サイト会員:会員ページのレイアウトを変更
4分
この記事内
- レイアウトオプション
- 全幅レイアウト
- カードレイアウト
- 会員ページのレイアウトを変更する
- モバイルでレイアウトをカスタマイズする
この記事では、会員エリアアプリの以前のバージョンについて説明します。新しいバージョンを使用している場合は、こちらをご覧ください。お使いのバージョンを確認する方法はこちら
会員エリアのページのレイアウトを選択し、自由にカスタマイズしましょう。
レイアウトオプション
2つのレイアウトから選択できます。以下で詳細を確認し、サイトに適したものを選択してください。
Editor X をご利用の場合:
会員ページのデフォルトのレイアウトは全幅です。現在、別のレイアウトに切り替えることはできません。
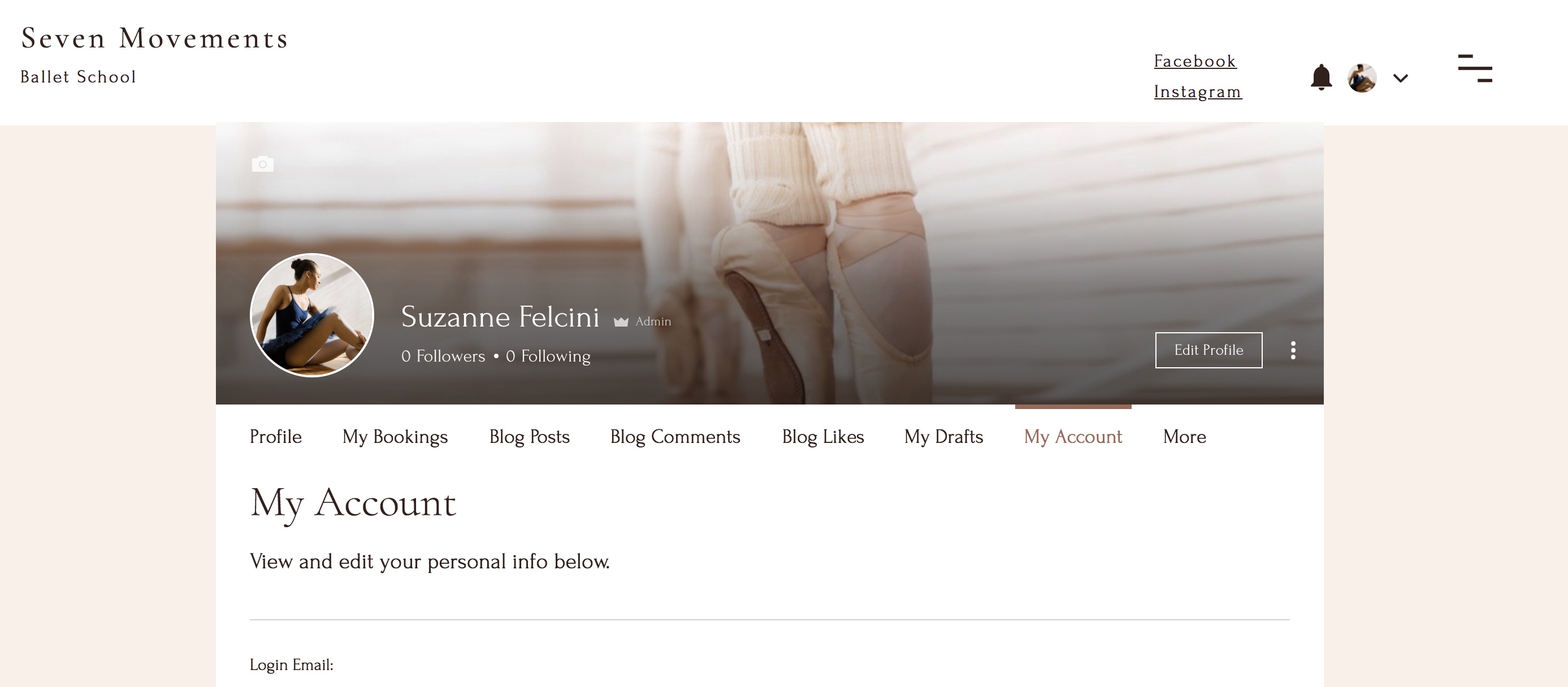
全幅レイアウト
会員ページの全幅レイアウトのプロフィールデザインは、サイトの全幅に広がります。つまり、モバイルを含め、訪問者がどの画面サイズからサイトを閲覧しても綺麗に見えます。

このレイアウトの機能については下記をご覧ください:
プロフィール
フォロワー / フォロー表示
メッセージボタンを表示 / 非表示
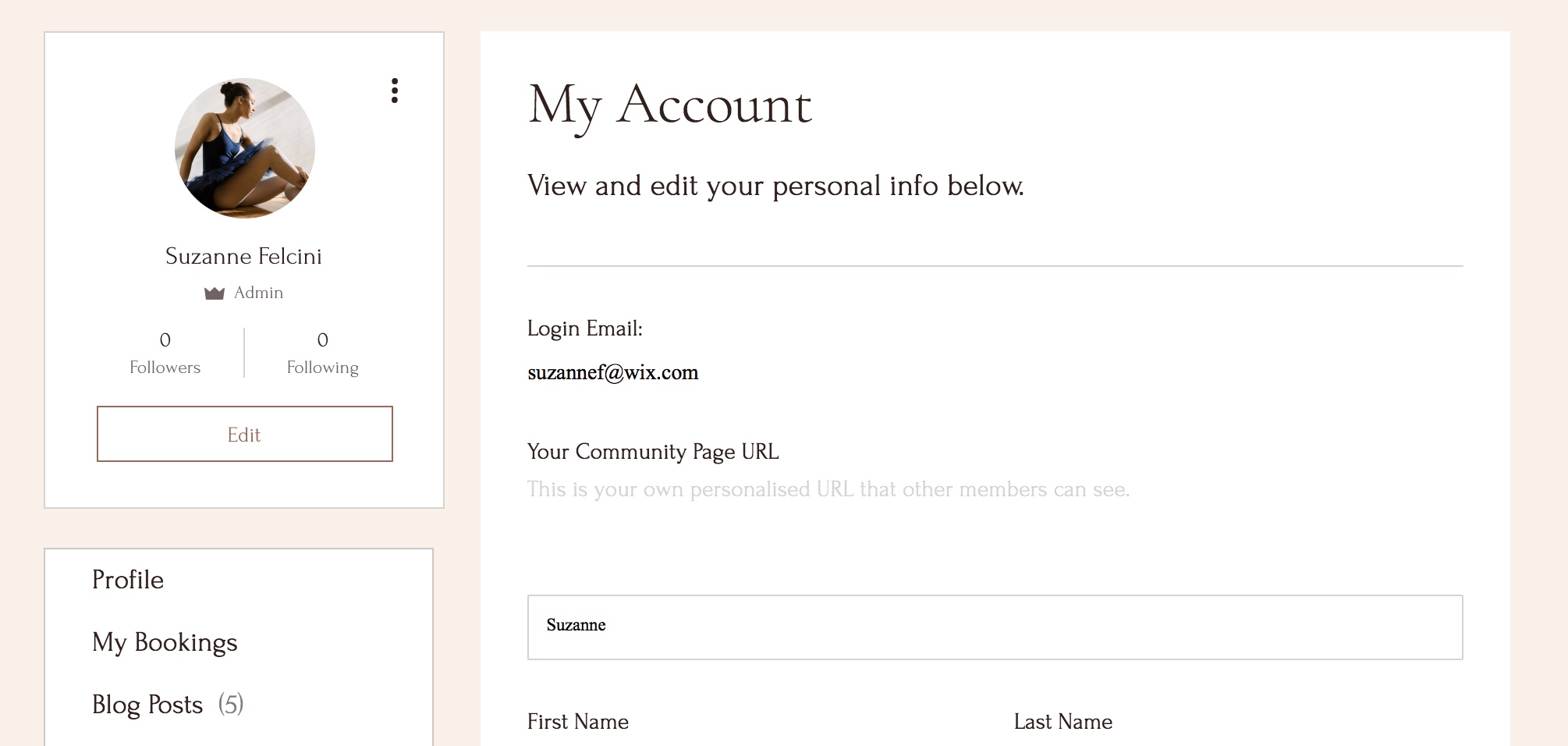
カードレイアウト
