Wix エディタ:モバイルメニューを配置・固定する
2分
この記事内
- モバイルメニューを配置する
- モバイルでメニューを固定する
モバイルメニューは、訪問者がサイトにアクセスした際に簡単に見つけられるよう、モバイルサイトの上部にあるヘッダーに配置しましょう。
サイトの配置に合わせてメニューを設置し、訪問者がスムーズにサイトを利用できるよう、簡単にアクセスできる場所に固定します。
モバイルメニューを配置する
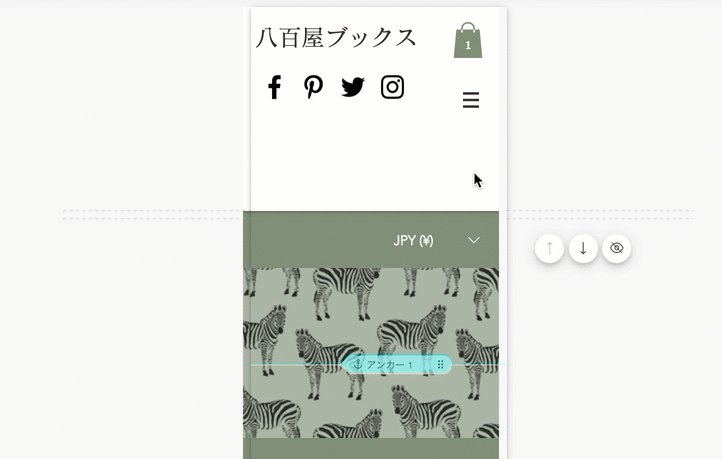
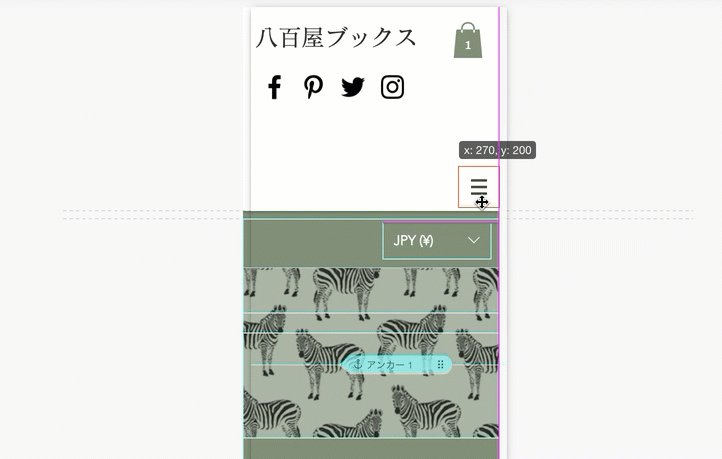
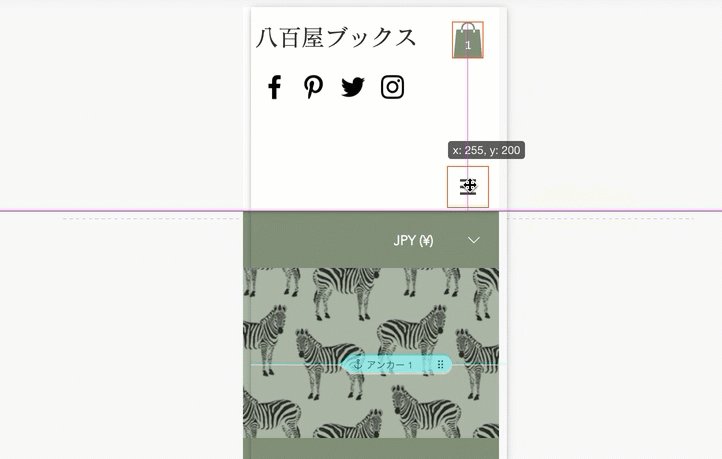
サイトメニューは自動的にモバイルサイトのヘッダーに追加されます。モバイルメニューが全てのデバイスで表示されるよう、ヘッダー以外の場所、また Y=200 を超える場所に設置することはできません。
