サイトパフォーマンス:パーツの読み込み時に色が点滅して表示される
5分
この記事内
- 瞬間的に色が表示される原因
- サイトページの背景色を変更する
- セクション、ストリップ、セルの背景色を変更する
- スライドの背景色を変更する
サイトビルダー(Wix エディタまたは Wix Studio エディタ)に応じて、ページ、セクション、その他のパーツに背景画像や動画を適用できます。ライブサイトは、まず背景色を読み、次に背景メディアが読み込まれます。
背景メディアは通常、サイト訪問者が背景色を認識できないほど高速に読み込まれます。ただし、特定の状況下では、瞬間的に背景色が表示される場合があります。影響を受けるパーツの背景色を変更すると、この瞬間的な表示を減少させることができます。
瞬間的に色が表示される原因
画像や動画の背景がライブサイトに読み込まれるまでに時間がかかる場合があります。サイト訪問者が低速のインターネット接続を使用している場合、または背景メディアのサイズが大きい場合は、画像や動画が読み込まれる前に色が一瞬表示されることがあります。
ページやパーツの背景色を変更すると、この点滅を目立たなくすることができます。サイト訪問者の体験を向上させるため、動画や画像にできるだけ近い色を選択することをおすすめします。
サイトページの背景色を変更する
Wix エディタのサイトページに背景画像や動画を追加した場合、「サイトデザイン」パネルから背景色を変更できます。
Wix Studio エディタを使用している場合:
Wix Studio エディタでページ背景にメディアを追加することはできないため、この手順は該当しません。
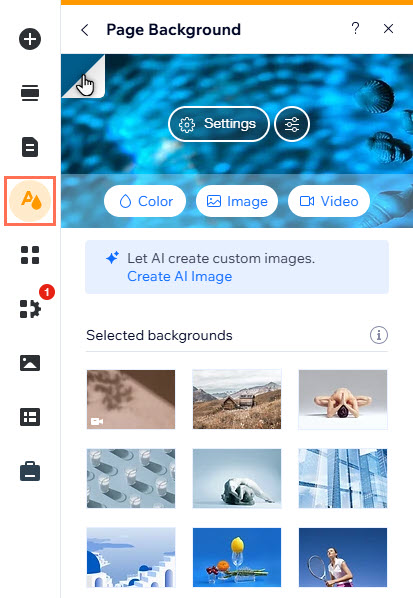
ページの背景色を変更する方法:
- エディタのページに移動します。
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「ページ背景」をクリックします。
- 背景の画像プレビューの左上にある折り返しをクリックします。
- サイトのテーマカラーから希望の色合いを選択するか、「マイカラー」下でカスタムカラーを作成または適用します。

参考:
パネル下部の「その他のページに適用」をクリックすると、この色を同じ画像または動画の背景のすべてのページに適用することができます。
セクション、ストリップ、セルの背景色を変更する
セクションに画像または動画の背景を追加している場合は、メディアのカラースキームに合わせてエディタから色を変更することができます。サイトビルダーによっては、ストリップまたはグリッドセルの色を変更することもできます。
Wix エディタ
Wix Studio エディタ
Wix エディタでサイトを構築すると、ページのセクションとストリップの背景色を変更することができます。
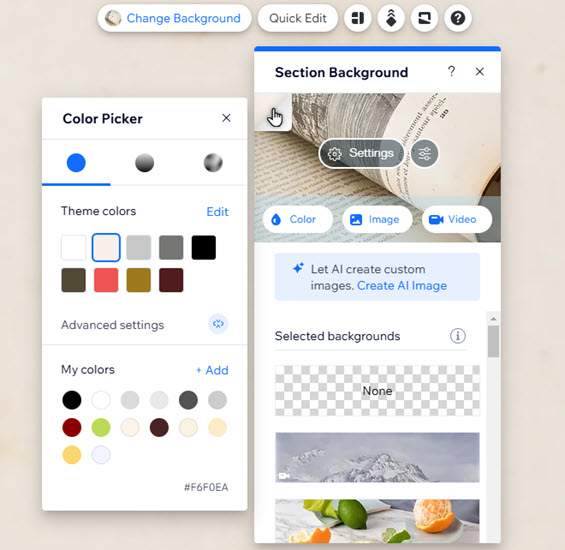
セクションの背景色を変更する方法:
- エディタに移動します。
- 該当するセクションを右クリックします。
- 「背景を変更」を選択します。
- 背景の画像プレビューの左上にある折り返しをクリックします。
- サイトのテーマカラーから希望の色合いを選択するか、「マイカラー」下でカスタムカラーを作成または適用します。

