CMS 기능요청: 동적 팝업
기능요청|해당 기능에 대한 투표를 진행하고 있습니다.
현재는 팝업을 CMS 컬렉션에 연결해 동적으로 만들 수 없습니다. 하지만, 팝업에 추가된 요소를 CMS 컬렉션 콘텐츠에 연결해 요소(예: 텍스트, 이미지, 버튼)를 동적으로 만들 수는 있습니다.
Wix는 Wix가 제공하는 모든 서비스 및 제품을 개선하기 위해 노력하고 있으며, 모든 사용자 분들의 의견을 수렴하기 위해 최선을 다하고 있습니다.
임시 해결책
Velo를 사용하면 동적 아이템 페이지에서 열리고 팝업이 열린 페이지에 표시된 것과 동일한 아이템을 표시하는 팝업을 생성할 수 있습니다.
예를 들어, 제공하는 서비스를 표시하는 동적 아이템 페이지가 있는 경우, 페이지의 버튼을 팝업으로 링크할 수 있습니다. 팝업에서 텍스트, 이미지, 버튼과 같은 요소를 동일한 컬렉션에 연결되는 데이터세트에 연결할 수 있습니다. 결과적으로 방문자가 동적 아이템 페이지의 버튼 클릭 시, 페이지에 표시되는 동일한 아이템에 대한 추가 정보가 포함된 팝업이 열립니다.
시작하기 전:
사이트에 다음이 포함되어 있는지 확인하세요.
- 팝업
- 팝업으로 연결되는 버튼이 있는 동적 아이템 페이지
- 팝업 요소에 표시될 콘텐츠의 컬렉션 입력란
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 관련 동적 아이템 페이지로 이동합니다.
- Velo 개발자 모드를 활성화합니다.
- 에디터 상단 개발자 모드를 클릭합니다.
- 개발자 모드 활성화하기를 클릭합니다.
- 아래의 코드를 복사해 페이지 코드 상단에 붙여넣습니다.
1import wixWindowFrontend from 'wix-window-frontend';
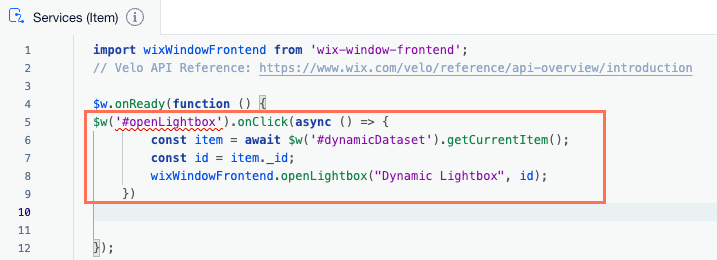
- 아래 코드 스니펫을 복사해 $w.onReady(function () { 다음에 붙여넣습니다.
1$w('#openLightbox').onClick(async () => { const item = await $w('#dynamicDataset').getCurrentItem(); const id = item._id; wixWindowFrontend.openLightbox("Dynamic Lightbox", id); })
2
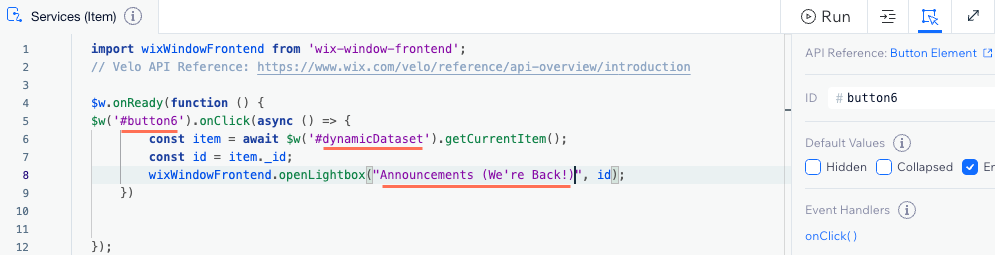
- 붙여넣은 샘플 코드에서 아래 나열된 ID를 사이트에서 사용하는 ID로 변경합니다.
- openLightbox: 팝업을 여는 버튼의 ID로 변경합니다.
- dynamic Dataset 동적 페이지 데이터세트의 ID로 변경합니다.
- 동적 라이트박스: 팝업 이름으로 변경합니다.

- 에디터에서 팝업으로 이동합니다.
- 데이터세트를 추가하고 동적 아이템 페이지와 동일한 컬렉션에 연결합니다.
- 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 콘텐츠 요소 추가를 클릭합니다.
- 데이터세트를 클릭합니다.
- 컬렉션 선택 드롭다운을 클릭하고 동적 항목 페이지에 연결되는 동일한 컬렉션을 선택합니다.
- 추가를 클릭합니다.
- 에디터 왼쪽에서 CMS
- 데이터세트 설정에서 로딩당 아이템 수 입력란을 클릭한 후 숫자 1을 입력합니다.
- 팝업의 요소(예: 텍스트, 이미지, 버튼)를 데이터세트에 연결합니다.
- 팝업에서 해당 요소를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 연결 아래에서 드롭다운을 클릭해 관련 컬렉션 입력란 또는 데이터세트 작업을 선택합니다.
- 연결하고자 하는 팝업의 각 요소에 대해 이 단계를 반복합니다.
- 아래의 코드 스니펫을 복사해 팝업 코드 상단에 붙여넣습니다.
1import wixWindowFrontend from 'wix-window-frontend'; import wixData from 'wix-data';
- 아래 코드 스니펫을 복사해 $w.onReady(function () { 다음에 붙여넣습니다.
1const getData = async () => { const id = await wixWindowFrontend.lightbox.getContext(); $w('#dataset1').setFilter(wixData.filter().eq('_id', id)); } getData();
- 붙여넣은 샘플 코드에서 dataset1을 팝업 데이터세트의 ID로 변경합니다.
- 사이트 미리보기를 통해 기능을 테스트합니다.
- 준비가 되면, 사이트를 게시합니다.

