テーブルマスターアプリを追加・設定する
5分
この記事内
- ステップ 1 | テーブルマスターアプリをサイトに追加する
- ステップ 2 | 表のデータを入力する
- ステップ 3 | 表のレイアウトと表示をカスタマイズする
- ステップ 4 | 表のテキストと色をカスタマイズする
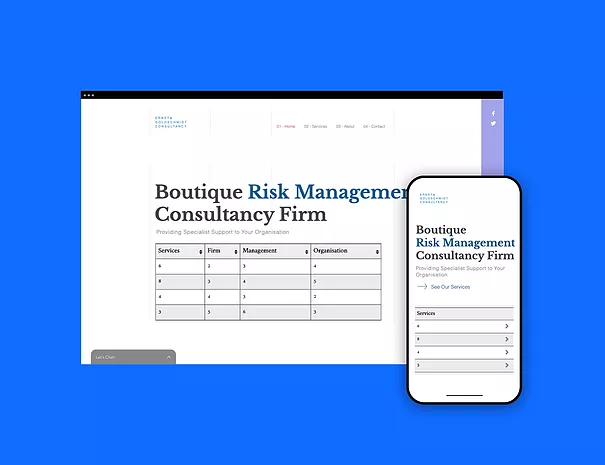
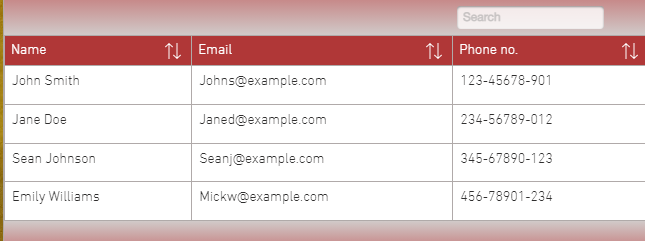
テーブルマスターアプリを使用すると、Wix サイトに簡単にテーブル(表)を追加することができます。 Google スプレッドシートをアップロードするか、手動で表のデータを追加できます。サイト訪問者はダウンロードすることなくテーブルのデータを閲覧、絞り込み、並べ替えることができます。
テーブルを使用すると以下のことができるようになります:
- コンテンツの整理
- リストの作成
- 連絡先の詳細を並べ替え
- データの更新
- など
始める前に:
スプレッドシートをアップロードする前に公開する必要があります。

ステップ 1 | テーブルマスターアプリをサイトに追加する
テーブルマスターアプリをサイトに追加します。アプリを追加したら、アプリをコピー&ペーストして、サイトの別のページに移動することができます。
注意:
現在、テーブルマスターアプリは Wix Studio エディタではご利用いただけません。
アプリを追加・設定する方法:
- エディタ左側で「アプリ」
 をクリックします。
をクリックします。 - 検索バーに「テーブルマスター」と入力してアプリを検索します。
- 「サイトに追加」をクリックします。

ステップ 2 | 表のデータを入力する
Google スプレッドシートをアップロードするか、手動で表のデータを挿入するかを選択できます。
データを追加する方法:
- エディタで表を選択します。
- 「設定」をクリックします。
- 「データ」タブをクリックします。
- 手動でデータを追加するか、Google スプレッドシートをアップロードします。
データを手動で追加する
Google スプレッドシートをアップロードする
ステップ 3 | 表のレイアウトと表示をカスタマイズする
データを追加したら、表のレイアウトと表示をカスタマイズできます。表示するデータの列数、表の高さ、モバイル端末での表の表示方法を選択します。
レイアウトと表示をカスタマイズする方法:
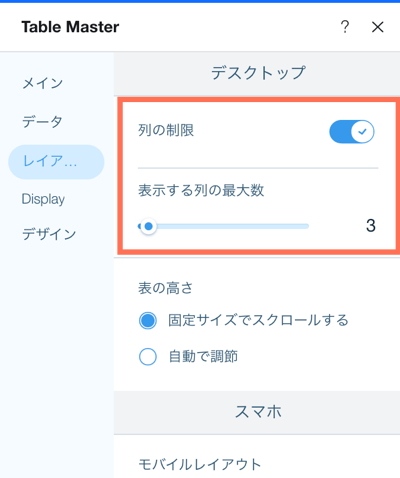
- 「レイアウト」タブをクリックします。
- 「列の制限」トグルをクリックして、表に表示する列数を制限するかどうかを設定します。
- 有効化:「表示する列の最大数」で表示する列数を選択できます。スライダーをドラッグするか、数値を入力して変更します。
- 無効化:表に表示する列数に制限はありません。

