Wix エディタ:モバイルサイトのタブを調整・カスタマイズする
10分
この記事内
- モバイルサイトでタブを非表示にする
- モバイルでタブのレイアウトを調整する
- モバイルでタブのデザインをカスタマイズする
タブは、コンテンツを整理および分類するための高度な方法です。デスクトップで追加したタブは自動的にモバイルサイトに表示され、必要に応じて小さな画面に合わせて調整できます。
注意:
タブはデスクトップパーツであるため、モバイル専用のタブを追加することはできません。
モバイルサイトでタブを非表示にする
モバイルサイトにタブを表示したくない場合は、簡単に非表示にすることができます。タブパーツを非表示にした後、「モバイル上で非表示」パネルからアクセスして再度表示することができます。
モバイルサイトでタブを非表示にする方法:
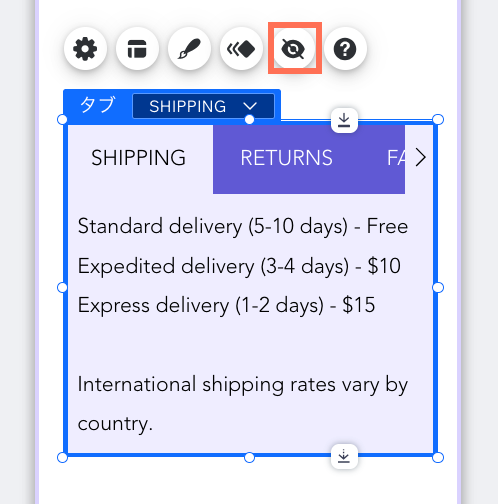
- モバイルエディタでタブパーツをクリックします。
- 「非表示にする」アイコン
をクリックします。

モバイルでタブのレイアウトを調整する
小さな画面に合うように、モバイルサイトのタブのレイアウトを編集します。タブの間隔と方向を変更したり、トップメニューに収まらないタブをモバイル訪問者に表示する方法を選択したりできます。
モバイルサイトでタブのレイアウトを調整する方法:
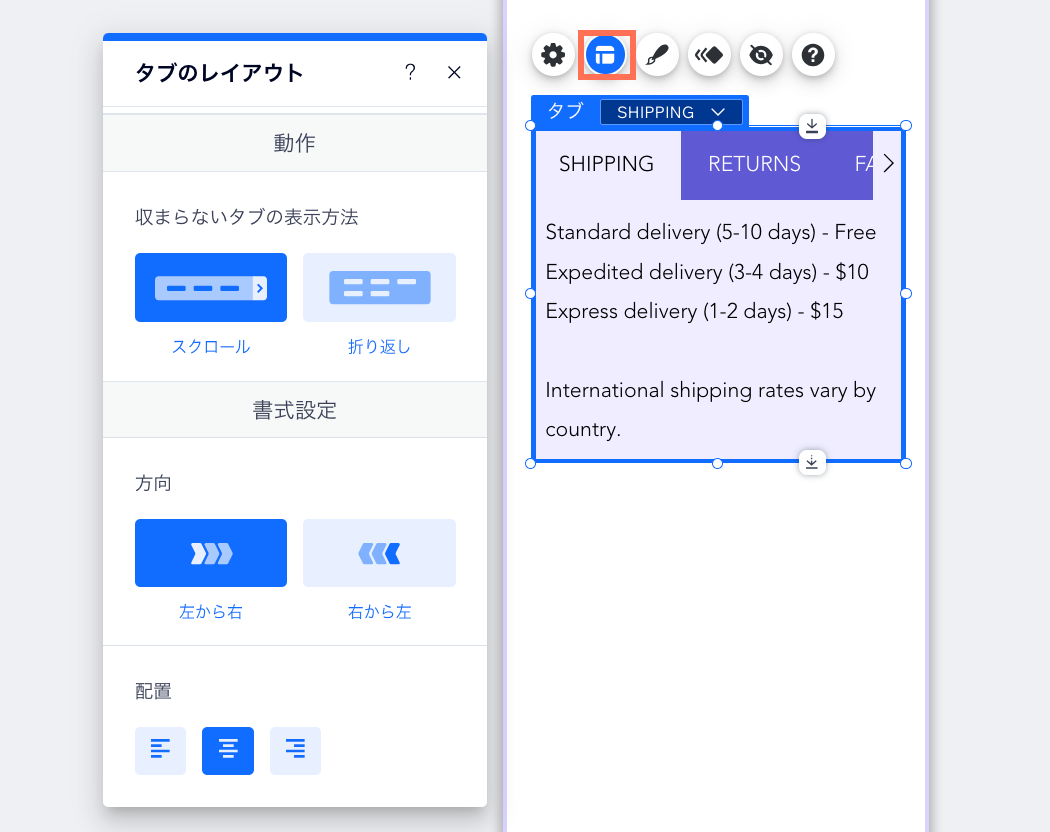
- モバイルエディタでタブパーツをクリックします。
- 「レイアウト」アイコン
をクリックします。
- タブのレイアウトを調整する方法を選択します:
- タブの分布:タブメニューをどのくらい引き伸ばすかを選択します:
- デフォルト:メニューはボックスの幅に収まりません。
- ストレッチ:メニューがボックス全体の幅に収まります。
