Wix エディタ:モバイルサイトでポップアップを表示・カスタマイズする
3分
この記事内
- モバイルサイトにポップアップを表示する
- モバイルサイトでポップアップを編集する
デフォルトでは、デスクトップサイトにあるポップアップは、モバイルサイトでは自動的に非表示になります。
モバイルサイトからポップアップを非表示にするか、モバイルエディタからカスタマイズして最適化し、モバイルに表示するかを選択できます。
モバイルサイトにポップアップを表示する
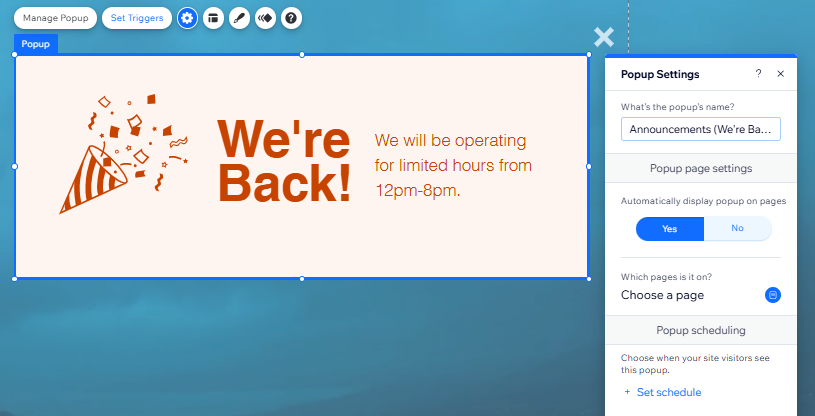
モバイルサイトのコンテンツとレイアウトによっては、モバイルサイト訪問者にポップアップを表示することができます。ポップアップはページとして機能するため、「ページ」パネルからモバイルで表示するようにポップアップを設定できます。
気が変わったら、いつでも簡単に非表示にすることができます。
モバイルでポップアップを表示する方法:
- モバイルエディタにアクセスします。
- モバイルエディタ左側で「ページ・メニュー」
をクリックします。
- 「ポップアップ」をクリックします。
- 該当するポップアップをクリックします。
- 「設定」アイコン
をクリックします。
注意:このオプションは、デスクトップエディタのポップアップ設定で「ポップアップを自動的にページに表示」下で「オン」をクリックした場合にのみ表示されます。 - 「ポップアップを自動的にページに表示」下で「オン」をクリックします。

モバイルサイトでポップアップを編集する
モバイルサイトのポップアップに含めるコンテンツを編集して、小さな画面でも見栄えが良くなるようにしましょう。デスクトップサイトよりもモバイルサイトのポップアップに表示されるテキストを少なくしたり、サイト訪問者がライトボックス閉じる方法を変更したりできます。
モバイルのポップアップを編集する方法:
- モバイルエディタにアクセスします。
- モバイルエディタ左側で「ページ・メニュー」
をクリックします。
- 「ポップアップ」をクリックします。
- 該当するポップアップをクリックします。
- ポップアップ内のパーツ(テキストや画像など)をクリックして、カスタマイズしたり、アニメーション効果を追加したり、モバイルサイトから非表示にしたりできます。
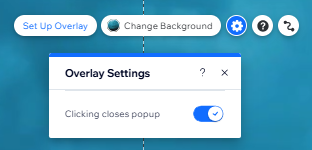
- ポップアップの外をクリックしてオーバーレイにアクセスし、「設定」アイコン
をクリックしてモバイルサイトでオーバーレイを表示するか、非表示にするか選択します。
- 「X」アイコン(ポップアップに含める設定にしている場合)をクリックして、アニメーションを追加するか、モバイルサイトで非表示にします。
- 「閉じる」ボタン(ポップアップに含める設定にしている場合)をクリックして、テキストのサイズと配置を変更したり、アニメーションを追加したり、モバイルサイトで非表示にしたりします。
重要:
モバイルエディタでは、以下の例のようにポップアップで使用できるデザインオプションが制限されています。
- モバイルサイトではポップアップのオーバーレイを編集することはできません。
- デスクトップで色や画像のオーバーレイを追加すると、モバイルサイトに自動的に適用されます。ただし、動画オーバーレイを追加すると、モバイルサイトでは動画から静止画に変換されます。
- 選択した背景は、モバイルサイトに自動的に適用され、モバイルエディタで変更することはできません。

注意:
ポップアップの待機時間はサイトが完全に読み込まれた時点で開始します。待機時間を 0 に設定している場合でも、サイト読み込み中に若干の遅延が発生することがあります。

