Wix レストラン:ネット注文アプリのモバイル表示をカスタマイズする
3分
この記事内
- モバイル用のネット注文アプリのレイアウトを変更する
- モバイル用の料理レイアウトを変更する
- モバイル用のテキストサイズを設定する
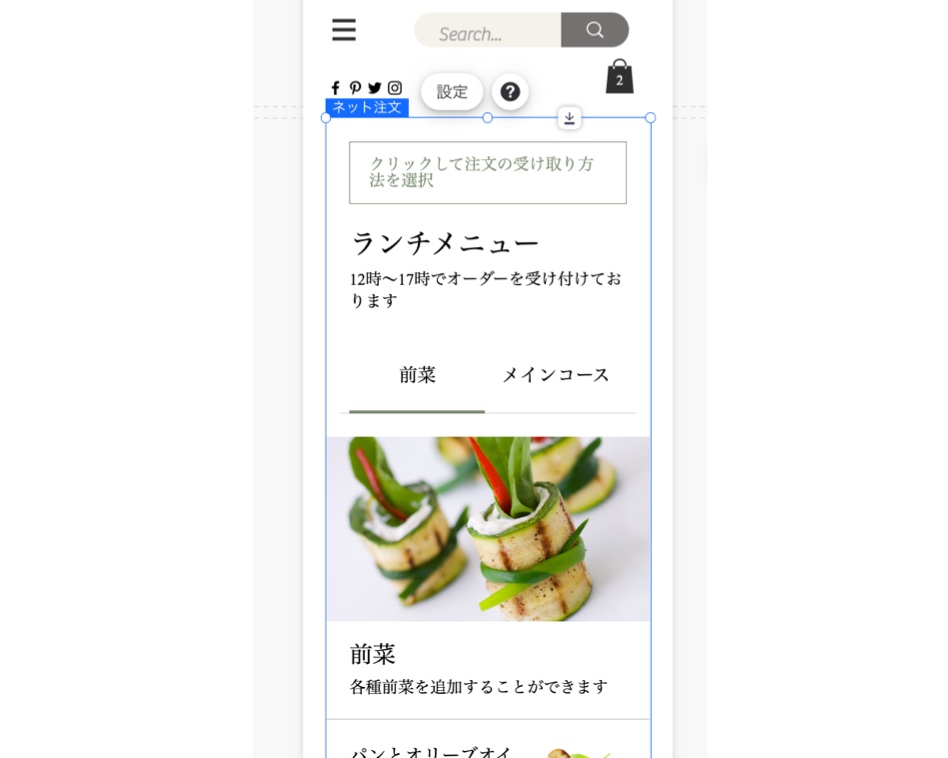
モバイルにおけるネット注文アプリの見た目をカスタマイズし、顧客に表示するメニューや料理を選択することができます。アプリにはレスポンシブ機能が組み込まれているので、どんな画面サイズでも最適に表示されます。レイアウトやデザインを調整し、モバイルでもメニューを目立たせてみましょう。

始める前に:
サイトに、Wix レストランネット注文アプリを追加していることを確認してください。
重要:
デスクトップ版サイトとモバイル版サイトは、同じサイトの異なる表示モードであり、別々のサイトではありません。デスクトップサイトへの変更はモバイルサイトに影響しますが、モバイルサイトへの変更はデスクトップサイトには影響しません。
この記事では、下記の項目について説明します:
モバイル用のネット注文アプリのレイアウトを変更する
デスクトップ版に影響を与えることなく、モバイル用のレストランのネット注文アプリのレイアウトを変更できます。
モバイル用のレイアウトを変更する方法:
- モバイルエディタにアクセスします。
- ネット注文アプリを含むページに移動します。
- エディタ内でネット注文アプリをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「基本設定」タブをクリックします。
- 次のオプションを使用してレイアウトをカスタマイズします:
- メニューの詳細:メニューの一般的な説明。
- カテゴリー画像:メニューの各カテゴリーの画像(例:前菜、デザートなど)。
- カテゴリーの詳細:メニューの各カテゴリーの説明。
- 配置:コンテンツの配置方法を(左、中央、右)から選択します。
- カテゴリー画像の高さ:スライダーをドラッグして、メニューのカテゴリー画像の高さを調整します。
モバイル用の料理レイアウトを変更する
モバイル用のネット注文アプリで料理のレイアウトをカスタマイズしましょう。各料理の画像、詳細、特別メニューのラベル(例:スパイシー、ヴィーガンなど)を表示するか選択することができます。
モバイル用の料理レイアウトを変更する方法:
- モバイルエディタにアクセスします。
- ネット注文アプリを含むページに移動します。
- エディタ内でネット注文アプリをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「料理」タブをクリックします。
- 次のオプションを使用してレイアウトをカスタマイズします:
- 料理画像:各料理の画像。
- 料理の詳細:各料理の一般的な説明。
- 料理のラベル:各料理の特別メニューのラベル(例:スパイシー、ヴィーガンなど)。
- 料理のページレイアウトを選択します:
- ストリップ:メニューアイテムを一覧表示し、詳細の横に料理の小さな画像を表示します。
- カード:メニューアイテムをカードで表示し、詳細の上に料理の大きな画像を表示します。
- 角の丸み:スライダーをドラッグして、料理画像の角の丸みを調整します。
- カードの間隔:スライダーをドラッグして、料理の間隔を調整します。
モバイル用のテキストサイズを設定する
モバイル用のテキストサイズを調整し、デスクトップ版に影響を与えることなく、必要な場所にテキストを目立たせることができます。レストランのモバイル表示に合わせ、さまざまなタイトル、詳細、メニュータブを調整できます。
モバイル用のテキストサイズを設定する方法:
- モバイルエディタにアクセスします。
- ネット注文アプリを含むページに移動します。
- エディタ内でネット注文アプリをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- スライダーをドラッグして、以下のテキストサイズを調整します:
- メニュータイトル:メニューの上部に表示されるタイトル。
- メニューの詳細:メニューの説明。
- カテゴリータブ:ネット注文アプリの上部にあるタブ。
注意:メニューカテゴリー内に異なるカテゴリーがある場合は、上部にそれらのタブが表示されます。 - カテゴリータイトル:メニューカテゴリーの上部に表示されるタイトル。
- カテゴリーの詳細:メニューカテゴリーの説明。
- 料理タイトル:料理に表示されるタイトル。
- 料理の詳細:料理タイトルの下に表示される料理の説明。
- (オプション)「元のデザインに戻す」をクリックして、テキストを元のデザインに戻します。