- タブの間隔:タブアイテム間の間隔を調整します。
- タブとコンテナの間隔:メニューとコンテンツボックス間の間隔を調整します。
- 横方向の余白:メニューアイテムの左右の余白を調整します。
- 縦方向の余白:アイテムの上下の余白を調整します。
- 収まらないタブの表示方法:トップメニューに収まらないタブの表示方法を選択します:
- スクロール:訪問者はメニューをスクロールしてすべてのアイテムを表示できます。
- 折り返し:すべてのアイテムを表示するために別の行が追加されます。スライダーを使用して、行間の間隔を調整します。
- タブの表示順:上部メニューのアイテムを表示する順番を「左から右」、または「右から左」に変更します。
- テキスト配置:テキストを左揃え、右揃え、中央揃えのいずれかにします。
- タブの分布:タブメニューをどのくらい引き伸ばすかを選択します:

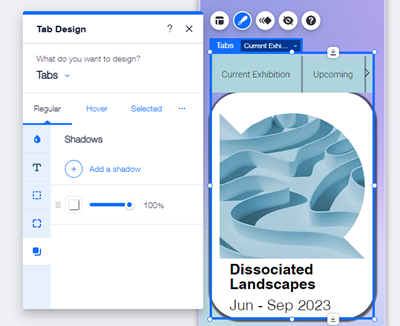
モバイルでタブのデザインをカスタマイズする
モバイルサイトのデザインに合わせてタブパーツのデザインを変更します。モバイルエディタで行う変更はデスクトップサイトには反映されないため、テキストや塗りつぶしの色などのオプションを変更して、モバイルサイト訪問者に合わせてカスタマイズされたエクスペリエンスを作成できます。
タブのデザインを編集する方法:
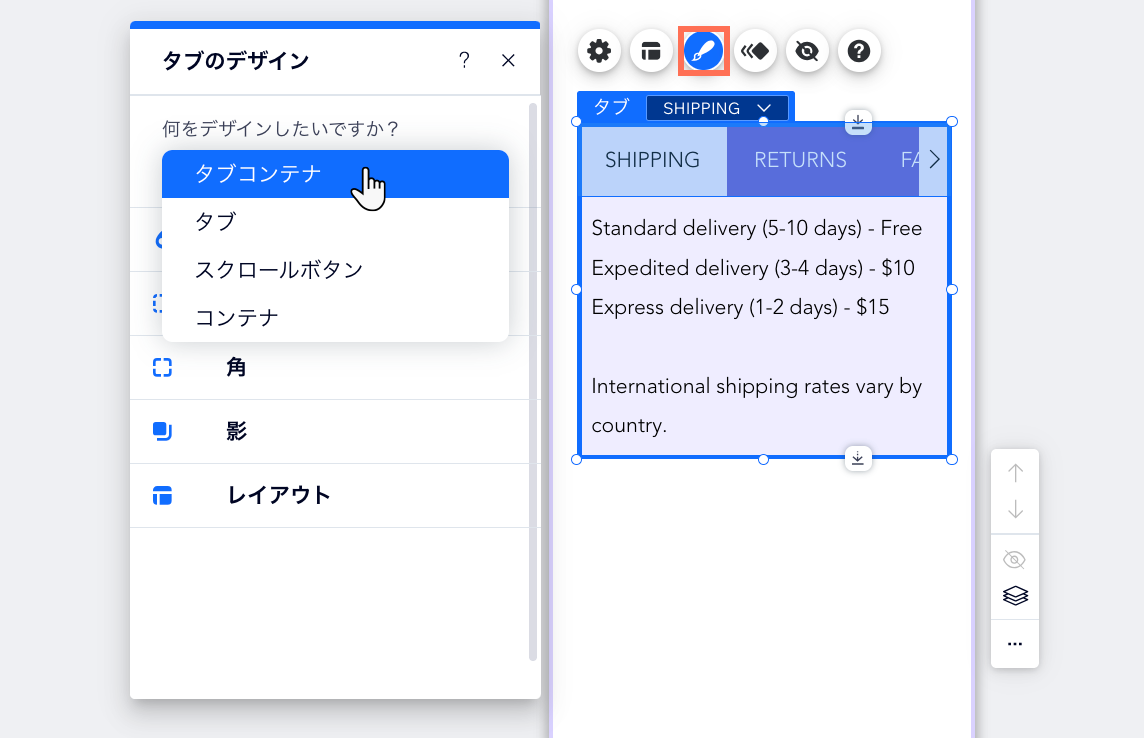
- モバイルエディタでタブパーツをクリックします。
- 「デザイン」アイコン
をクリックします。
- 「何をデザインしたいですか?」下でオプションを選択し、利用可能なオプションを使用してカスタマイズします:
タブコンテナ
タブ
スクロールボタン
コンテナ



 :メニュー背景に枠線を追加して、目を引くコントラストを作成します。デザインと色を選択し、太さを設定します。
