Wix エディタ:ストリップとカラムにパーツを追加する
2分
この記事内
- ストリップにパーツを追加する
- カラムにパーツを追加する
サイト構築にとても便利なのがストリップです。カラムを追加してセクションに分割したり、画像、テキスト、動画、ギャラリーなどのあらゆるパーツを追加することができます。
ヒント:
- ストリップやカラムにパーツを追加すると、エディタのレイヤーによりストリップまたはカラムの後ろにパーツが隠れてしまうことがあります。非表示のパーツを確認・選択するには、その領域で右クリックして重複するパーツ機能を使用してください。
- ストリップやカラムにパーツを追加するには、ストリップまたはカラムを背面に移動させ、パーツを前面に配置する必要があります。
ストリップにパーツを追加する
ストリップにパーツを追加すると、パーツとともにストリップを移動させることができます。
始める前に:
パーツがストリップ内に収まるように(必要に応じてサイズ変更)してください。
パーツをストリップに追加する方法:
- ストリップ上にパーツをドラッグします。
- 「ストリップ内へ移動」というメッセージが表示されたら、パーツをドロップします。
注意:小さな画面でも表示されるように、パーツは縦のグリッド線の内側に追加してください。

ヒント:
パーツをストリップから出すには、パーツをドラッグして完全にストリップの外に移動させます。ストリップ内のパーツを削除せずにストリップを削除したい場合は、削除する前にパーツをストリップの外側にドラッグしてください。
カラムにパーツを追加する
ストリップをカラムに分割すると、異なるデザインを適用し、各カラムに異なるコンテンツを表示することができます。ストリップにカラムを追加したら、カラムにパーツを追加することができます。
始める前に:
パーツがカラム内に収まるように(必要に応じてサイズ変更)してください。
カラムにパーツを追加する方法:
- ストリップをカラムに分割します。
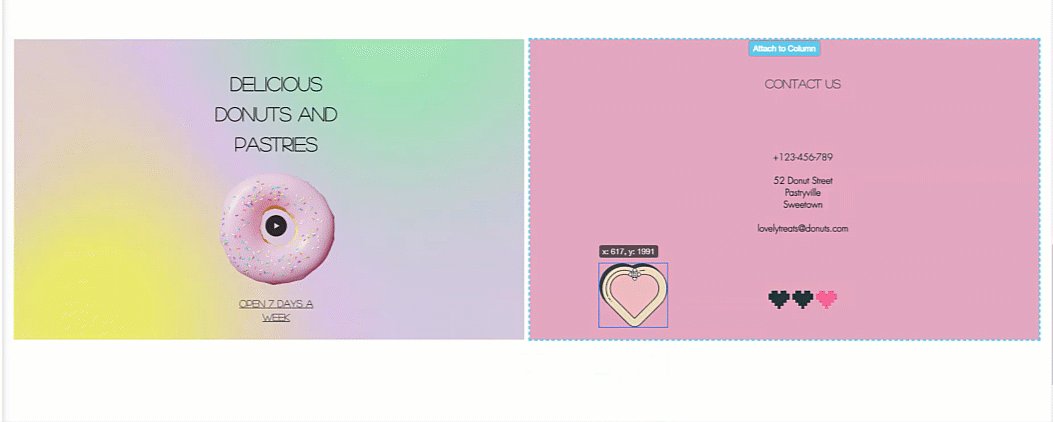
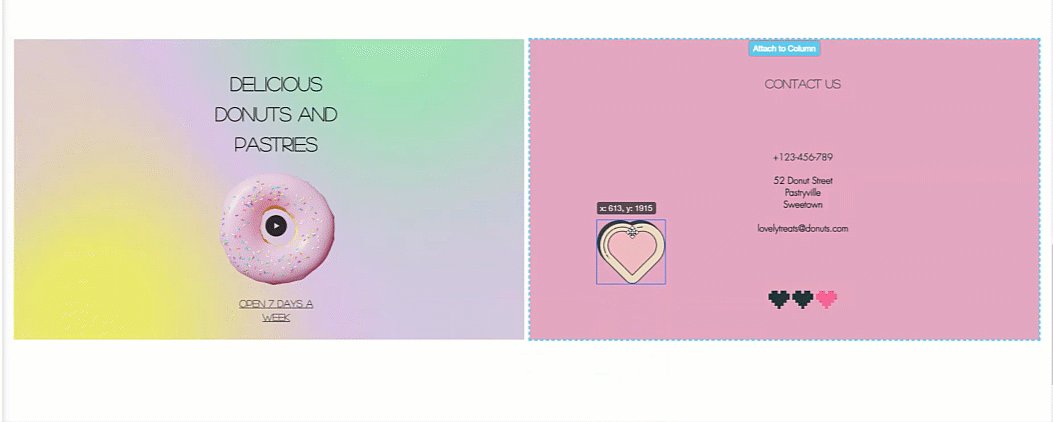
- カラム上にパーツをドラッグします。
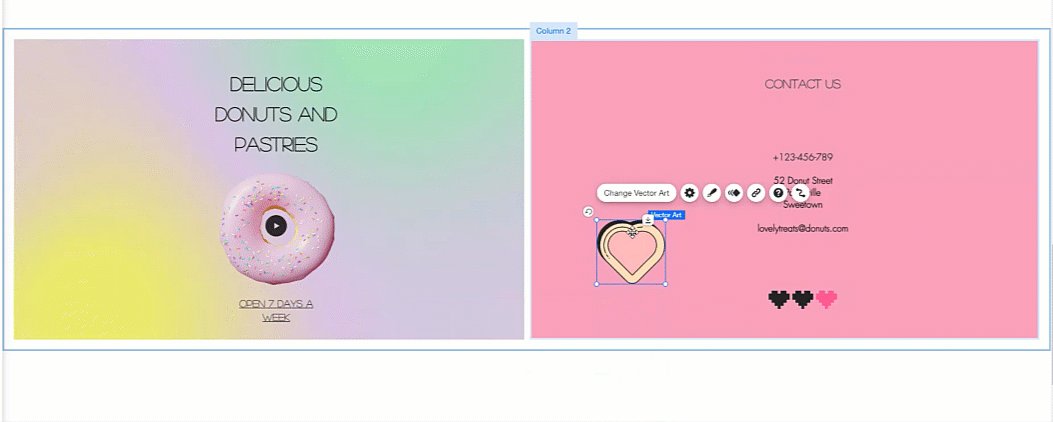
- 「カラム内へ移動」が表示されたら、パーツをドロップします。

ヒント:
パーツをカラムから出すには、パーツをドラッグして完全にカラムの外に移動させます。カラム内のパーツを削除せずにカラムを削除したい場合は、削除する前にパーツをストリップの外側にドラッグしてください。

