트에 대한 변경 사항은 모바일 사이트에 영향을 주지만, 모바일 사이트에 대한 변경 사항은 데스크톱 사이트에 영향을 미치지 않습니다.
모바일 에디터에 액세스하기
모바일 에디터는 모바일 사이트를 제작하는 데 도움이 되는 고유한 도구 및 요소를 제공합니다. 모바일 전용 콘텐츠를 추가하거나 기존 콘텐츠를 모바일 기기에 맞게 최적화할 수 있습니다. 모바일 에디터에 대한 자세한 도움말을 확인하세요.
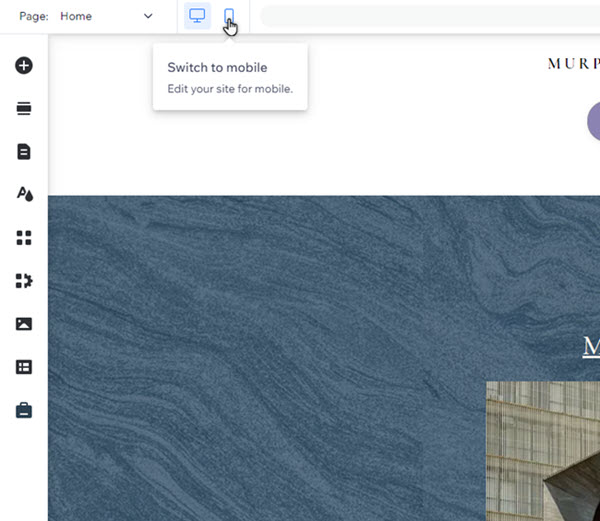
시작하려면, 데스크톱 에디터 상단에 모바일로 변경 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
데스크톱 에디터로 돌아가고 싶다면:
데스크톱으로 변경 아이콘을 클릭해 데스크톱 보기 편집으로 다시 전환할 수 있습니다. 키보드에서 Ctrl-J (Mac: Cmd-J) 키를 눌러 보기 사이를 전환할 수도 있습니다.
아이콘을 클릭해 데스크톱 보기 편집으로 다시 전환할 수 있습니다. 키보드에서 Ctrl-J (Mac: Cmd-J) 키를 눌러 보기 사이를 전환할 수도 있습니다.
 아이콘을 클릭해 데스크톱 보기 편집으로 다시 전환할 수 있습니다. 키보드에서 Ctrl-J (Mac: Cmd-J) 키를 눌러 보기 사이를 전환할 수도 있습니다.
아이콘을 클릭해 데스크톱 보기 편집으로 다시 전환할 수 있습니다. 키보드에서 Ctrl-J (Mac: Cmd-J) 키를 눌러 보기 사이를 전환할 수도 있습니다. 모바일 에디터에서 요소 작업하기
데스크톱 사이트와 마찬가지로 모바일 버전의 사이트 또한 텍스트, 이미지, 버튼 등과 같은 요소로 구성됩니다. 요소를 사용자 지정하는 방법은 데스크톱인지 또는 모바일인지에 따라 다릅니다.
- 데스크톱 요소: 데스크톱 에디터에서 추가한 요소는 모바일 사이트에 자동으로 표시됩니다.
- 모바일 전용 요소: 모바일에 최적화되어 데스크톱 뷰에는 표시되지 않는 요소입니다. 모바일에 추가 패널에서 직접 추가할 수 있습니다.
옵션을 선택해 모바일 사이트의 요소를 사용자 지정하는 방법에 대해 자세히 알아보세요.
데스크톱 요소
모바일 전용 요소
참고:
데스크톱 요소에 사용 가능한 사용자 지정 옵션은 특정 요소에 따라 다를 수 있습니다.
모바일 사이트 사용자 지정하기
모바일 사이트의 중요한 콘텐츠를 사용자 지정해 방문자에게 독특한 경험을 선사하세요.
예를 들어, 아이콘부터 컨테이저 및 아이템까지 모바일 사이트 메뉴의 모든 측면을 디자인할 수 있습니다. 색상과 텍스트를 변경하고 요소를 추가해 나만의 것으로 만들 수도 있습니다.

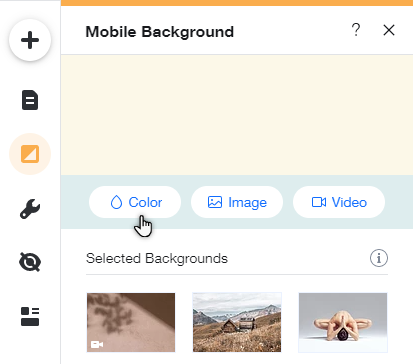
또한, 데스크톱 사이트에 영향을 주지 않고 모바일 사이트 배경을 변경할 수 있습니다. 제작 중인 모바일 경험에 더 잘 맞는 다른 색상, 동영상 또는 이미지를 선택하세요.

모바일 도구 사용하기
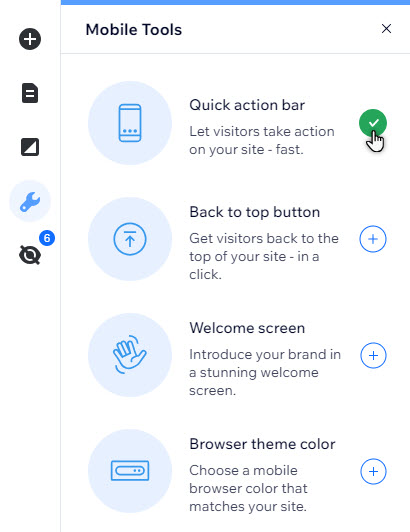
모바일 도구 패널에서는 참여도를 높이고 방문자의 탐색을 훨씬 더 쉽게 만드는 기능을 추가할 수 있습니다.
패널에서는 참여도를 높이고 방문자의 탐색을 훨씬 더 쉽게 만드는 기능을 추가할 수 있습니다.
 패널에서는 참여도를 높이고 방문자의 탐색을 훨씬 더 쉽게 만드는 기능을 추가할 수 있습니다.
패널에서는 참여도를 높이고 방문자의 탐색을 훨씬 더 쉽게 만드는 기능을 추가할 수 있습니다. 예를 들어, 모바일 기기에서 방문자를 맞이하는 환영 화면을 추가하거나 더 많은 콘텐츠가 있는 페이지에 Top 버튼을 추가할 수 있습니다. 모바일 에디터에서 사용할 수 있는 도구에 대한 자세한 도움말을 확인하세요.

자주 묻는 질문
아래 질문을 클릭해 모바일 에디터에 대해 자세히 알아보세요.
사이트의 모든 콘텐츠가 데스크톱 에디터에서 이전되나요?
Wix 모바일 사이트에서 사용할 수 없는 기능이 있나요?
어떤 종류의 모바일 전용 요소를 추가할 수 있나요?
모바일 에디터에서 변경한 사항이 데스크톱 사이트에 영향을 미치나요?
모바일 에디터에서 다른 어떤 작업을 할 수 있나요?



 패널에서 이러한 요소를 확인할 수 있습니다.
패널에서 이러한 요소를 확인할 수 있습니다.