Google イベントカレンダーを追加・設定する
6分
この記事内
- ステップ 1 | サイトに Google イベントカレンダーを追加する
- ステップ 2 | Google アカウントを接続する
- ステップ 3 | イベントの表示内容を設定する
- ステップ 4 | レイアウト、表示、設定を変更する
- ステップ 5 | カレンダーをデザインする
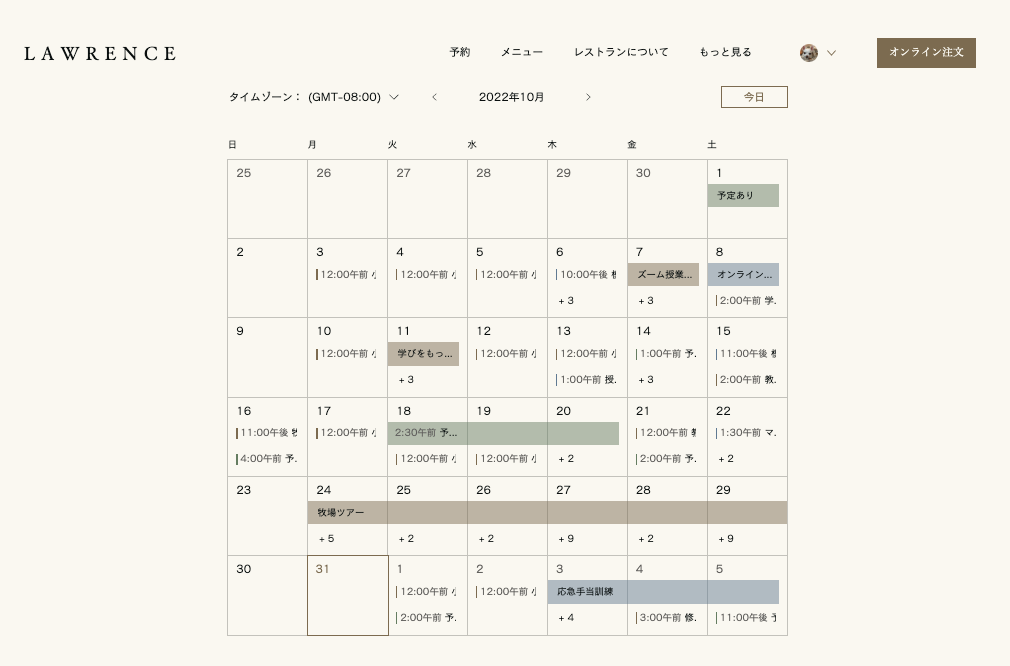
Google イベントカレンダーアプリをサイトに追加して、訪問者に最新のスケジュールを提供しましょう。
カレンダーを表示することで、予約可能時間や開催予定のイベントなどを掲載することができます。カレンダーのレイアウトを月表示、週表示、または当日がメインとなった表示に変更したり、ブランドに合わせてカレンダーの配色やフォントをカスタマイズすることもできます。

ステップ 1 | サイトに Google イベントカレンダーを追加する
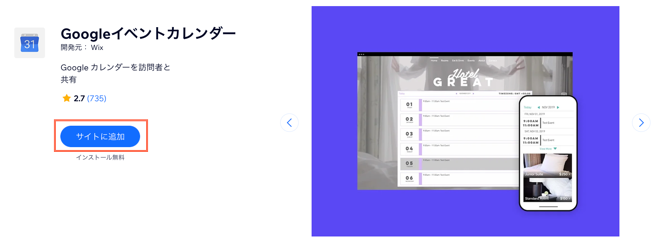
Wix App Market から、サイトに Google イベントカレンダーアプリを追加することができます。
Wix エディタ
Wix Studio エディタ
- エディタ左側で「アプリ」
 をクリックします。
をクリックします。 - 検索バーに「Google イベントカレンダー」と入力してアプリを検索します。
- 「サイトに追加」をクリックします。

ステップ 2 | Google アカウントを接続する
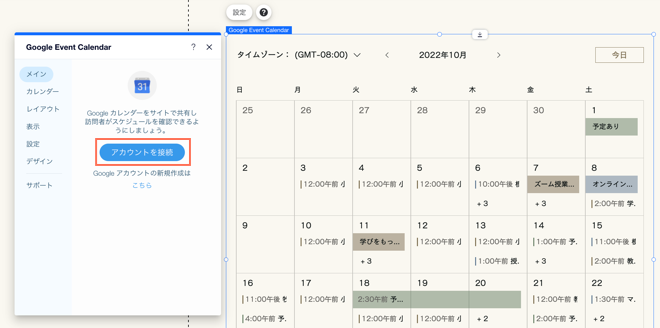
任意の Google アカウントにログインして、イベントカレンダーを同期することができます。
Google アカウントを接続する方法:
- エディタでカレンダーをクリックします。
- 「設定」をクリックします。
- 「アカウントを接続」をクリックします。