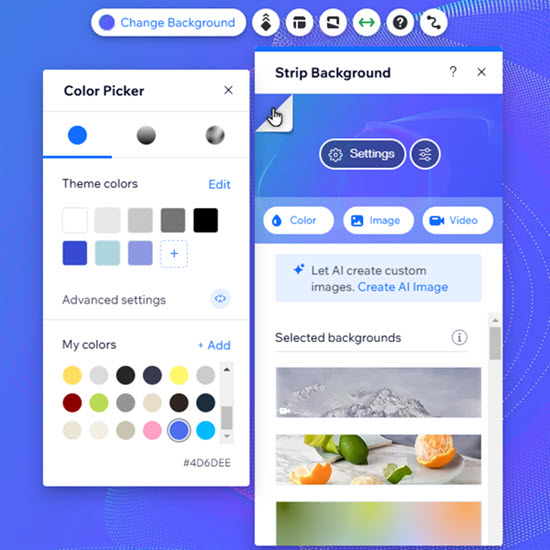
ストリップの背景色を変更する方法:
- エディタに移動します。
- ストリップをクリックします。
- 「背景を変更」をクリックします。
- 背景の画像プレビューの左上にある折り返しをクリックします。
- サイトのテーマカラーから希望の色合いを選択するか、「マイカラー」下でカスタムカラーを作成または適用します。

スライドの背景色を変更する
スライドショーは、サイトでメディアやコンテンツを紹介するための魅力的でインタラクティブな方法です。スライドの背景色とメディアの色を合わせて、プロフェッショナルで統一感のあるデザインにすることができます。
Wix Studio エディタを使用している場合:
スライドショーアイテムの背景にメディアを追加したり、スライドショーアイテムを個別にカスタマイズしたりすることはできません。
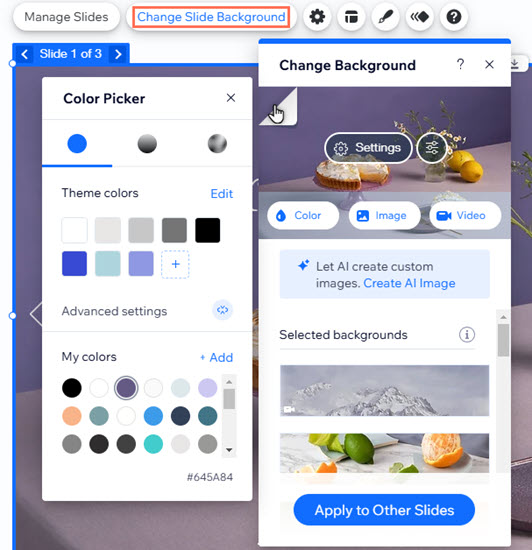
スライドの背景色を変更する方法:
- エディタに移動します。
- ページ上のスライドショーを選択します。
- 青い矢印をクリックして、該当するスライドに移動します。
- 「スライド背景を変更」をクリックします。
- 背景の画像プレビューの左上にある折り返しをクリックします。
- サイトのテーマカラーから希望の色合いを選択するか、「マイカラー」下でカスタムカラーを作成または適用します。