Wixプロギャラリー:ギャラリーのサムネイルをカスタマイズする
4分
この記事内
- サムネイルのサイズを変更する
- サムネイルのサイズ変更方法を設定する
- サムネイル間の間隔をカスタマイズする
- サムネイルの位置を調整する
Wix プロギャラリーの一部のレイアウトでは、訪問者がクリックして開いたり拡大したりできるサムネイルとしてのメディアが表示されます。サイトのデザインに合わせて、サムネイルのサイズ、間隔、比率をカスタマイズすることができます。

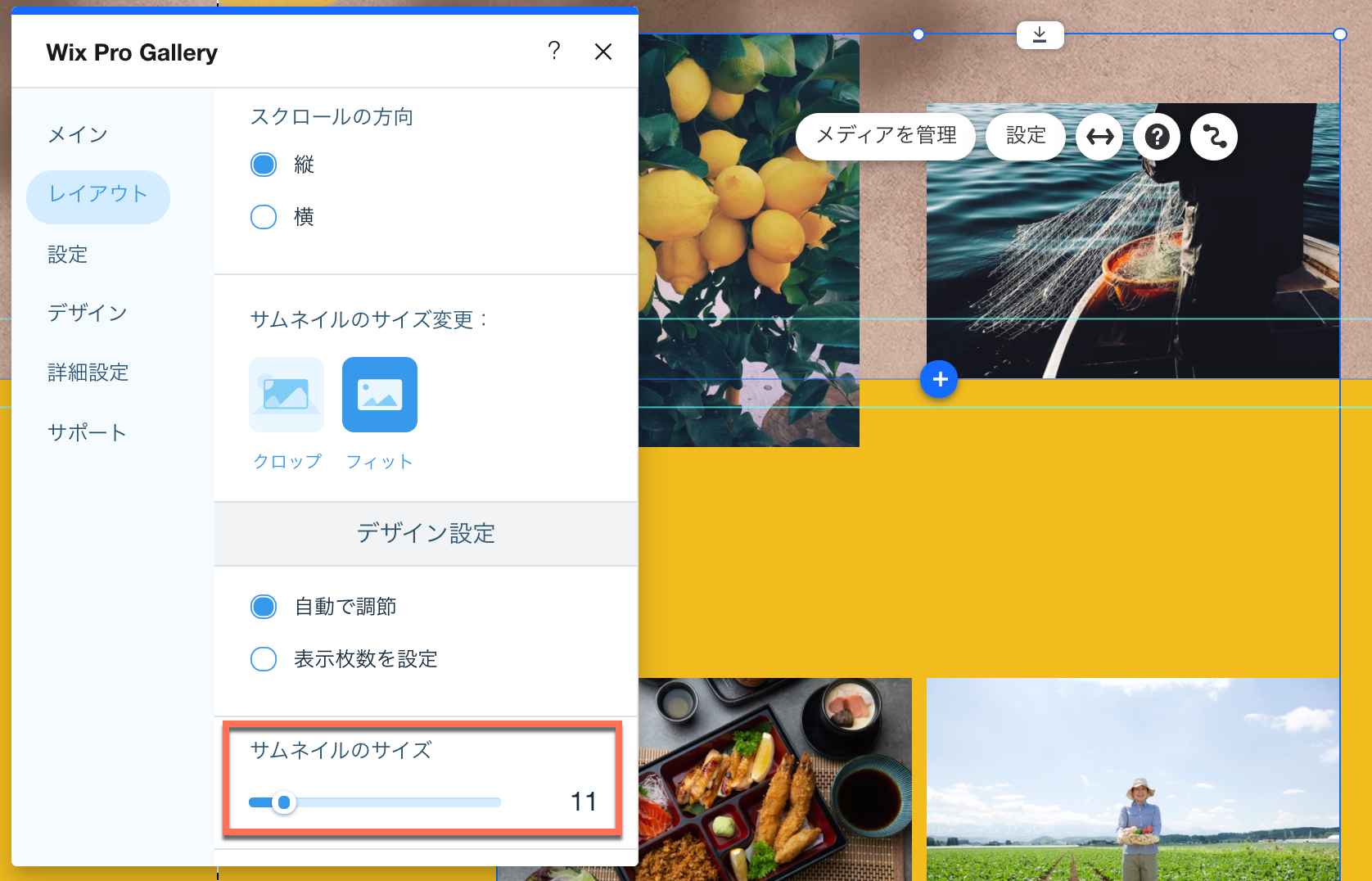
サムネイルのサイズを変更する
サムネイルのサイズは自由に調節することができます。
サムネイルのサイズを変更する方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「レイアウトを編集」をクリックします。