- 表示するアカウントのログイン情報を入力します。
- 「許可」をクリックして Wix.com へのアクセスを許可します。
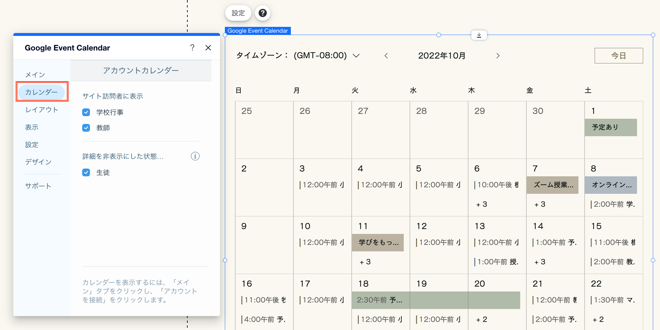
ステップ 3 | イベントの表示内容を設定する
サイト訪問者に公開するイベント、「予定あり」として表示するイベント、非公開にするイベントを選択します。
イベントの表示内容を選択する方法:
- エディタでカレンダーをクリックします。
- 「設定」をクリックします。
- 「カレンダー」タブをクリックします。

- サイト訪問者に表示する項目横のチェックボックスを選択し、詳細を非表示にした状態で表示する項目についても同様に選択します。
重要:
「カレンダー」タブに「サイト訪問者には非表示」というメッセージが表示されている場合、イベントの情報はサイトの Google イベントカレンダーアプリには表示されません。イベントの詳細を表示させるには、アクセス権限を変更してください。
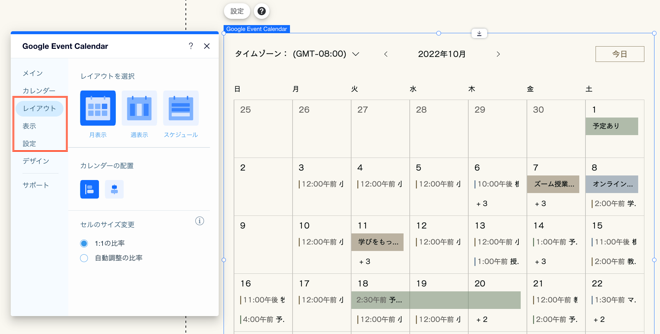
ステップ 4 | レイアウト、表示、設定を変更する
カレンダーの形式とイベントの詳細がサイト訪問者にどのように表示されるかをカスタマイズします:
- 「レイアウト」では、カレンダーを月表示、週表示、または当日がメインとなった表示に変更することができます。
- 「表示」では、タイムゾーンとイベント開始時刻の表示を選択したり、プライベートイベントの表示方法を選択することができます。
- 「設定」では、カレンダーの時刻形式を 12時間制と 24時間制から選択したり、週の始まりの曜日を選択したり、イベントをサイト訪問者のタイムゾーンで表示させるか、カスタムタイムゾーンで表示させるかを選択することができます。

レイアウト、表示、設定をカスタマイズする方法:
- エディタでカレンダーをクリックします。
- 「設定」をクリックします。
- レイアウト、表示、設定をカスタマイズするには、それぞれの手順をクリックして展開してください:
カレンダーのレイアウトを選択する
表示設定を変更する
アプリの設定を変更する
ステップ 5 | カレンダーをデザインする
カレンダーをカスタマイズすることで、サイトを引き立たせ、フォントを調和させて、ブランドのイメージに合わせることができます。
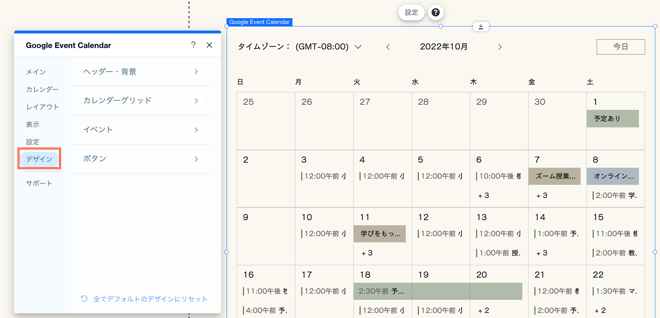
カレンダーをデザインする方法:
- エディタでカレンダーをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- カスタマイズする要素を選択します:
ヘッダー・背景
カレンダーグリッド
イベント
ボタン