ただし、モバイルエディタでクリックし、ドラッグすることでヘッダー内では移動させることはできます。

モバイルでメニューを固定する
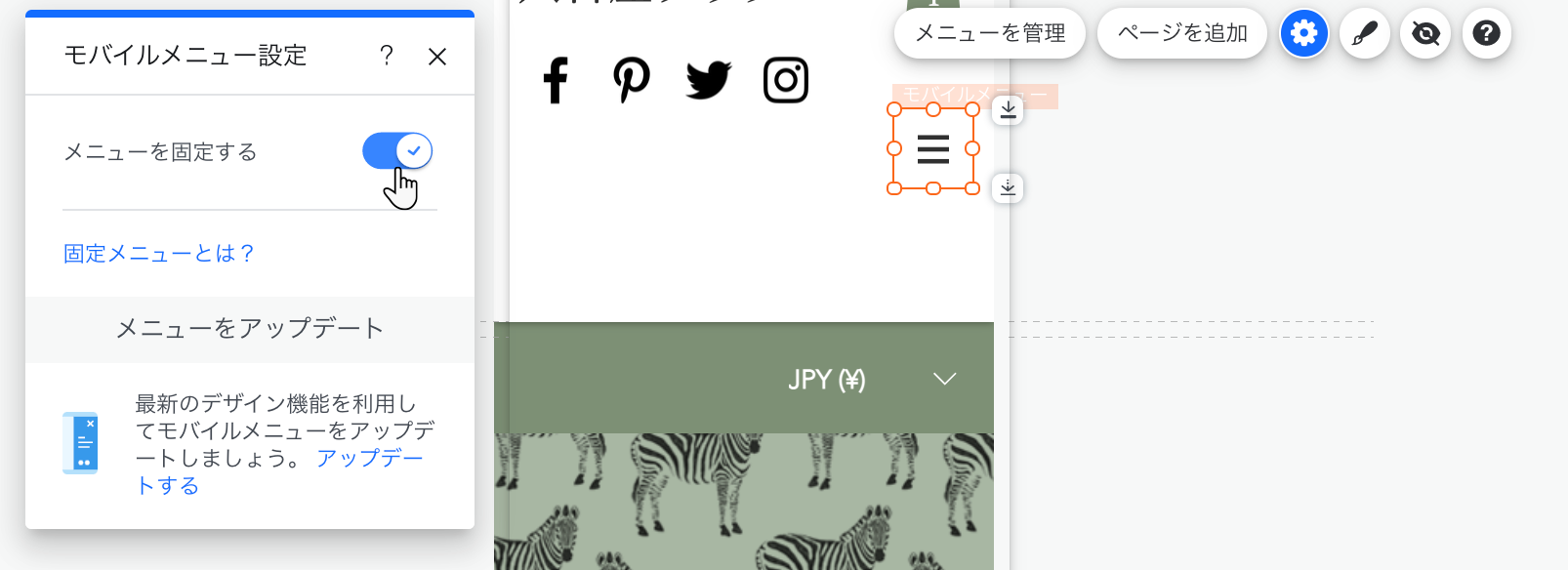
モバイルメニューを配置した後、「設定」パネルからその位置に固定することができます。
メニューを固定することで、訪問者がサイトを上下にスクロールしてもいつでも表示されるため、簡単に閲覧・移動することができます。

モバイルメニューを固定する方法:
- モバイルエディタでモバイルメニューをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「メニューを固定する」トグルをクリックします。
メニューの固定を解除したい場合:
上記の手順に従い、トグルを再度クリックして無効化します。
移管完了までのステップ:
モバイルでメニューデザインをカスタマイズして、サイトのデザインに合わせ、訪問者を魅了します。