- 「サムネイルのサイズ」スライダーをドラッグして、サムネイルを拡大または縮小します。

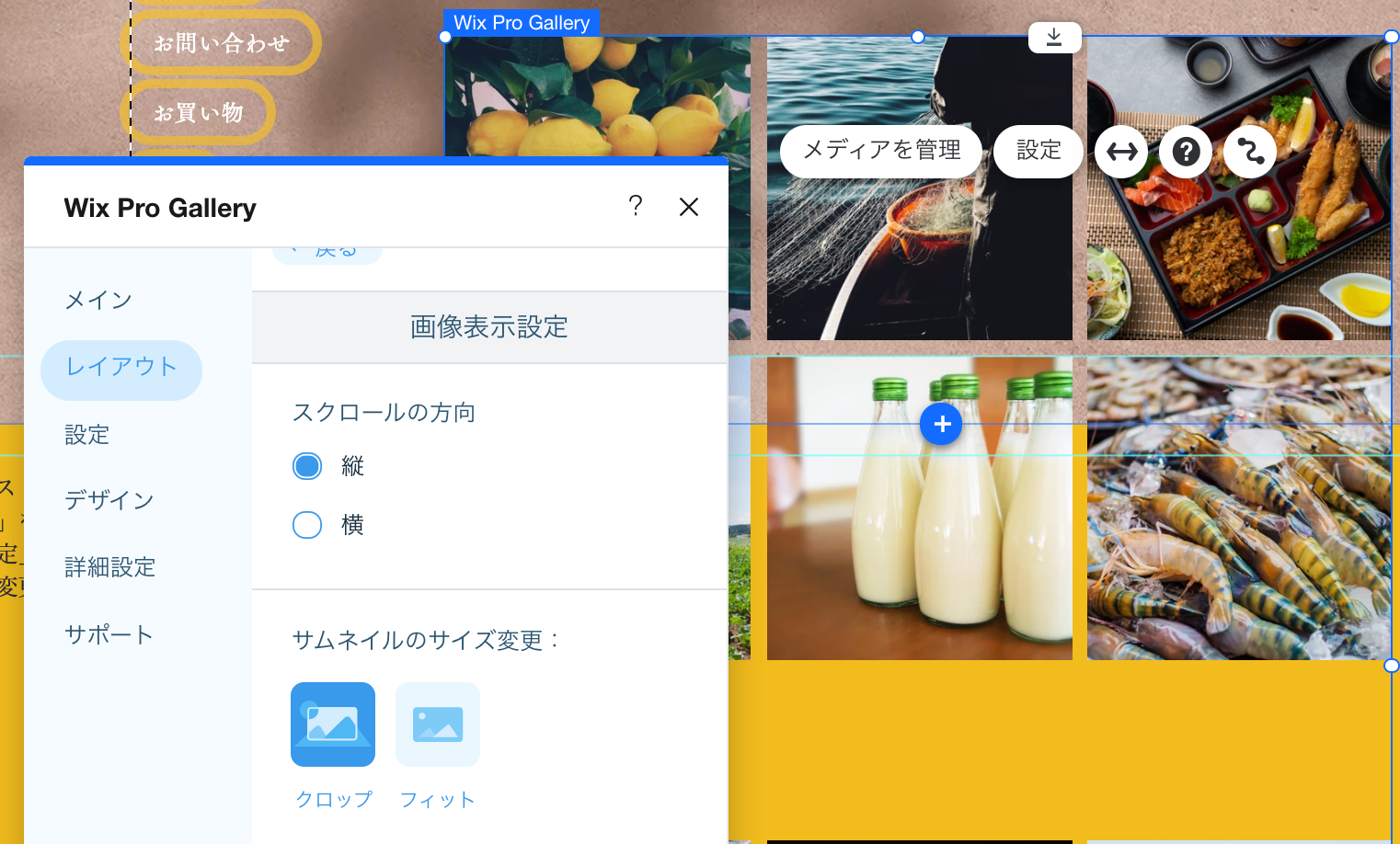
サムネイルのサイズ変更方法を設定する
プロギャラリーのメディアは、サムネイルとして表示される際に自動的にサイズ変更されます。サイズの変更方法は選択することができます:
- クロップ:すべてのサムネイルの画像比率は同じです。比率に合わないメディアは、一部クロップされている可能性があります。
- フィット:メディア全体がサムネイルに表示されます。比率が異なるアイテムは、画像の縦横比が異なります。

サイズ変更設定を調整する方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「レイアウトを編集」をクリックします。
- 「サムネイルのサイズ変更 」までスクロールダウンし、以下のオプションから選択します:
