サイトメニューにカテゴリーを追加する
5分
この記事内
- 通常のサイトメニューにカテゴリーを追加する
- 高度なサイトメニューにカテゴリーを追加する
サイトメニューには、有効なカテゴリーを表示することができます。これらをメインメニューアイテムとして追加するかどうかを選択します:

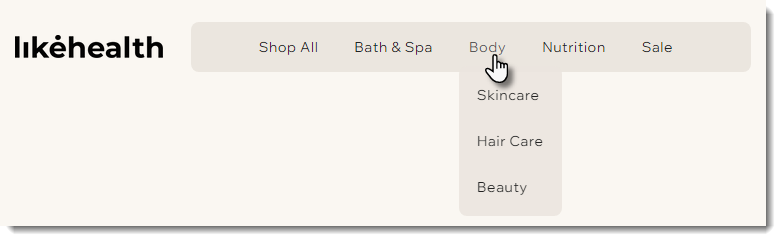
またはサブアイテムとして:

ヒント:
- 有効なカテゴリーにはそれぞれ、メニュー内でリンクするために使用する独自の URL が存在します。
- 顧客がどのサイトページからでもカテゴリーを確認できるよう、サイトメニューにカテゴリーを追加することが推奨されます。
- カテゴリーは、カテゴリーページ自体のカテゴリーメニューに表示することもできます。カテゴリーメニューの表示を縦型(デスクトップのみ)、または横型(デスクトップとモバイル)にするかを選択します。詳細はこちら
通常のサイトメニューにカテゴリーを追加する
カテゴリーページ URL をリンクすることで、サイトメニューにカテゴリーページを追加できます。通常のサイトメニューに変更を加えると、変更内容はデスクトップ版とモバイル版の両方に反映されます。
Wix エディタ
Wix Studio エディタ
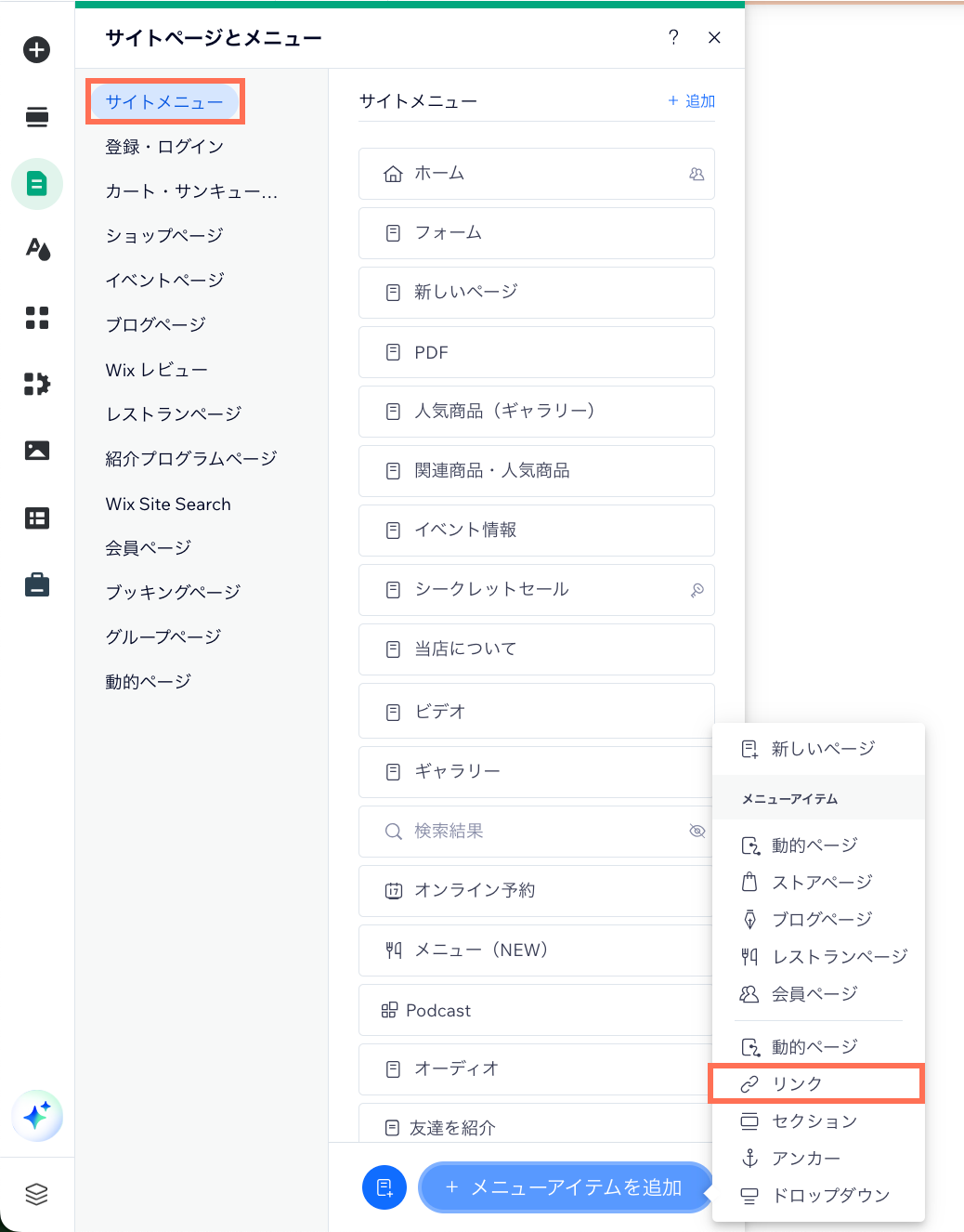
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「サイトメニュー」をクリックします。
- 下部で「+メニューアイテムを追加」をクリックします。
- 「リンク」を選択します。

