Wix 에디터: 모바일 사이트에 동영상 배경 사용하기
2 분
페이지 메뉴
- 페이지에 동영상 배경 추가하기
- 요소에 동영상 배경 활성화하기
동영상 배경으로 생동감 있고 동적인 모바일 최적화 사이트를 만들어 보세요. 페이지에 동영상 배경을 추가하고 스트립, 단, 팝업 등과 같은 다양한 요소에 동영상 배경을 활성화할 수 있습니다.
도움말:
모바일 배경은 데스크톱 배경과 다를 수 있습니다. 둘 중 하나를 변경해도 다른 배경에 영향을 미치지 않습니다.
페이지에 동영상 배경 추가하기
모바일 페이지 배경에 동영상을 추가하세요. Wix에서 제작한 전문 동영상을 무료로 사용하거나 Shutterstock에서 동영상을 구매하거나 동영상을 직접 업로드할 수 있습니다.
모바일 페이지에 동영상 배경을 추가하려면:
- 모바일 에디터 왼쪽에서 배경
 을 클릭합니다.
을 클릭합니다. - 동영상을 클릭합니다.
- 미디어 관리자에서 동영상을 선택합니다.
- 배경 변경을 클릭합니다.
- (선택사항) 하단의 다른 페이지에 적용을 클릭해 해당 배경을 모바일 사이트의 다른 페이지에 추가합니다.

요소에 동영상 배경 활성화하기
기본적으로 요소의 동영상 배경은 모바일 기기에서 재생되지 않습니다. 하지만, 데스크톱에서 스트립, 단, 마우스오버 상자, 팝업, 슬라이드쇼 요소에 동영상 배경을 추가하면 모바일에서도 재생되도록 설정을 변경할 수 있습니다.
동영상 배경이 모바일에서 재생되도록 허용하려면:
- 모바일 에디터에 액세스합니다.
- 해당 요소(위 목록 중 하나)를 클릭합니다.
- 배경
 아이콘을 클릭합니다.
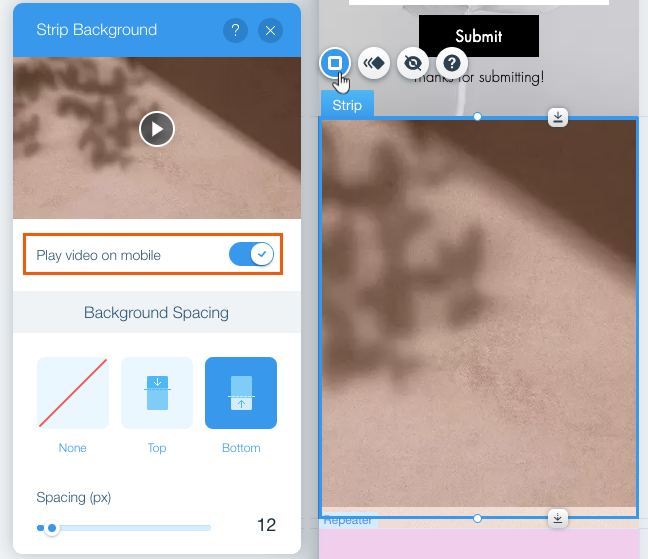
아이콘을 클릭합니다. - 모바일 기기에서 재생 버튼을 클릭합니다.
- 활성: 요소의 동영상 배경이 모바일 기기에서 자동으로 재생됩니다.
- 비활성: 비활성화되면 동영상의 첫 번째 프레임이 표시됩니다.
- (선택사항) 사용 가능한 옵션을 사용해 배경 간격을 사용자 지정합니다.

참고:
휴대기기의 Chrome 설정에서 데이터 절약 모드가 활성화되어 있거나 iOS 기기에서 저전력 모드가 활성화되어 있으면 시스템 또는 브라우저에서 동영상이 자동으로 재생되지 않습니다.