- クロップ:アイテムはサムネイルと同じサイズと縦横比です。16:9、1:1、4:3 など、サムネイルの比率を選択できます。
- フィット:アイテムはサムネイルとして元の比率で表示されます。
注意:「枠線の太さ・色」、「角の丸み」デザインオプションは、サムネイルのサイズ変更オプションとして「クロップ」を選択した場合にのみ、「デザイン」タブの「アイテムスタイル」セクションで使用できます。

注意:
特定のレイアウトを選択し、「ストレッチ」アイコン  を使用して全幅に設定すると、Wix プロギャラリーはレスポンシブに動作します。デバイス画面で全幅を埋めるために、ギャラリーはギャラリーアイテムの位置とサイズや行ごとのアイテム数を変更する場合があります。
を使用して全幅に設定すると、Wix プロギャラリーはレスポンシブに動作します。デバイス画面で全幅を埋めるために、ギャラリーはギャラリーアイテムの位置とサイズや行ごとのアイテム数を変更する場合があります。
 を使用して全幅に設定すると、Wix プロギャラリーはレスポンシブに動作します。デバイス画面で全幅を埋めるために、ギャラリーはギャラリーアイテムの位置とサイズや行ごとのアイテム数を変更する場合があります。
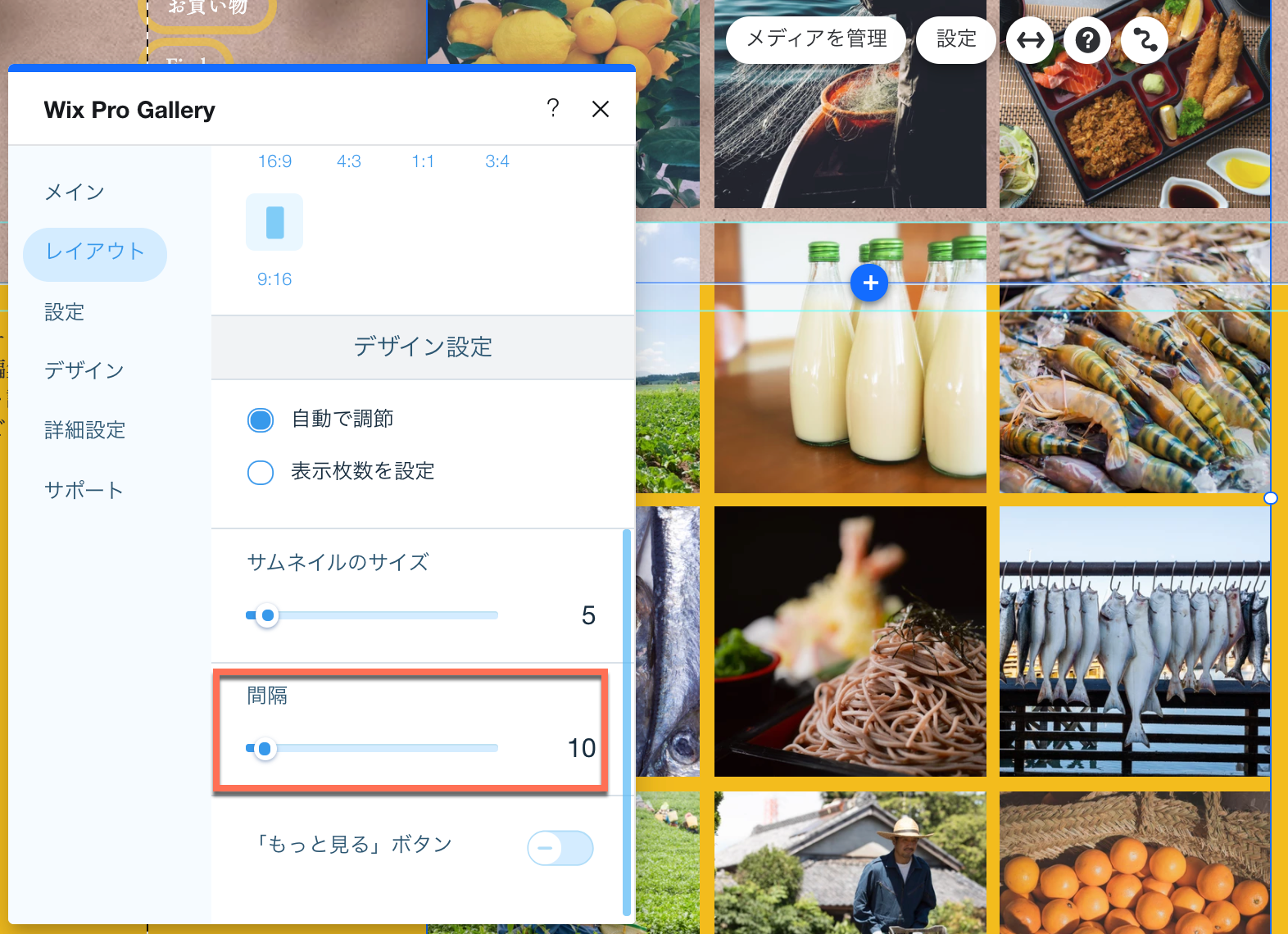
を使用して全幅に設定すると、Wix プロギャラリーはレスポンシブに動作します。デバイス画面で全幅を埋めるために、ギャラリーはギャラリーアイテムの位置とサイズや行ごとのアイテム数を変更する場合があります。サムネイル間の間隔をカスタマイズする
ギャラリーのサムネイル間の間隔を調整します。間隔を広げてオープンなレイアウトにするか、間隔を狭めタイトな見た目にします。