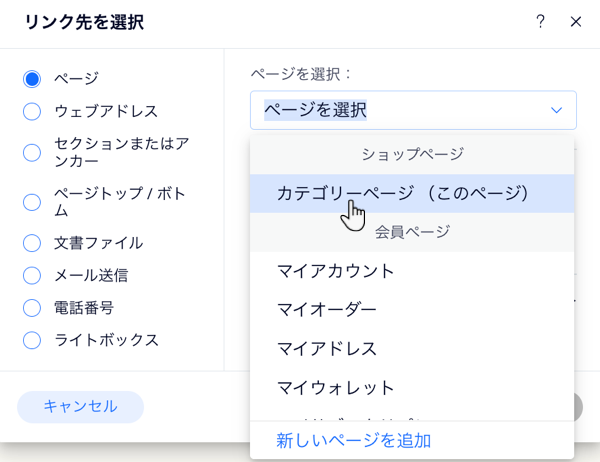
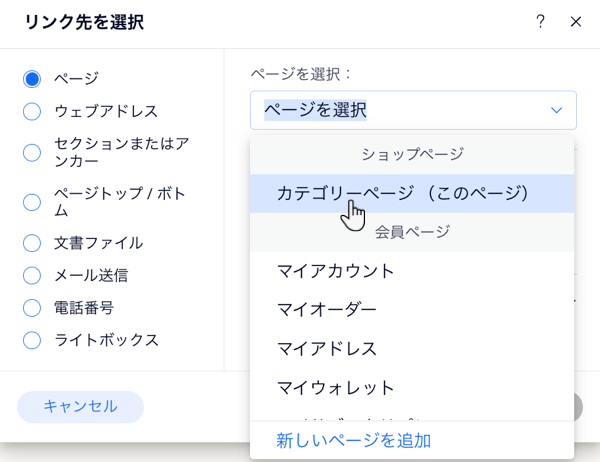
- 左側で「ページ」を選択します。
- 「ページを選択」ドロップダウンから「カテゴリーページ」を選択します。

- 「アイテムを選択」ドロップダウンから表示したいカテゴリーを選択します。
- 「完了」をクリックします。
- (オプション)カテゴリー名を変更し、「完了」をクリックします。
- (オプション)追加したカテゴリーをサブカテゴリーにします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「サイトメニュー」をクリックします。
- 該当するメニューアイテムを正しいカテゴリーの右下にドラッグします。
- エディタ左側で「ページ・メニュー」
高度なサイトメニューにカテゴリーを追加する
高度なメニューを使用してサイトのメニューを作成している場合、必要なメニューアイテムを追加し、高度な機能を使用してサブメニューやサブ-サブメニューを作成できます。
重要:
- カテゴリーページのカテゴリーリストは、モバイルでは表示されません。サイトメニューにショップカテゴリーを追加して、簡単にアクセスできるようにしてください。
- 高度なメニューを使用すると、デスクトップで行った変更はモバイルには反映されません。モバイル版サイトでも、カテゴリーを個別に追加してください。
Wix エディタ
Wix Studio エディタ
- エディタ内のサイトメニューをクリックします。
- 「メニューを管理」をクリックします。
- 下部で「+メニューアイテムを追加」をクリックします。
- 「リンク」を選択します。
- 左側で「ページ」を選択します。
- 「ページを選択」ドロップダウンから「カテゴリーページ」を選択します。

- 「アイテムを選択」ドロップダウンから表示したいカテゴリーを選択します。
- 「完了」をクリックします。
- (オプション)カテゴリー名を変更し、「完了」をクリックします。
- (オプション)メニューアイテムを該当するカテゴリーの右にドラッグして、サブカテゴリーにします。