:メニュー背景に枠線を追加して、目を引くコントラストを作成します。デザインと色を選択し、太さを設定します。 :メニューの角の表示方法を選択します。各角を個別に調整して、丸くしたり、四角くしたりすることができます。
:メニューの角の表示方法を選択します。各角を個別に調整して、丸くしたり、四角くしたりすることができます。 :メニュー背景に影を追加すると、クールな 3D 効果が得られます。サイズ、表示、角度などを設定して、インパクトを与えることができます。
:メニュー背景に影を追加すると、クールな 3D 効果が得られます。サイズ、表示、角度などを設定して、インパクトを与えることができます。 :タブメニューの周囲の余白を調整して、サイズを変更します。「ロック」アイコン
:タブメニューの周囲の余白を調整して、サイズを変更します。「ロック」アイコン  を有効または無効にして、各辺を個別に調整したり、同じ余白にしたりすることができます。
を有効または無効にして、各辺を個別に調整したり、同じ余白にしたりすることができます。
 :フォント、サイズ、間隔などの設定を使用して、アイテムのテキストをカスタマイズします。また、太字や斜体などの書式設定を追加し、色を選択することもできます。
:フォント、サイズ、間隔などの設定を使用して、アイテムのテキストをカスタマイズします。また、太字や斜体などの書式設定を追加し、色を選択することもできます。
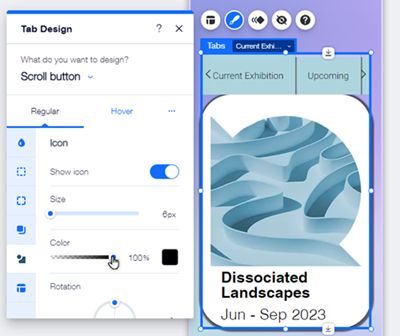
 :スクロールボタンのアイコンをデザインしてタブメニューで目立たせ、サイト訪問者にサイトの他のコンテンツを見てもらいます。
:スクロールボタンのアイコンをデザインしてタブメニューで目立たせ、サイト訪問者にサイトの他のコンテンツを見てもらいます。