異なる画面解像度でサイトをテストする
2分
さまざまな画面解像度でサイトの機能を体験するには、サードパーティ製のツールではなく、テストしたい実際のデバイスを使用することをおすすめします。サイトを表示したい特定のデバイスにアクセスできない場合は、Google Chrome のデベロッパーツールを使用してシミュレーションすることができます。
重要:
デベロッパーツールやその他のサードパーティ製ツールはエミュレータであり、他のデバイスでサイトを閲覧する際のガイドラインとしてのみご利用ください。サイトの完全なブラウジング体験を正確に表現できない可能性があるため、当社ではサードパーティ製のエミュレータはサポートしていません。
デベロッパーツールを使用してサイトをテストする方法:
- Google Chrome ブラウザを開きます。Chrome のダウンロード方法はこちらをご覧ください。
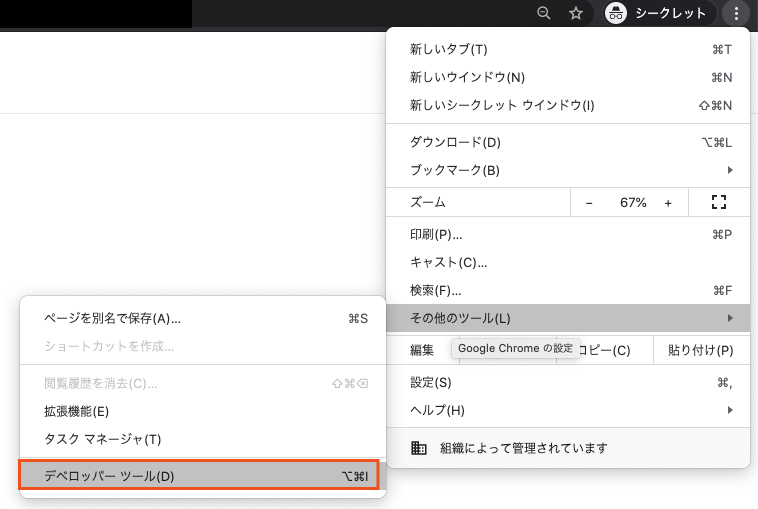
- 右上の「その他」アイコン
 をクリックします。
をクリックします。 - 「その他のツール」にマウスオーバーし、「デベロッパーツール」をクリックします。

- 「デバイスのツールバーを切り替え」アイコン
 をクリックします。
をクリックします。

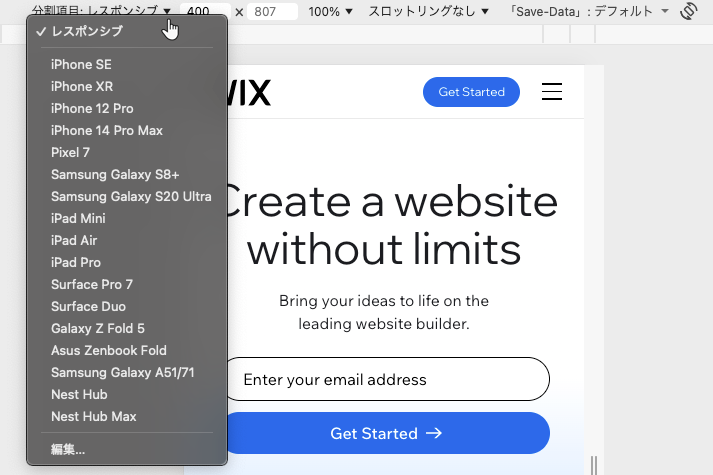
- 「レスポンシブ」ドロップダウンをクリックし、エミュレートするデバイスを選択します。
注意:一覧に表示されないデバイスをエミュレートするには、「編集」を選択してください。

- キーボードで「F5」または「Ctrl + R」を押してページを再読み込みします(Mac の場合は「Cmd + R」)。
Wix Studio を使用してみる:
Wix Studio はフリーランサーや制作会社のための究極のプラットフォームです。この柔軟で総合的なソリューションは、スマートデザイン機能やフレキシブルな開発ツールを搭載し、どんな業界のクライアントにも卓越した結果を提供することができます。
Wix Studio について:
- Wix Studio エディタのガイドツアー
- Wix Studio ベーシックコースを受講し、Wix Studio アカデミーでたくさんの動画やウェビナーをオンデマンドで視聴する。
- コミュニティフォーラムに参加して Wix Studio について質問・ディスカッションする。
- Wix Studio ヘルプセンターで必要な手順や説明を確認する。