カードレイアウトは従来のレイアウトで、サイト会員が強調されないため、フォーマルなビジネスに適しています。各セクションを個別に移動させ、好きな場所に配置することも簡単です。

会員ページのレイアウトを変更する
- エディタのマイアカウントページにアクセスします。
- 「マイアカウント」ページをクリックします。
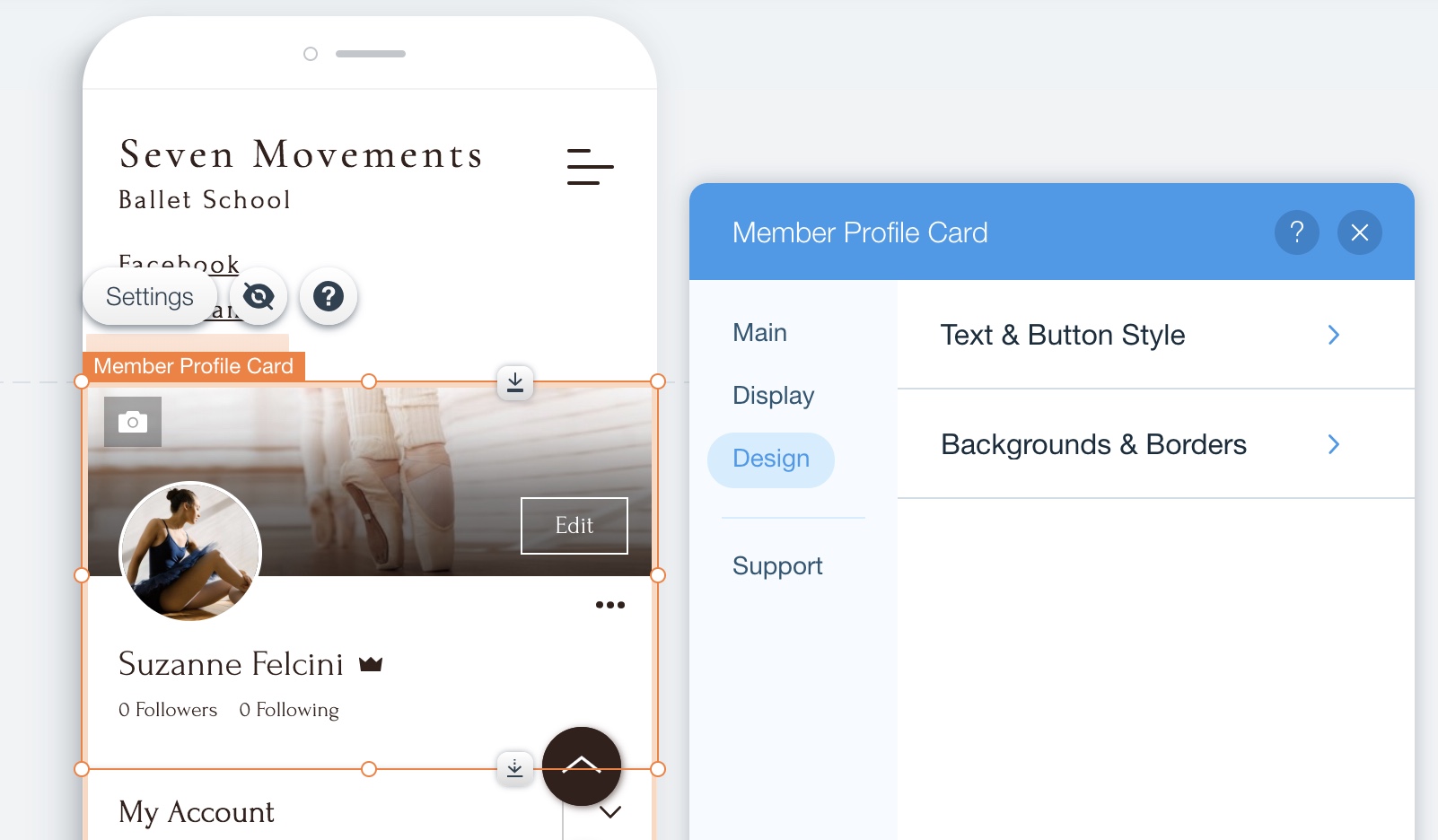
- サイト会員プロフィールカードをクリックします。
- 「設定」をクリックします。
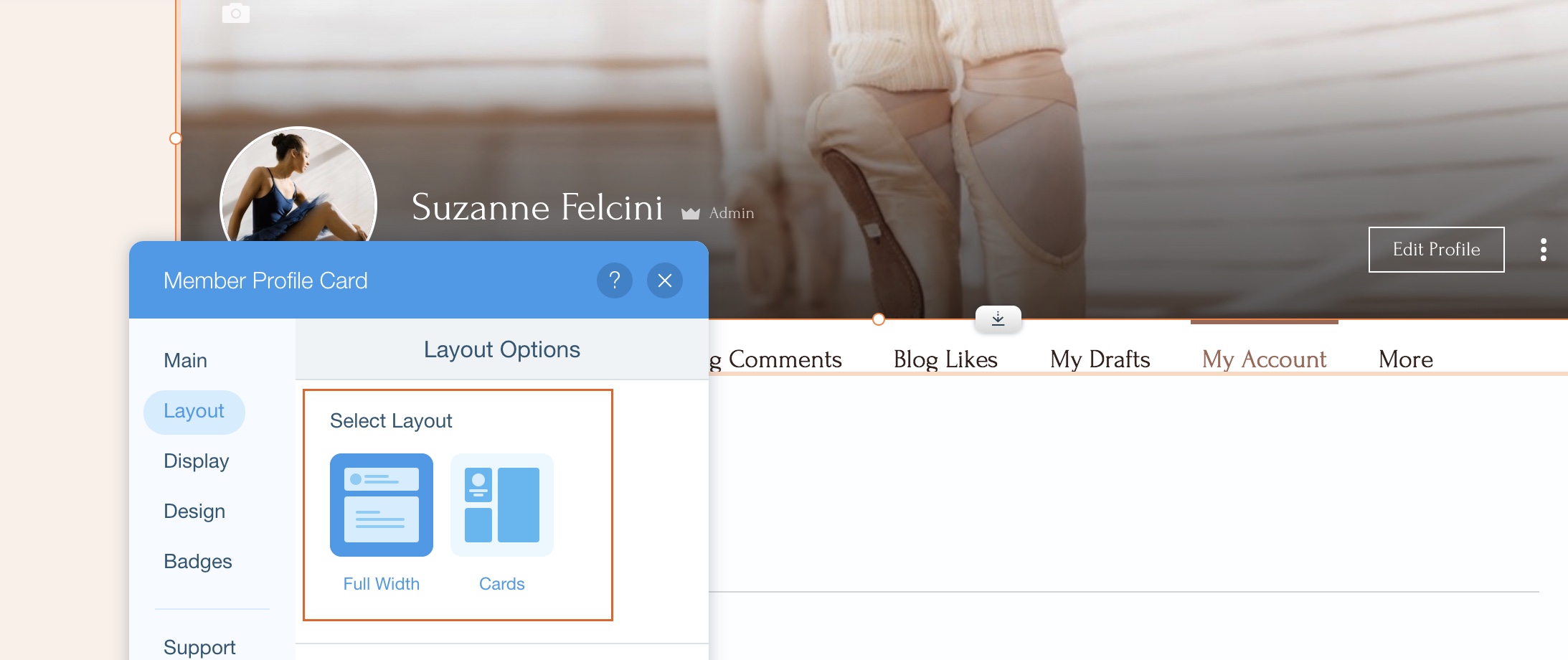
- 「レイアウト」をクリックします。
- レイアウトを選択します:全幅またはカード。

モバイルでレイアウトをカスタマイズする
会員ページのレイアウトはモバイル端末でも見栄えが良く、デスクトップのレイアウトとは別にカスタマイズすることができます。つまり、モバイルサイトでは異なるカバー写真や色、デザインを使用したり、サイト会員機能の表示・非表示を切り替えることができます。
ヒント:
モバイルエディタにアクセスして確認します。
モバイルレイアウトをカスタマイズする方法:
- モバイルエディタにアクセスします。
- トップバーにある「ページを表示」ドロップダウンをクリックします。
- 「マイアカウント」ページをクリックします。
- サイト会員プロフィールカードをクリックします。
- 「設定」をクリックします。
- 会員ページのモバイルレイアウトを編集します。