- 「表の高さ」下で表の高さを選択します。
- 固定サイズでスクロールする:表はデータに合わせて調整されません。表示領域に収まらない行がある場合、表には縦のスクロールバーが表示されます。
- 自動で調節:表の高さは、行数に応じて調整されます。
- 「スマホ」下で、モバイル端末での表の動作を選択します。
- 拡大表示:表には最初の列が表示され、訪問者は各行をクリックしてその内容を表示できます。
- スクロール:表の高さは固定されており、訪問者がより多くのデータを表示するために使用できるスクロールバーがあります。
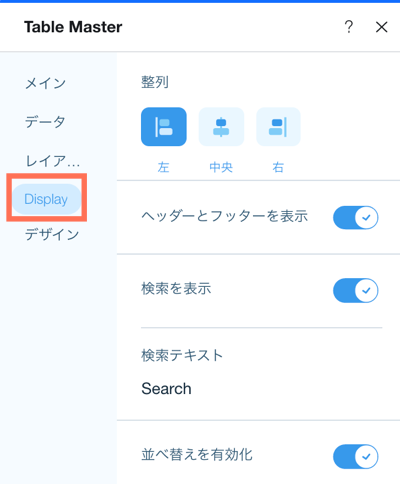
- 「表示設定」タブをクリックします。

- 「ヘッダーとフッターを表示」トグルをクリックして表にヘッダーとフッターを表示するかどうかを設定します。
- 「検索を表示」トグルをクリックして、表に検索バーを表示するかどうかを設定します。
- (オプション)「検索テキスト」下で検索バーのデフォルトテキストをカスタマイズします。
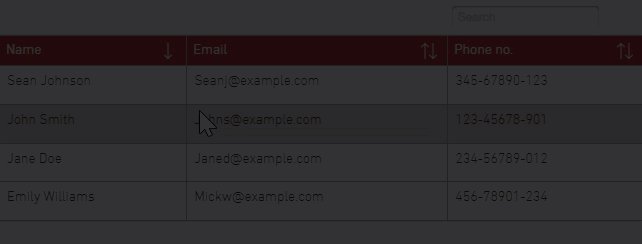
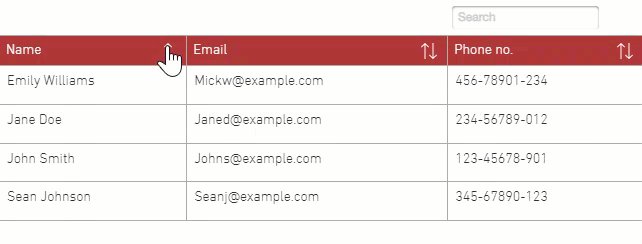
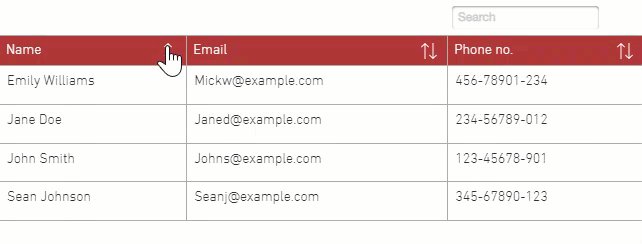
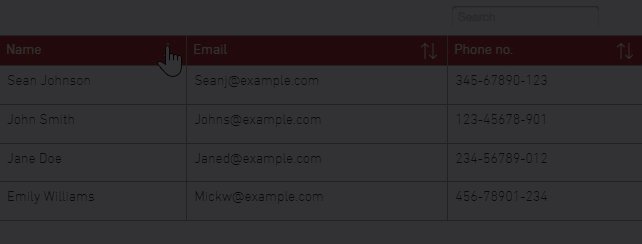
- 「並べ替えを有効化」トグルをクリックして、訪問者が表内のデータを並べ替えることができるかどうかを設定します。
有効にすると、訪問者は列をクリックしてアルファベット順または数値の昇順または降順で並べ替えることができます。

ステップ 4 | 表のテキストと色をカスタマイズする
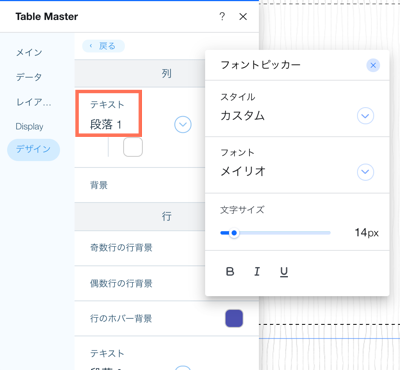
最後のステップは、「デザイン」タブでテーブルのフォントとテキストの色をカスタマイズすることです。表の背景、枠線、行の色を設定し、表のテキストに使用するフォントをカスタマイズできます。
- 「デザイン」タブをクリックします。
- 「背景色」をクリックします。
- 「メインカラー」下で表の背景色を選択します。
- 「グラデーションを使用」トグルをクリックして、表の背景色にグラデーション効果を使用するかどうかを設定します。

- (オプション)「サブカラー」横でグラデーションの色を選択します。
- 「外枠線」下で枠線の色、枠線の太さ、角の丸みを選択します。
- 「戻る」をクリックします。
- 「テーブル」をクリックします。
- 「列」または「行」下の「テキスト」をクリックして、表で使用するフォントをカスタマイズします。行と列に個別のテキストオプションを選択できます。

- 「行」で行の背景色を選択します。奇数行と偶数行に異なる色を設定し、ホバーの背景色を設定できます。
- 「内枠線」下で表の内側の枠線の色と太さを選択します。
- サイトを公開して更新内容を反映させましょう。
ヒント:
Wix App Market 内を検索してその他のテーブルアプリを探すか、Velo by Wix を使用して表を作成することもできます。