サムネイル間の間隔をカスタマイズする方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「レイアウトを編集」をクリックします。
- 「間隔」スライダーをドラッグして、サムネイル間の間隔を調整します。

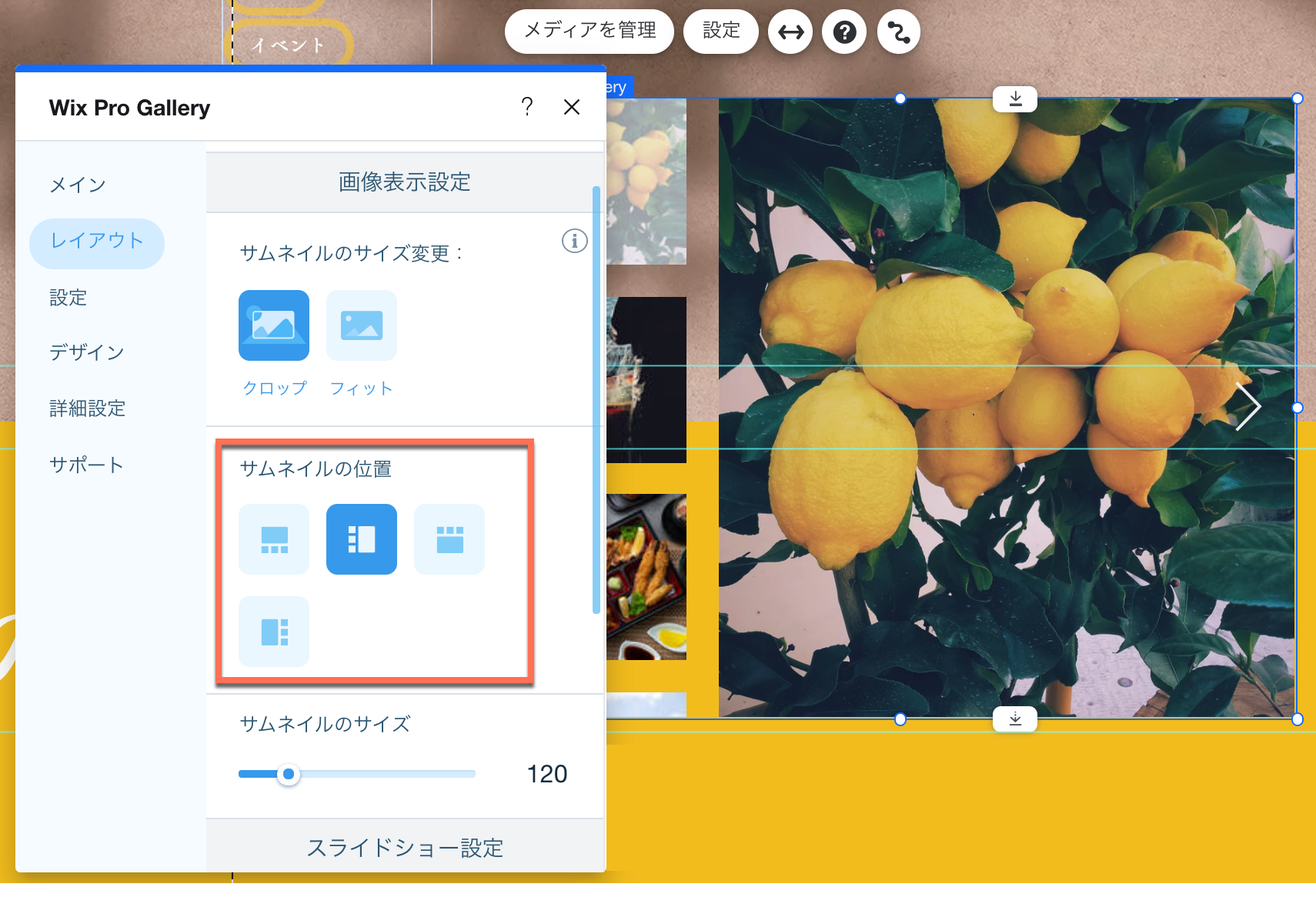
サムネイルの位置を調整する
訪問者がギャラリーアイテムを閲覧する際に、ギャラリー内の他のアイテムのサムネイルを使用して簡単に移動できます。現在表示中のアイテムを基準に、サムネイルを表示する場所(左や下部)を選択できます。
注意:
このオプションは、サムネイルレイアウトでのみ使用できます。
サムネイルの位置を調整する方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「レイアウトを編集」をクリックします。
- 「サムネイルの位置」下でサムネイルの位置をクリックします。