Wix ブログ:ブログ画像を編集・サイズ変更する
2分
この記事内
- 記事内の画像のサイズを変更する
- その他画像への編集
画像は訪問者の注意を引くため、ブログ記事にとって非常に重要です。記事内で編集することで、ページに完全に収まるようにすることができます。
記事内の画像のサイズを変更する
ブログ記事の画像サイズを変更し、読み込み時間、ユーザーエクスペリエンス、記事の全体的な見た目を改善します。
記事内の画像のサイズを変更する方法:
- サイトダッシュボードの「ブログ」にアクセスします。
- 既存の記事を開くか、新しい記事を作成します。
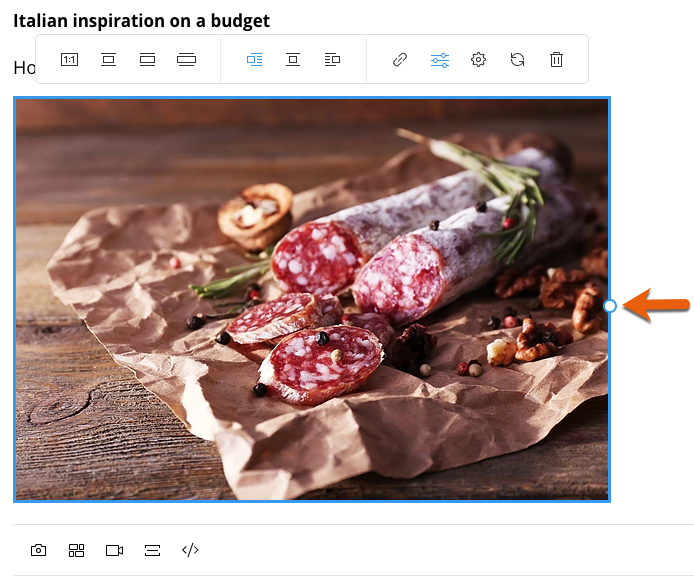
- 編集したい画像を選択します。
- 画像のサイドハンドルをドラッグしてサイズを変更します。

その他画像への編集
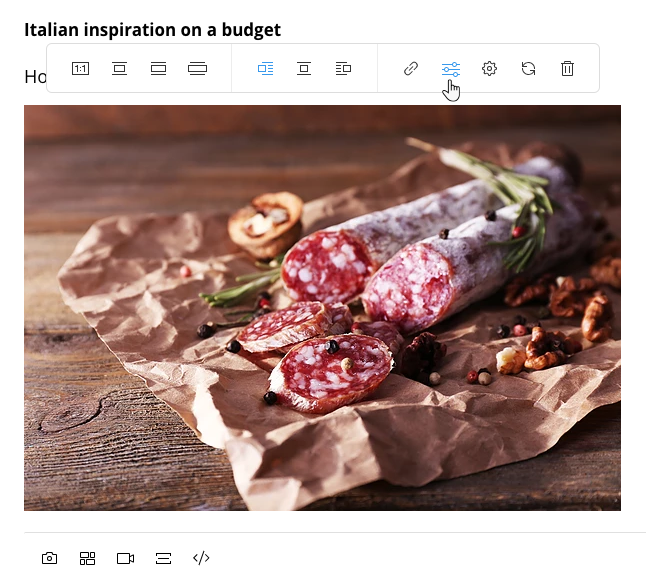
Wix フォトスタジオを使用して画像にさらに編集を加えることができます。「画像を編集」アイコン  をクリックして Wix フォトスタジオにすばやくアクセスしましょう。Wix フォトスタジオでは簡単なドラッグアンドドロップ機能、動的コンテンツオプション、様々なプロフェッショナルなテンプレートをお試しいただけます。
をクリックして Wix フォトスタジオにすばやくアクセスしましょう。Wix フォトスタジオでは簡単なドラッグアンドドロップ機能、動的コンテンツオプション、様々なプロフェッショナルなテンプレートをお試しいただけます。
 をクリックして Wix フォトスタジオにすばやくアクセスしましょう。Wix フォトスタジオでは簡単なドラッグアンドドロップ機能、動的コンテンツオプション、様々なプロフェッショナルなテンプレートをお試しいただけます。
をクリックして Wix フォトスタジオにすばやくアクセスしましょう。Wix フォトスタジオでは簡単なドラッグアンドドロップ機能、動的コンテンツオプション、様々なプロフェッショナルなテンプレートをお試しいただけます。画像をさらに編集する方法:
- サイトダッシュボードの「ブログ」にアクセスします。
- 既存の記事を開くか、新しい記事を作成します。
- 編集したい画像を選択します。
- 画像上部にあるツールバーで、「画像を編集」アイコン
 をクリックします。
をクリックします。

- フォトスタジオで利用可能なツールを使用して画像を編集します。
- 「保存」をクリックして変更内容を適用します。

